使用Shiny制作表格
2016-03-05 本文已影响1024人
Chientung
表格是工作和生活中常见的数据呈现方式,例如公司的很多报表就需要用到表格。当我们展示数据的时候,用户当然不希望只看到一个静态的页面,所以就需要一些简单的交互功能:排序、查找、筛选等等。
基础的需求并不难实现,但当我们使用其他网页技术做这件事情的时候,既要做前端,也要做后端,代码量也不会少。对技术小白来说,使用 R Shiny 做这样的事情就很容易了。
Shiny 是 R 社区里面一个非常出名的包,用来制作各类交互式网络应用,我们熟知的谢益辉就是其中的一位作者。
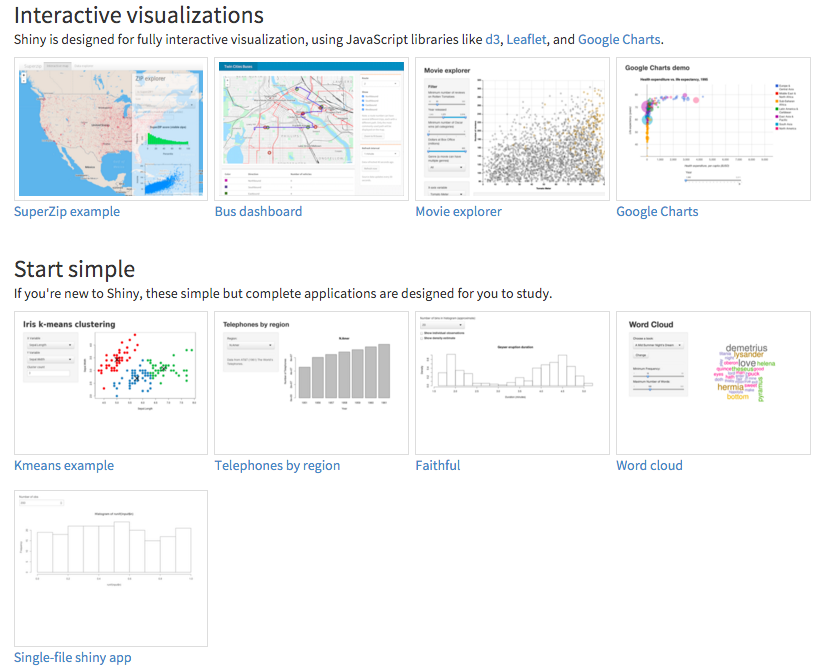
先睹为快看看 Shiny 能做出什么样的效果:

可以看出来, Shiny 简直天生就是为了交互而存在的。
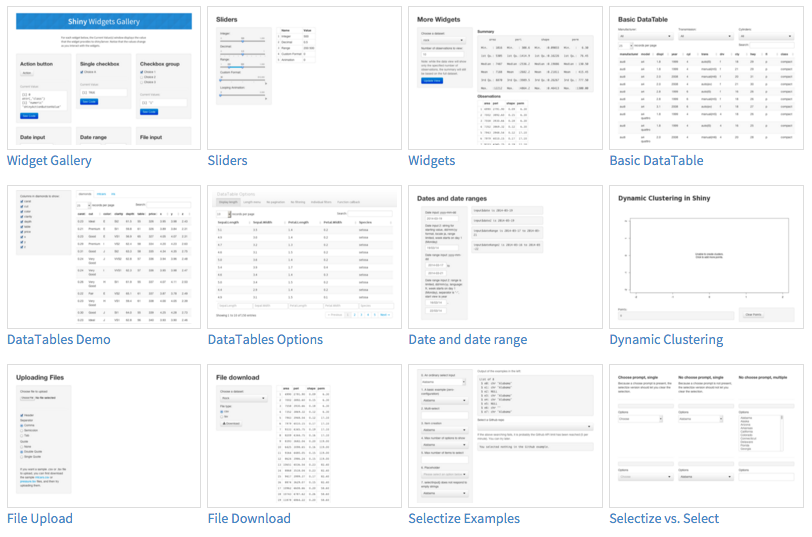
Shiny 也提供了非常丰富的 widgets ,几乎覆盖了我们对 UI 的全部需求:

DT 也是谢老大写的包,是 JavaScript DataTables 库的R接口,R的数据对象可以直接通过 DT 呈现为HTML的表格。不仅如此, DT 本身还自动支持筛选、分页、排序等功能,非常的强大。
一言以蔽之, Shiny + DT 是交互式呈现表格的非常好的一个方案。
下面以我最近做的一个表格为例,最终效果是这样的:

数据来源于这里,爬下来就行。
首先把爬下来的数据打包成一个数据框:
myData<-data.frame(...)
记得load一下两个要用到的包:
library(shiny)
library(DT)
UI端的代码:
shinyUI(
fluidPage(
titlePanel("0~3岁婴儿/父母-婴幼儿启蒙教育"),
downloadButton('downloadData', 'Download'),
fluidRow(
DT::dataTableOutput("table")
)
)
)
Server端的代码:
shinyServer(function(input, output) {
output$table <- DT::renderDataTable(DT::datatable({
myData
}, rownames = FALSE))
output$downloadData <- downloadHandler(
filename = 'file.csv',
content = function(file) {
write.csv(table, file)
}
)
})
我们可以对任何一列数据进行排序,也可以筛选或查找任何内容,非常的方便。
最后只要把代码打包上传部署好 Shiny Server 的服务器就可以访问了 :)


