DOM 增删改查
2017-04-22 本文已影响0人
莱昂纳德刚
什么是DOM
文档对象模型 (DOM) 是 HTML 和 XML 文档的编程接口。它给文档(结构树)提供了一个结构化的表述并且定义了一种方式—程序可以对结构树进行访问,以改变文档的结构,样式和内容。 DOM 提供了一种表述形式— 将文档作为一个结构化的节点组以及包含属性和方法的对象。从本质上说,它将 web 页面和脚本或编程语言连接起来了。
- 理解DOM结构
DOM: Document Object Module, 文档对象模型。我们通过JavaScript操作页面的元素,进行添加、移动、改变或移除的方法和属性, 都是DOM提供的。DOM把一份文档表示为一棵树,是由节点(node)构成的一棵节点树。
-
DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
-
整个文档是一个文档节点
-
每个 HTML 元素是元素节点
-
HTML 元素内的文本是文本节点
-
每个 HTML 属性是属性节点
-
注释是注释节点
-
节点信息:nodeName(tagName)、nodeValue、nodeType.
- nodeName
- 元素节点的nodeName是标签名称
- 属性节点的nodeName是属性名称
- 文本节点的nodeName是#text
- 文档节点的nodeName是#document
- nodeValue
- 文本节点的nodeValue包含文本
- 属性节点的nodeValue包含属性值
- 元素节点和文档节点没有nodeValue
- nodeType
- nodeName
| 元素类型 | 节点类型 |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
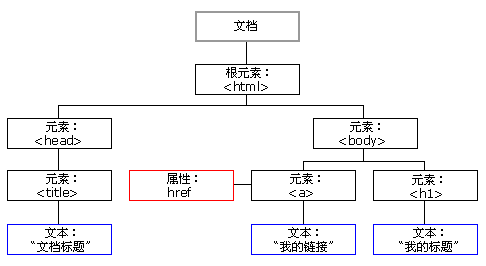
- HTML DOM 节点树
HTML文本会被解析为DOM树, 树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。

DOM操作
- 增
| 方法 | 功能 |
|---|---|
| .createElement() | 创建元素 |
| .createTextNode() | 创建文本 |
| .createComment() | 创建注释节点 |
| .createDocumentFragment() | 创建一个新的空的文档片段 |
| .insertBefore() | 在当前节点的某个子节点之前再插入一个子节点 |
- 删
| 方法 | 功能 |
|---|---|
| .removeChild() | 剪切, 返回删除的节点 |
| .remove() | 删除的节点 |
- 改
| 方法 | 功能 |
|---|---|
| .innerHTML | 改变 HTML 内容 |
| .replaceChild() | 替换子节点(new//新的, origin//老的) |
| . setAttribute() | 设置属性 |
- 查
| 方法 | 功能 |
|---|---|
| .getElementById() | 返回指定 id 属性值的节点对应的对象 |
| .getElementsByTagName() | 返回一个对象数组,每个对象对应着这个标签的一个元素 |
| .getElementsByClassName() | 返回一个具有相同类名的元素的数组 |
| .getAttribute() | 查询属性节点 |
| .childNodes | 获取任何一个元素的所有子元素 |


