互联网产品设计第3课•课堂笔记 信息架构与交互设计
2015-04-14 本文已影响2741人
时间流沙
搭建产品的骨架(信息架构与交互设计)
信息架构是什么?
信息和功能的组织;
定义产品的信息流;
决定用户对产品的使用和路径
比如sitemap用户信息流转图
信息架构的目标是让用户在决定和完成任务时,不需要多余的思考

设计的技巧
找到原子(用户为它而来,来自本能的第一反应,所有功能和信息需要围绕它)
对信息进行分级
缩减用户到达原子的最小路径
信息和功能的分级可按照非做不可、有必要、没有必要等来划分
分级的标准要考虑用户与环境
在有利的条件下,如何缩短路径
交互设计
交互设计关注什么?
1.界面的布局
2.功能与信息的层次结构
3.人鱼界面的交互行为
4.信息的展示数量以及刑事
5.功能的呈现方式
交互框架
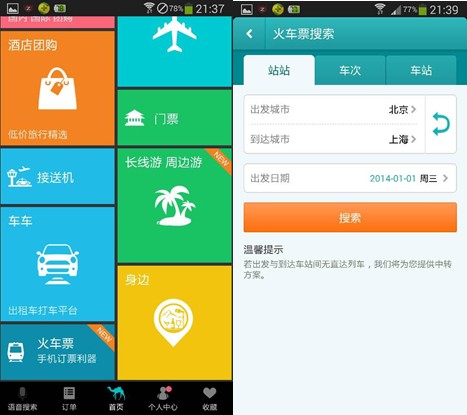
1.网格式
或者是贴片、块状、模块式的。能清楚看到有什么样的功能,适用于信息层级差异小,一级层级数量大的情况

2.主从式
类似邮件,展现多层级信息,第二层导航数量大

3.Tab式
信息和功能可以按类别排列整理;需要用户快速进行类别切换;在紧凑的空间中展示内容

4. 双导航式
常见于后台。用户不需要看到多个内容分组,同一个内容分组内容量极大;同一个内容分组间快速切换
5.工作台式
工具类产品,能够高效率工作,快速使用

6.渐进式
扁平化的信息架构;强制用户只看一个层级;交互形式尽可能简单
7.向导式
常见于启动注册。需要逐步完成任务;功能和任务路径较长

8.幻灯片式
类似视频网站。需要用户花费更多时间消费内容;内容本身超过导航的价值

9.仪表盘式
适合实时内容;效率化的信息报告和分析

格式塔原则
交互设计中注意相似性和相近性,把交互稿当视觉稿设计,保持一致性


