JavaScript原型和原型链
最近做前端需求,发现JavaScript对类和对象的实现跟其他语言有很大不同,做了一些学习和了解。
JavaScript是一种基于原型的语言,它和基于类的语言有所不同。基于类的语言中对象是类的实例,类可以从另外一个类继承。而JavaScript中,所有对象都是实例,继承也是直接从其他对象继承。
原型
JavaScript中的所有事物都是对象:字符串、数组、日期,函数,正则表达式等。每一个对象都关联一个原型对象,用proto属性即可以访问到,这就是对象的“原型”。
每个对象都从它的原型对象继承属性。也就是原型对象的属性,通过该对象都可以直接访问。
以Object类型的对象为例,通过对象直接量{}和new Object()创建的对象都具有同一个原型,用proto属性或通过Object.prototype都可以获得原型对象的引用。这些对象从它的原型Object.prototype属性继承属性和方法,这就是”原型继承“。
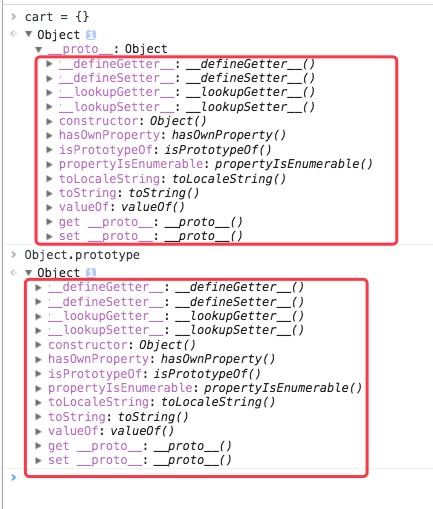
大部分对象最终都从Object.prototype继承,下图列出这个原型对象内的属性。

看下面继承的这段代码,可以更容易理解。
let p = {a:'a1'};
let q = Object.create(p);
console.log('q.a=' + q.a);
q.a = 'aaa';
q.b = 'bbb';
console.log('q.a=' + q.a);
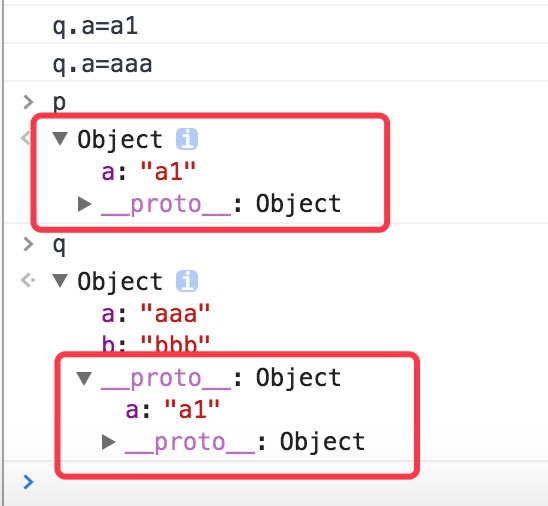
上面代码创建p对象,创建一个指定原型为p的q对象。然后对属性a和b分别赋值。打印两个对象如下:

从打印出的结果得到如下几点:
- q通过指定p为原型创建,q对象的__proto__属性就是p对象,这就是原型继承。
- q从p继承了属性,所以第三行访问q.a的时候得到了p.a的值。因为取值时如果对象本身没有这个属性就会到他的原型上继续查找,再到原型的原型上查找直到找到。
- 给q的a属性赋值,在q对象上新增了a属性,而未修改它原型上a属性的值。因为赋值时原型上有这个属性但不会去修改,而是给对象新增自由属性来实现,相当于覆盖原型链上相同名字的属性。
- 给q的b属性赋值,q创建时没有b属性所以新增b属性。
接下来在最后增加一行代码
p.a = 'a2';
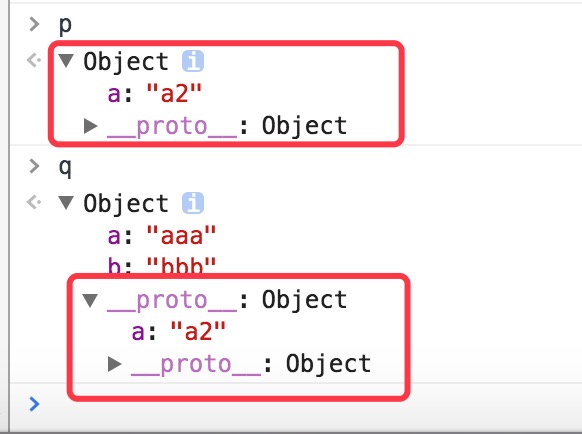
再次打印两个对象值

修改p对象的属性,q的原型也被修改了。这是原型继承的原因。原型对象的属性改了,继承它对象的原型属性也修改了。
原型链
除Object.prototype外,几乎所有的对象都有原型,他们的构造函数都有一个继承自Object.prototype的原型。因此[]和new Array()创建的数组类型对象,继承自Array.prototype,并且同时继承自Object.prototype。
其他类型比如函,日期,表达式这些JS内置对象都是如此。这样一系列链接的原型对象就是“原型链”。
把之前的代码稍作修改,通过打印的对象观察原型链。
let p = {
a: 'a'
};
let q = Object.create(p);
q.b = 'b';
let o = Object.create(q);
o.c = 'c';

蓝色区域是p对象,粉色区域是q对象,o对象从q继承原型,q对象从p对象继承原型,这样形成了一系列的原型对象,这就是原型链。
所以在JavaScript这种基于原型的语言,通过原型对象来继承属性和方法。
类
在JavaScript中类的实现基于原型继承机制。类的所有实例对象都是从同一原型对象上继承属性,因此原型对象是类的核心。
构造函数
使用new调用构造函数创建一个新对象,构造函数的prototype属性被用作新对象的原型。这意味着同一个构造函数创建的所有对象都继承自一个相同的对象,因此他们都是同一个类的成员。
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype = {
constructor: Person,
introduction: function() {
console.log('My name is ' + this.name + ', I\'m ' + this.age + '.');
}
}
let dav = new Person('David', 16);
dav.introduction();
- 按照约定构造函数首字母大写。定义构造函数就是定义类。
- 构造函数必须通过new关键字调用。在定义构造函数前就已经创建了新对象,通过this关键字可以获取这个新对象。
- 构造函数只是初始化this。构造函数甚至不必返回这个新创建的对象,构造函数会自动创建对象,然后将构造函数作为这个对象的方法来调用一次,最后返回这个新对象。
- 构造函数是类的外在表现,构造函数的名字通常用类名,可以使用instanceof来检测对象是否属于某个类。
- constructor指代它的构造函数。构造函数是类的公共标识,constructor属性为对象提供了类。


