拥有文字波浪式动画的Label小框架
2016-04-25 本文已影响477人
满山猴子
在之前公司里面和一同事讨论这个效果是怎么做出来的, 当时我们都想的是画出来的.在他的一番研究之下,(他是Android组的),居然和我说做不出来.于是想秀一秀的我...一番琢磨之后还是勉强完成这个效果. 话不多说!
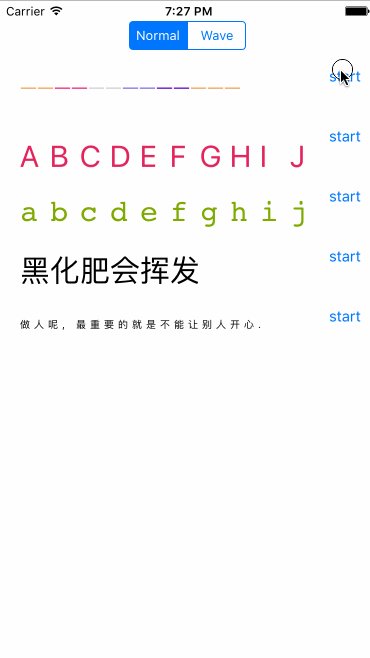
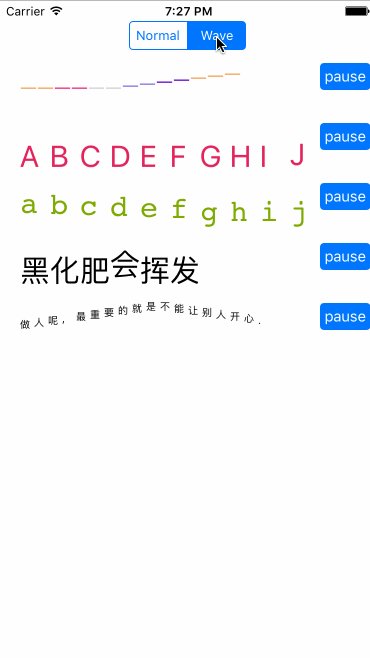
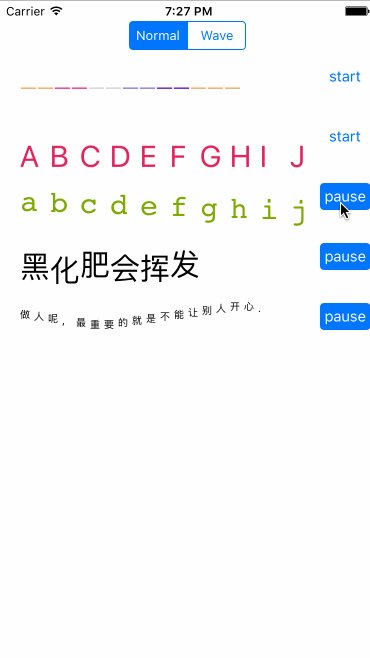
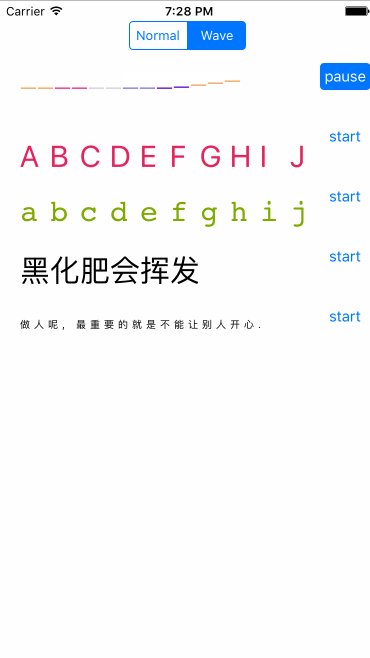
GifDemo演示
 Demo.gif
Demo.gif
Github Demo地址:
https://github.com/imagons/DNOLabelAnimation.git
并且支持pod:
pod 'DNOLabelAnimation'
使用介绍
目前实现的就只有两种动画效果
我还是觉得Wave效果好看很多
typedef enum {
DNOLabelAnimationTypeNormal = 0,
DNOLabelAnimationTypeWave = 1
}DNOLabelAnimationType;
创建方式
- (instancetype)initWithFrame:(CGRect)frame text:(NSString *)text;
- (instancetype)initWithFrame:(CGRect)frame attributedText:(NSAttributedString *)attributedText;
动画操作
- (void)startAnimation;
- (void)pauseAnimation;
- (void)stopAnimation;
细节介绍
-
animationHeight文字动画的跳动高度. 忘记测试, 估计有bug.最近事比较多 估计下个月开始着手完善 -
rate速度 1 最快 10 最慢 -
kerning字间距
@property (nonatomic, assign) CGFloat animationHeight;
@property (nonatomic, assign) NSUInteger rate; // 1 is fastest 10 is slowest, default is 2
@property (nonatomic, assign) CGFloat kerning;
以上
如果各位在使用上出现了什么可以预估或者感觉不可以预估的错误(BUG). 希望各位看官可以在Github里面给予我帮助. 提问等等都OK
- 别看项目小.我一定会疯狂完善他的 并且扩展他👊
后面和同事讨论之后, 他和我说他们Android并没有清除画布的方法 不知道是不是?
如果有的话 可以给我说下 我去和他说说 让他把这小小的心结给解了.
做人呢, 最重要的就是不能让别人开心.


