Vue.js前后端同构方案之准备篇——代码优化
一、前言
目前Vue.js的火爆不亚于当初的React,本人对写代码还是有一定洁癖的,代码也是艺术。很长时间在找寻最适合自己的前端开发框架,包括在React最火的时候,我依然在坚持寻找,但React在我心目中并不完美。认识Vue.js的时候,Vue还是1.0阶段,发现其理念和我心目中的理念相当接近。
文档友好,API简洁易懂,申明式的模板(我的最爱),MVC的架构,同步/异步组件化等等。一路跟随Vue.js走来,从1.0到2.0,逐步成为世界级的JS框架。作为见证者还是挺开心的。
我们最新上线的项目是基于Vue的前端后端同构一体化实现的,运用了SSR(Sever Side Render)。从代码的编写和维护角度上,已经比较不错了。而且本身Vue.js的开发效率就很高,所以目前我们团队还会在这块继续深挖。
此篇是准备篇,工欲善其事,必先利其器。我们先在代码层面进行优化,对我们完成整个技术架构是起到基础作用的。此准备篇是独立的,即使你们的项目不使用Vue.js,也不影响文章的阅读,是代码的基础优化。
文章内容比较多,速读的朋友直接搜索「阶段性小结」以及配合DEMO实践为佳。
二、代码优化方向
技术选型没有最好的,只有最适合业务的。目前我们的业务是用gulp+webpack打包构建的。目前有几个痛点:
1、代码冗余。我们经常引入了一个大的utils库,实际上只是引用了这个库中的一个方法,但是却打包了整个库,代码的冗余和浪费。随着引入的文件越来越多,这种问题也会变得越来越明显。无论是基于代码洁癖,还是代码体积来看,都有优化的必要。
2、异步流程控制。随着JS前端的发展,我们站着大牛的肩膀上,逐步摆脱了回调地狱,以及各种异步流程的坑。有着目前来看最好的异步流程解决方案「async/await方案」。Node 7.6版本已经正式支持了此特性,Browser端也可以统一,达到前后端同构的目的。清晰的异步流程控制对于团队代码的理解和维护都有着积极的意义。
3、代码洁癖的考虑,引入箭头函数,简化代码。利用箭头函数不绑定this的特性,解决this「漂移」问题。
三、代码优化实施
1、优化方向一,其实通过tree-shaking的能力就可以做到了。我们使用Webpack2来实现我们tree-shaking的能力。但这里我们要注意一定要用ES6的import/export来实现。代码如下:
./src/invoke.js
//模块的继承
export * from './invoke_base.js';
//定义变量或常量
const xxx = 1;
//定义私有函数
function _private(){
//
}
//定义公有函数
export function aaa() {
console.log(1);
}
export function bbb() {
console.log(2);
}
export default function ccc(){
console.log(3);
}
./src/invoke_base.js
export function ddd() {
console.log(4);
}
./src/tree_shaking.js
import * as uu from './invoke.js';
console.log(uu.ddd);
改造好代码后,通过执行webpack命令,我们可以得到如下结果:


注意一下红框部分的内容,在非压缩模式下,实际上并不是完全意义上的tree-shaking,还是有把没有使用的方法打入文件中,但是会提示「unused harmony export」这样的提示。
然后我们执行一下webpack的压缩命令:


压缩代码中只有「console.log(4)」,也就是aaa, bbb, ccc这三个被标记为「unused harmony export」的方法在压缩版本中移除了,只有ddd由于被引用,所以保留了。证明我们的tree-shaking是成功的。而且要看到ddd是基类模块的方法,证明在继承的情况下,tree-shaking也是正确执行的!
尽量使用import * as uu from './invoke.js'隐式语法而无须使用import {ddd} from './invoke.js'这种显式语法。
使用前者非常方便的在调用的时候使用uu.xxx这种写法,而且tree-shaking是可以正确解析的。比如代码中只调用了uu.ddd,那么uu.aaa, uu.bbb, uu.ccc是可以tree-shaking过滤掉的。而不用特意地指定import {ddd} from './invoke.js'
这种隐式的写法极大的方便了我们代码的灵活性。而不需要调用一个,我就要在import的地方显式的加一个!看,一切都很美好。tree-shaking是很智能的!
阶段性小结:
1)用import/export来改造代码,这是tree-shaking的基础,ES6的模块支持继承,可以正确执行tree-shaking。
2)webpack的打包非压缩的情况下会保留unused function,压缩版才会真正去掉。
3)尽量使用
import * as uu from './invoke.js'隐式语法而无须使用import {ddd} from './invoke.js'这种显式语法。
4)我们的业务接入tree-shaking特性后,代码体积有减少30%。
2、优化方向二,在Browser侧我们的异步流程控制其实并没有特别复杂,毕竟使用场景上还是没那么多的回调地狱。通常我们的解决方案就是简单地就用回调处理,复杂的逻辑,可能有用类似Step.js,Async.js这种类库来解决。代码从可读性上还是可以的,比如:

这个示例中综合了同步和异步代码,从代码的表现形式上还是可以理解为同步的流程。但这种类库本质还是callback的方式,采用Promise的方式是我们未来的趋势,而且直接上Async/Await方案,争取一步到位。改造后我们的代码可以类似如下图所示:

类比可以看出,我们的代码在可读性上又上了个台阶。会有种摆脱了垃圾代码的舒畅感。
在后端Node 7.6已经正式支持了async/await语法,所以后端直接升级即可。在前端而言,我们这里还是有不少工作要做的。(不想看过程的朋友,直接下载本文结尾的DEMO自行实践)
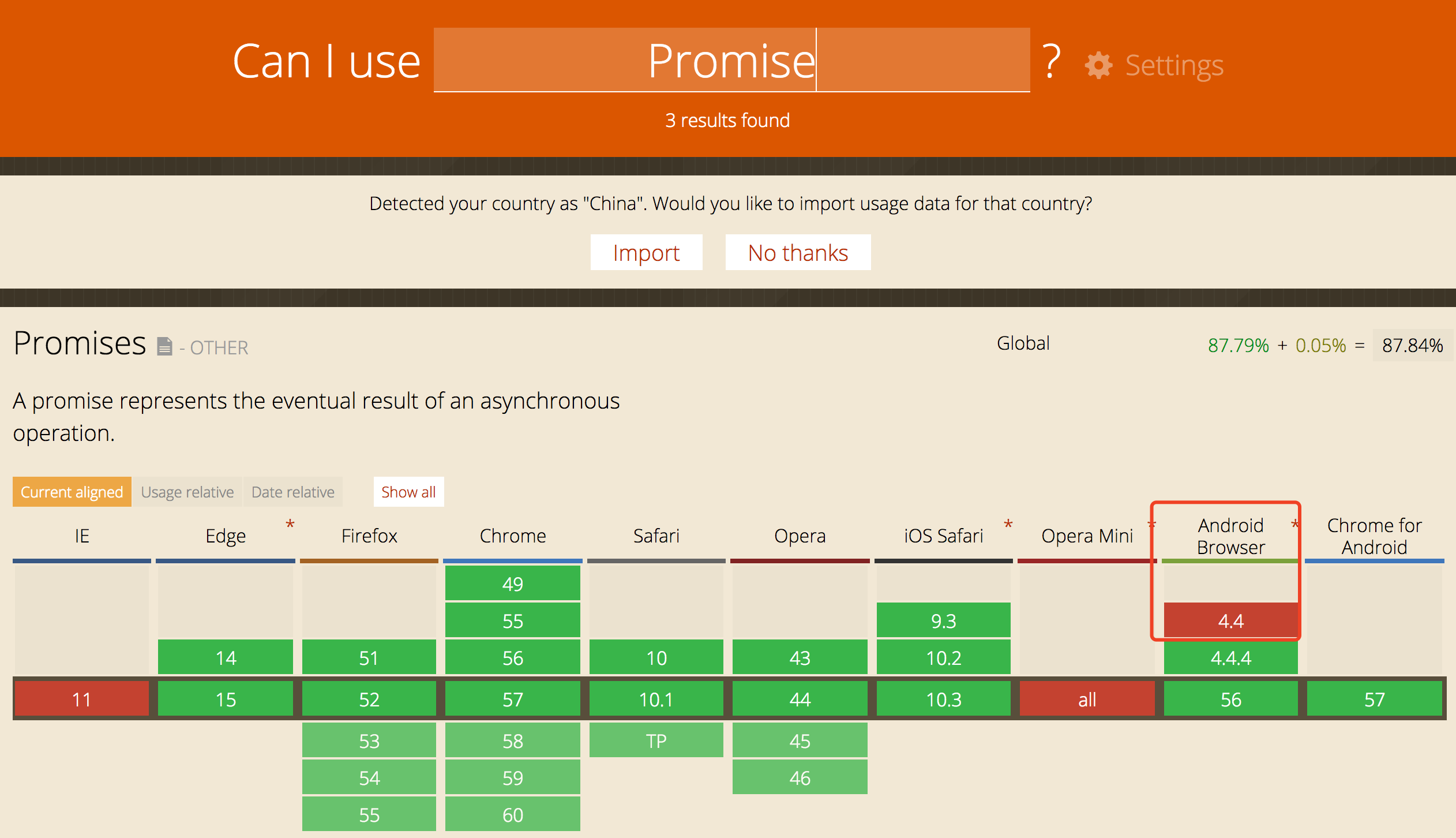
1)首先我们的浏览器端对Promise对象还有兼容问题:

我们必须引入Promise-polyfill才能安心在浏览器端使用。经过我们业务的实践和筛选,我们最终选择了这个taylorhakes/promise-polyfill,这个Promise-polyfill的优点是代码少,该有的核心方法都有,满足我们的业务需要。不要使用Babel自带的poly-fill,代码太冗余了。所以我们在文件中引入:
import Promise from 'promise-polyfill';
2)其次我们要通过Babel来翻译async/await语法,Babel翻译前:

Babel翻译后:

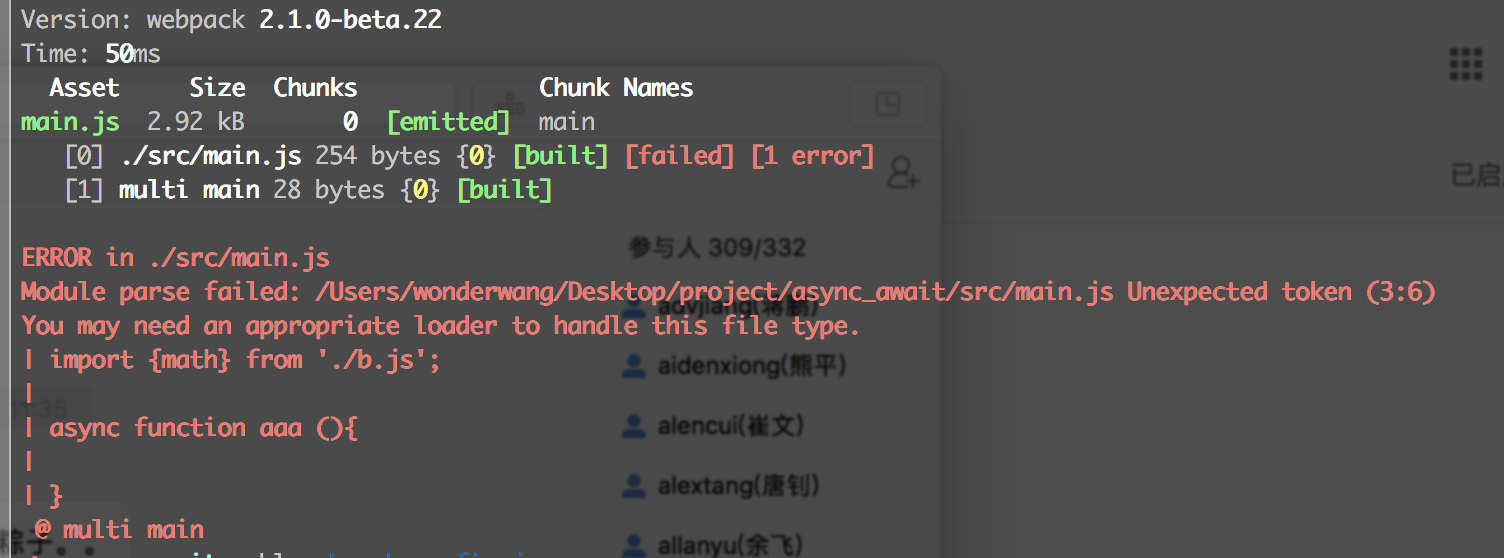
其实这样看起来并没有特别的差别,但这样运行是会报错的。会提示:

这里主要是缺少regeneratorRuntime的定义,所以我们需要人为的补上去,在文件头部引入:
import "regenerator-runtime/runtime";
就可以愉快地在前端使用async/await啦
阶段性小结:
1)需要配置好webpack.config.js以及babel的配置,这个参考DEMO。
2)在需要进行async/await的文件引入
3)虽然可以支持浏览器的async/await语法,我们看到实际编译的文件还是很大的:
此问题待解决。
四、配置以及DEMO
参考DEMO来看,有些配置的地方还是要注意一下的。
1、webpack.config.js,由于是webpack2,和webpack并不完全一样,这里需要修改兼容一下。
2、.babelrc的配置推荐使用babel-preset-env,这是目前最新的解决方案,会非常灵活的通过参数指定来兼容当前的环境。

3、一定要升级最新的正式版的webpack2,beta版的webpack2有一些BUG会导致编译不过。

4、由于进行Babel编译估计比较慢,建议开发阶段不要开Babel编译。现在的Chrome浏览器55版本以上都支持async/await语法,在开发模式中PC模拟调试的时候,完全可以不开Babel编译。在进行真机调试的过程中,IOS的最新浏览器和Android新系统的最新浏览器也都是支持async/await语法的,也不用编译。
所以做两个webpack文件是一个方法,比如webpack.dev.config.js以及webpack.config.js。我们编译的过程放到提测阶段即可。这样节省开发编译的时间和效率,这是个小技巧。
http://static.zybuluo.com/wwanghee/atuflxa5zj7jkgnc2n6tgup0/async_await.zip
下载之后运行
npm install
webpack //无压缩版
webpack --optimize-minimize //压缩版




