按钮 UI 设计的发展史
原作者:Nick Babich 翻译者:Puddinnng
本教程为翻译教程,原文地址为:
http://babich.biz/buttons-in-ui-design-the-evolution-of-style-and-best-practices/

按钮是普通又常见的交互设计元素。虽然它看起来很简单,但过去几十年间,它的设计风格也发生了天翻地覆的变化。不变的是,按钮设计一直围绕着可识别度和清晰度。
本文将概述按钮设计风格的发展史,并且指出哪种风格才是最佳范例。
风格进化史
三维按钮
在早期的操作系统中,区分按钮和周围环境的是按钮的凸起以及阴影。这个方案源自一个简单的原则——运用边框,渐变和投影能让元素与背景和内容区分开来,同时也能让元素看起来像是可点击的。
 注意看按钮是如何凸显于环境的
注意看按钮是如何凸显于环境的
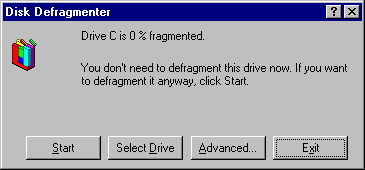
Windows 95的对话框使用强烈的投影和高亮来创造3d效果。这种效果帮助用户理解视觉上的主次关系,也展示了哪些是可交互的元素。
 凸起的元素看起来像是能被按下的样子(用鼠标点击)
凸起的元素看起来像是能被按下的样子(用鼠标点击)
拟物化按钮
电子设计中的拟物风格,是指将 UI 元素做得和实物非常相似。无论是模仿现实中的材质,还是让按钮看起来像实际存在的按钮。拟物化的设计旨在让用户转移对实物的经验,到虚拟的用户界面中。下面计算器的例子,就是让用户将关于实体计算器的知识转移到电子环境中。

扁平化按钮
近期UI设计风格上的一大转变,就是从拟物化风格像扁平的方向发展,去除3D效果。不像拟物化设计,扁平化设计不再靠重构现实的外观来探索电子世界。因此,它减去了大量用于显示可点击性的视觉暗示。
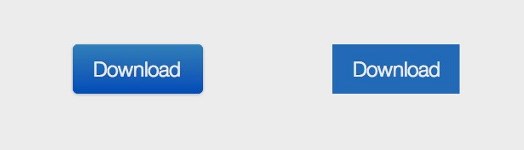
 普通的按钮和扁平的按钮
普通的按钮和扁平的按钮
 iOS中的计算器
iOS中的计算器
当一切都变扁平时,用户如何分辨按钮呢?
用户依然需要视觉线索,来提示他们网页上哪里可以点击或轻按:这些线索能帮助他们学会使用这个界面。因此,扁平化设计中,颜色有至关重要的作用。因为当你使用扁平的按钮时,颜色是用户识别按钮的主要标志之一。
半扁平(Almost flat)的设计以及浮动按钮
半扁平化设计是扁平化设计的一个演变。这种风格近似扁平,但利用细微的阴影、高光,以及层级来创造一些深度。Google 的 Material Design 就是半扁平化的一种示例,而且它带来一种新的按钮风格:浮动按钮(floating action button)。这种按钮浮动在界面之上,吸引注意力到主要操作上。它们被用作行为召唤型按钮(call to action buttons),旨在表示用户在某一屏幕上最常使用的行为。
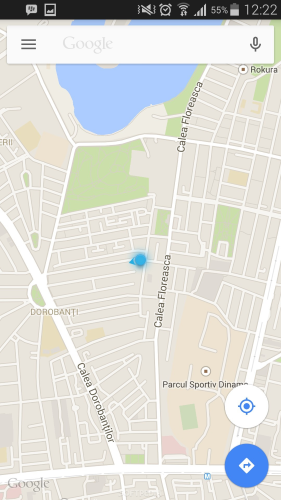
Google Map 就是合理利用浮动按钮的示例。用户使用地图的主要目的就是寻找方向,所以当浮动按钮只做这件事的时候,就显得很合理了。
 Android中的Google Map
Android中的Google Map
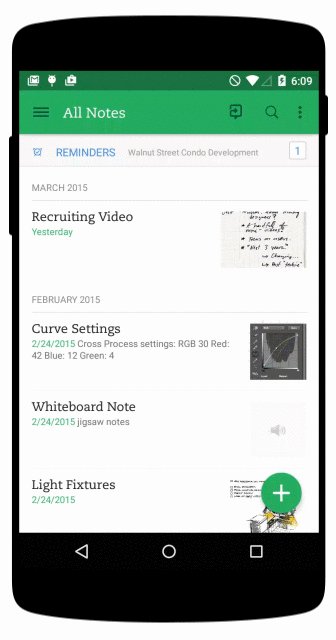
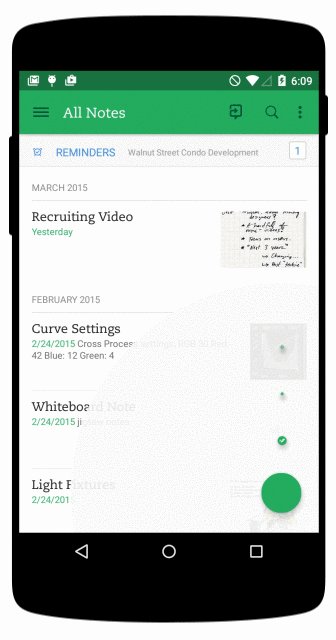
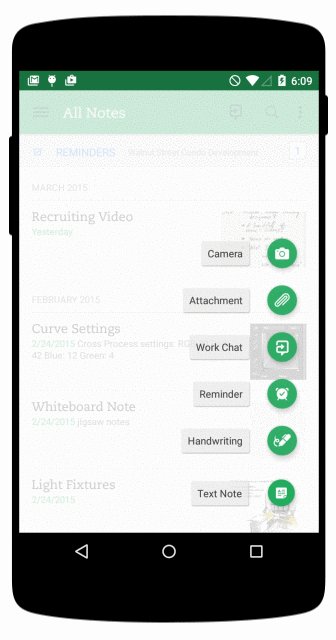
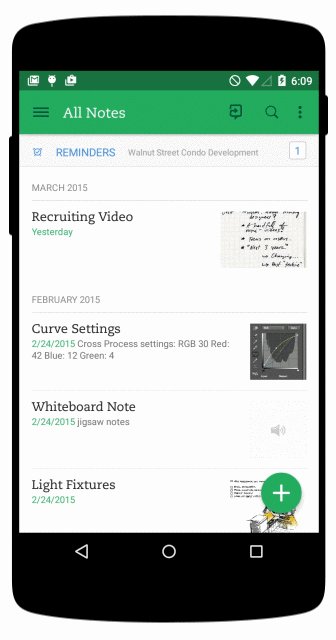
另一个合理使用浮动按钮的例子是 Evernote。尽管大多数都是扁平化设计,这款 app 在导航栏和浮动按钮(“添加新的”)处使用了一些细微的投影。
 Android中的Evernote
Android中的Evernote
幽灵按钮
2014年时最主流的设计趋势是幽灵按钮。幽灵按钮指那些只有基本按钮形状,如矩形或是方形,但却是透明的或中空的按钮。幽灵按钮一般被极细的线包围着,里面只有简单的文字。
 正常状态(左)和聚焦状态(右)
正常状态(左)和聚焦状态(右)
幽灵按钮源自于扁平化的演化,在苹果发布iOS 7后,它成为一种趋势。iOS中许多按钮都可以称为幽灵按钮。简单朴素的矩形加上框架中整齐的字体,在扁平化界面中看起来很完美。
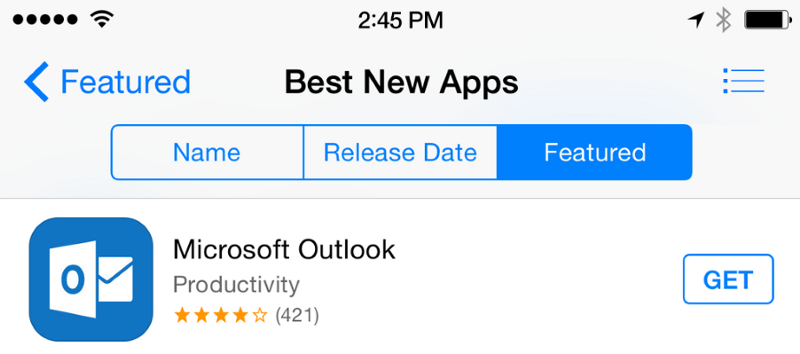
 “姓名”,“发布日期”,以及“功能”都是似幽灵按钮的样式。而“下载”则是一个典型的幽灵按钮。
“姓名”,“发布日期”,以及“功能”都是似幽灵按钮的样式。而“下载”则是一个典型的幽灵按钮。
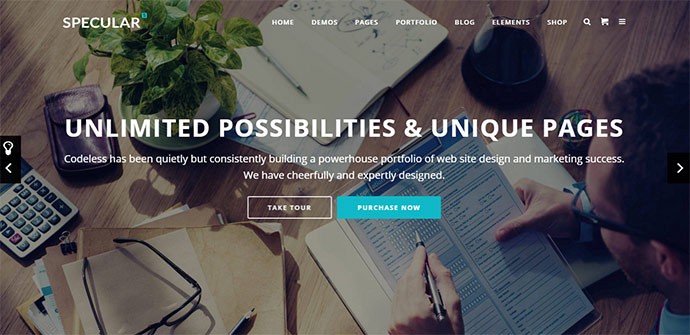
它们常常以行为召唤按钮(Call to Action Buttons)的形式出现,并提供清爽的观感。Specular 的网站是使用这类按钮的一个很好的例子。
 Specular有一个扁平化的按钮,用作主要的“现在购买”行为;以及一个幽灵按钮“浏览一下”作为次要的按钮。
Specular有一个扁平化的按钮,用作主要的“现在购买”行为;以及一个幽灵按钮“浏览一下”作为次要的按钮。
按钮的基本最佳示例
在你开始设计按钮之前,好好考虑下设计是如何表达可供性(affordance)的。哪些元素会被用户看作是按钮?大多数情况下,你应该:
▼让按钮看起来像按钮(参考形状)
▼使用户和按钮的交互变得简单(参考尺寸和内边距)
▼标注按钮的用途(参考标注)
▼运用颜色、对比来引导用户去操作(参考颜色)
确保你的整个设计具有一致性,这样用户就能轻易辨识出你的 app或网页中哪些元素是按钮。
形状
安全的办法是做矩形或者圆角矩形的按钮,这取决于网站或 app 的风格。矩形的按钮很早出现了,用户也熟悉它们。
一些研究认为,圆角按钮能强化信息的传递,并将我们的视线吸引到元素的中心。
 圆角矩形的按钮
圆角矩形的按钮
你大可发挥创造力使用其他形状,比如圆形、三角形甚至是自定义形状,但要记住使用它们有些冒险。
 悬浮按钮示例
悬浮按钮示例
尺寸和内边距
按钮的尺寸也是帮助用户识别它们的一个关键要素。你在考虑按钮尺寸的同时也要考虑可点击元素之间的距离:
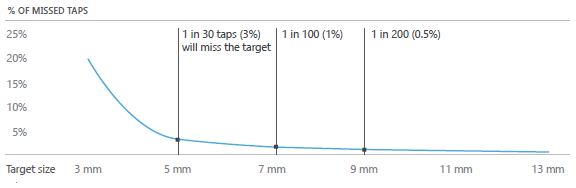
尺寸。当轻按是你的app或网站上的主要输入方式时,你可以借鉴 MIT Touch 实验室的一个研究来选择合适的按钮尺寸。MIT 研究发现指腹的平均尺寸是10-14mm,而指尖是8-10mm,这使得10mm x 10mm是一个合适的最小点击尺寸。

这个建议并不能完全避免用户点错目标,但却能减少犯错次数到一个可接受的层面,同时平衡其他重要的特质(比如屏幕上信息的密度):

当鼠标和键盘是主要输入方式时,按钮的尺寸可以稍微缩小一些,来适配紧凑的用户界面。
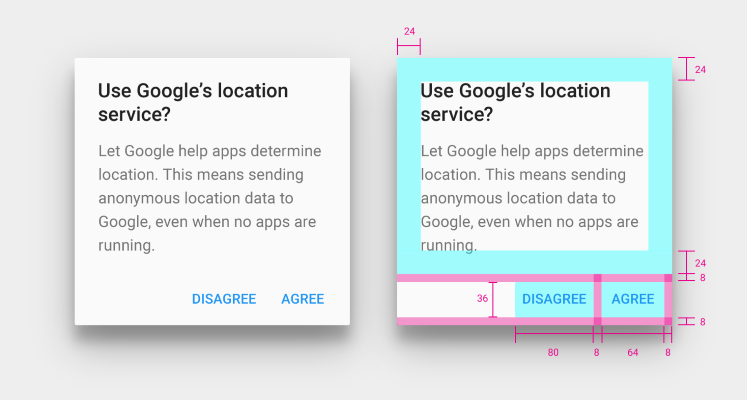
内间距。按钮的内间距将它们分隔开来,同时也让界面拥有足够的呼吸的空间。
 Material design 对话框中扁平化按钮的内间距
Material design 对话框中扁平化按钮的内间距
标注
要谨慎地给按钮填写标注。这个选择要基于最小意外原则(Principle of least astonishment):如果一个必要按钮上的标注,很可能会让用户吃惊,那么换一个标注可能是你的当务之急。
有个好办法是,给按钮标注上它的作用。比如,明确地用动词写出点击或轻按这个按钮后会发生什么。
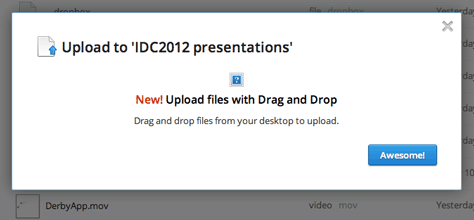
下面的例子展示了当你想在Dropbox网站中上传文件时弹出的对话框。这个对话框的按钮上写着“棒极了!”,但它极可能让普通用户困惑。因为用户并不知道点击“棒极了”之后,到底会发生什么。

颜色
当选择色板时,一定要考虑颜色在帮助用户定位和理解界面时的作用:
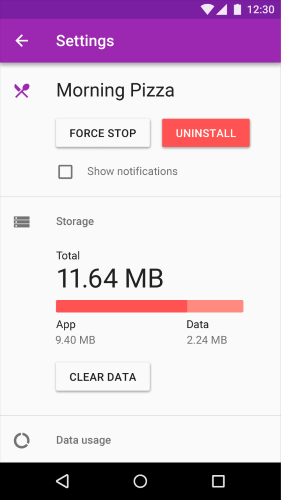
使用色彩和对比,来帮助用户观察和了解你app的内容,和正确的交互方式。下面的例子中,为按钮使用了红色来指示可能具有破坏性的行为。
 注意看“删除”按钮是怎样增强颜色和对比的。
注意看“删除”按钮是怎样增强颜色和对比的。
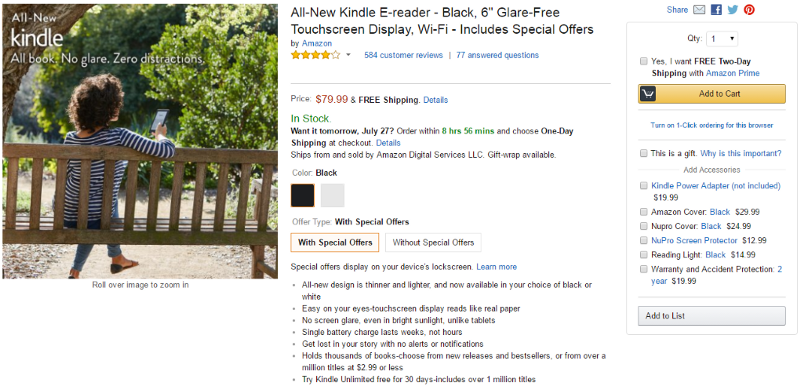
让最重要的按钮(尤其是那些你希望用户点击的按钮)看起来就很重要。比如,Amazon使用了具有差异性的黄色按钮来引导用户注意右边的页面。
 Amazon在行为召唤型按钮“加入购物车”上,使用了对比度高的颜色
Amazon在行为召唤型按钮“加入购物车”上,使用了对比度高的颜色
结论
按钮(无论是经典风格的,或是现代风格的)是用来引导用户采取你想让他们采取的行动的。将网页或 app 看作是由一位匆忙的用户开启的对话,按钮在这对话中起到至关重要的作用——流畅的交互使对话流畅地进行,而小差错(比如不能找到正确的按钮)则会制造阻碍,更糟糕的可能是使对话终止。
谢谢!
扩展阅读:
1.http://touchlab.mit.edu/publications/2003_009.pdf


