高度和阴影
高度和阴影
材料物体拥有和现实世界的物体相似的特点
Google - Elevation and shadows
在现实的物理世界中,物体可以相互堆积,依附,但是不能穿越彼此。物体同时也产生阴影并且反射光线。
Material design 通过映射这些特性来创造出一个被用户所熟悉的空间模型,并且能应用到APP之中。高度
测量一个元素的正面到另外一个元素的正面就是这个元素的高度,它标示了物体表面的之间的距离和物体阴影的深度。
海拔高度
所有的材料元素都具有海拔高度。并且组成元素在APP中具有固定的海拔高度,他们在不同的平台和设备中可能具有不同的高度。
动态偏移高度
动态偏移高度是元素在向他静止高度移动时的目标高度。
0.0
高度(Andorid)
高度是两个平面在z轴方向的相对深度或者距离。
说明
- 高度的测量是在相同x和y轴位置的,通常的单位为dp。因为所有的材料元素都具有1dp的厚度,高度的测量值是从一个平面的顶部到另外一个平面的顶部。
-
子物体的高度是相对于他的父物体的高度的。
 两个物体的高度测量
两个物体的高度测量
</br>
海拔高度
所有的材料物体,无论大小,都具有一个海拔高度,或者一个默认不变的高度。如果一个物体改变了他的高度,他必须尽快的恢复到他的海拔高度。
组件的高度
- 组件在不同的应用中保持一致的高度。例如,Floating button的高度不会在不同的app中发生变化。
- 组件在不同的平台和设备中可能具有不同的海拔高度,这由他们所在环境的深度决定。例如,TV和桌面相比,具有更大的深度,因为它具有更大的屏幕并且它是在更远的距离上进行观看的。同样,TV和桌面都具有比手机平台更大的深度。
</br>
反馈时高度和动态高度偏移
一些组件样式具有反馈时高度,意味着他们再反馈用户输入或者系统事件的时候,会改变高度。这些高度改变的场景一致的遵守 动态高度偏移
动态高度偏移是一个目标高度,他是在组件相对于他固定的海拔高度移动时产生的。组件必须确保高度的改变遵循交叉的原则和组件自己的样式。比如,所有的组件在点击上升时,具有相同的相对海拔高度的变化。
一旦输入事件完成或者取消,组件就会返回他原本的海拔高度。
</br>
避免高度冲突
具有反馈高度的组件可能在高度产生变化的时候碰撞到其他的组件。因为材料不能穿过其他材料,组件无论如何必须避免和其他组件的高度产生冲突。无论是在每个组件独立布局或者整个应用整体布局。
在组件层面,组件可以移动或者被移除在他们产生冲突之前。例如,一个Floating button可以消失或者移动到屏幕之外,当用户点起一个card的时候,或者当一个snackbar出现的时候,他需要移动位置。
在整体布局的层面上,在设计app时候最小化产生冲突的可能。例如,把Floating button放在card列表的一旁。
| 高度(dp) | 组件 |
|---|---|
| 24 | Dialog, Picker |
| 16 | Nav drawe, Right drawer, Modal botttom sheet |
| 12 | Floating action button(FAB - pressed) |
| 9 | Sub menu(+1dp for each sub menu) |
| 8 | Bottom navigation bar, Menu, Caed(When picked up), Raised button(pressed state) |
| 6 | Floation action button(FAB - resting elevation), Snackbar |
| 4 | App bar |
| 3 | Refresh indicator, Quick entry / Search bar(scrolled state) |
| 2 | card(resting elevation), Raised button(resting elevation),Quick entry / Search bar (resting elevation) |
| 1 | Switch |
</br>
</br>
组件的高度比较
下图显示组件的海拔高度和动态高度偏移的对比图
 In this diagram, only the elevation dimensions and layout for components are accurate. Other dimensions and overall layout of components are for illustration only.
In this diagram, only the elevation dimensions and layout for components are accurate. Other dimensions and overall layout of components are for illustration only.
在这个图中,只有布局组件的高度值是精确的,其他覆盖物的值只是起到说明作用。
</br>
 An example app layout with cards and a floating action button, along with a cross-section diagram of its component elevations along its z-axis
An example app layout with cards and a floating action button, along with a cross-section diagram of its component elevations along its z-axis
一个包含card和FAB的布局样式。
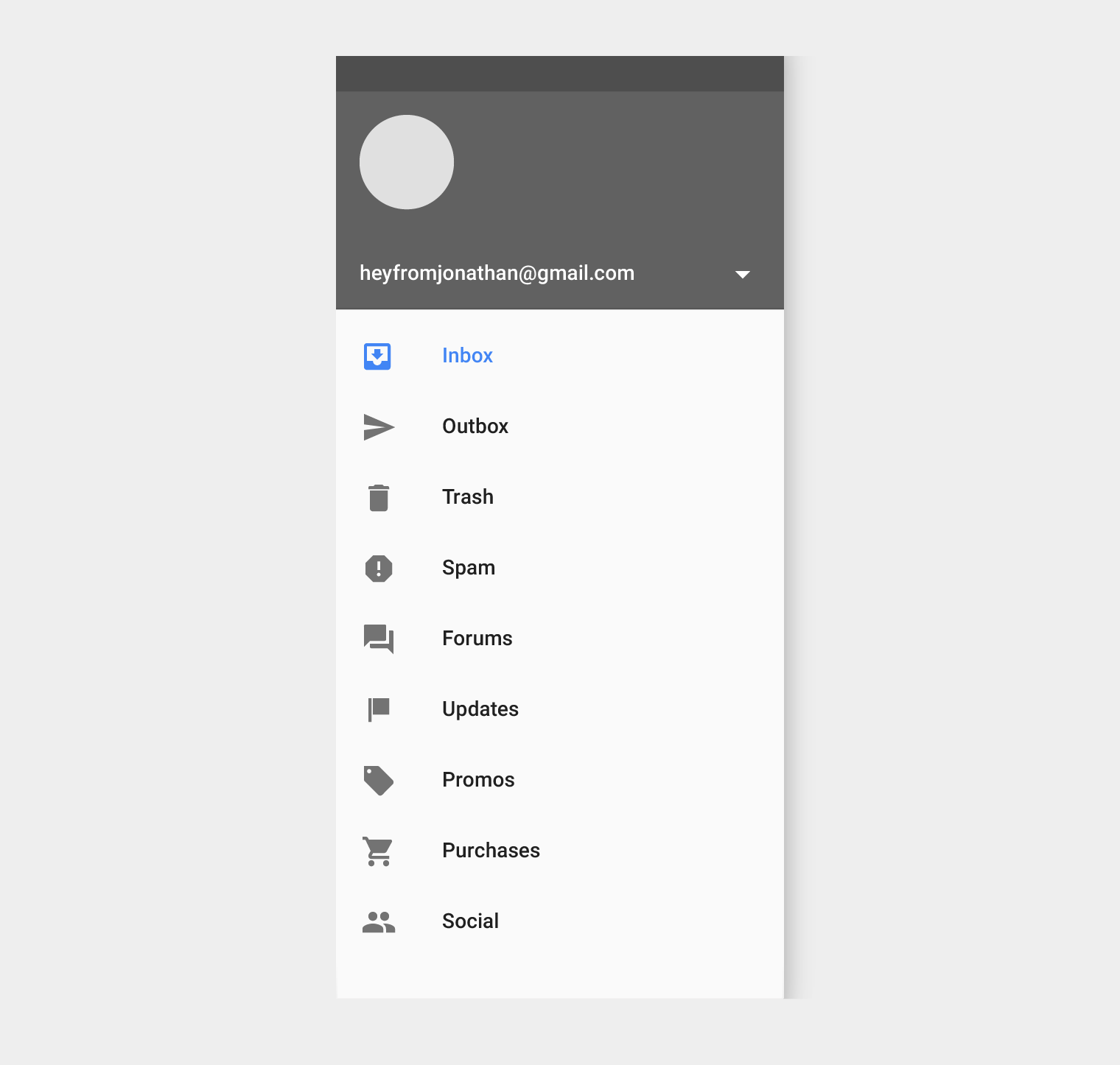
 An example app layout with an open navigation drawer, along with a cross-section diagram of its component elevations along its z-axis.
An example app layout with an open navigation drawer, along with a cross-section diagram of its component elevations along its z-axis.
一个打开了drawer的应用实例。
阴影
阴影提供了很重要的视觉提示,它显示出物体的深度和定向的运动。他们是区分不同屏幕的视觉标示。一个物体的高度决定他的阴影。
 Don't
Don't
<font color = red> Don't. 没有阴影的情况,没有标志显示floating button和背景屏幕分离。</font>
 Don't
Don't
<font color = red> Don't. 简单的阴影显示出组件和背景的分离标志,但是蓝色界面的阴影和floating button的阴影相似导致看上去他们是一体的</font>
 Do
Do
<font color = green> Do. 更加顺滑且更大的阴影显示了Floating button的高度是高于蓝色界面的。</font>
</br>
在屏幕中,当物体改变距离表面的距离时,阴影提供很重要的标示作用。
 Don't
Don't
<font color = red> Don't. 没有阴影时,用户对于蓝色方块的高度变化感知并不明显 </font>
 Do
Do
<font color = green> Do. 当物体高度升高是,阴影变大并且柔滑,当高度降低时,又变小并且清晰 </font>
 Do
Do
<font color = green> Do. 在这种情况下,用户了解到此时物体正在变形而不是变化高度 </font>
</br>
组件阴影
如下的组件阴影必须按照规定说明使用。如果下文中出现的阴影指导文档和此处产生差异,以此处指引文档为准。
App bar
4dp
 Example of an app bar
Example of an app bar
</br>
Raised button
静止状态:2dp
点击状态:8dp
只针对桌面系统:
静止状态:0dp
点击状态:2dp

</br>
Floating action button(FAB)
静止状态:6dp
点击状态:12dp

</br>
Card
静止状态:2dp
升起状态:8dp

</br>
Menus and sub menus
Menus:8dp
Sub menus:9dp(+1 dp for each sub menu)

</br>
Dialogs
24dp

</br>
Nav Drawer & Right drawer
16dp

</br>
Modal bottom sheet
16dp

</br>
Refresh indicator
3dp

</br>
Quick entry / Search bar
静止状态:2dp
滑动状态:3dp

</br>
Snackbar
6dp

</br>
Switch
1dp

</br>
</br>
对象关系
对象层级
你在APP中怎么安排对象或者对象的集合决定他们之间的移动关系。对象可以相对于其他对象独立的移动或者被约束他所在层级的高度。
物体所在的层级可以被描述成为一个父子关系的结构。子对象在这个关系结构中被定义为父对象的下一级。对象可以是整个系统或者某个其他对象的子对象。
</br>父子关系结构特性:
Parent-child specifics:
- Each object has one parent.
- Each object may have any number of children.
- Children inherit transformative properties from their parent, such as position, rotation, scale, and elevation.
- Siblings are objects at the same level of hierarchy.
例外
以根布局为父对象的UI元素,移动时独立于其他元素对象的。例如,floating button不会随着内容滚动。其他类似布局也包括:
- An app side nav drawer
- The action bar
- Dialogs
相互影响
两个物体之间怎么影响是有他们在父子层级的位置决定的。
例如:
- 子对象和父类对象有很小的z轴高度差,其他的物体对象不会插入到他们之间。
- 在一个card的列表中,卡片之间是兄弟关系,所以他们会一个跟着一个的一起移动。他们是卡片集的子类对象,卡片集对象控制他们的移动。
高度
你怎么决定物体的高度——他们的z轴位置,决定于你想用绘制一个什么的内容层次以及一个物体是否需要独立于其他物体独自移动、


