还在羡慕微信/微博的图片处理?-android酷炫图片处理(下)
微信一向是android开发者们模仿的对象,上篇文章中,我介绍了一个和微信图片压缩,压缩效果差不多的库Luban,这篇文章还会介绍高仿微信从文件系统选择图片。此外微博加载超长大图功能也很酷炫(其实微信朋友圈也有),这篇文章也给出了实现这种效果的功能库,当然,除此之外还有很多其他酷炫效果的介绍,让我们的app逼格逐渐高起来吧!
我的上篇文章-拉升App颜值-android优雅酷炫的图片处理留下了一个TODO列表,这篇文章主要就是为了完成上篇文章的TODO事件的,自己挖的坑,跪着也要填上_!,如果你还没有读过上篇文章,欢迎点击传送门阅读,纯干货呦。
如果觉得不错,欢迎随手点个喜欢,我会开心很长时间的_。
如果大家有好的UI相关开源项目推荐,欢迎在Github提issue或者发起PR,我会认真审核后合并;也欢迎在我的博客评论推荐。
最后,点击查看Github上的本系列博客完整版总结,如果觉得不错,欢迎star _。
这篇文章主要介绍如何优雅的对图片进行如下处理:
- 给图片添加毛玻璃效果;
- 剪裁;
- 实现类似网页图片轮播效果;
- 仿微信从文件系统进行图片选择;
- 仿微博加载超长大图;
- 加载动态图。
- 其它图片处理黑科技
毛玻璃模糊效果Blur
毛玻璃效果以前都是默默无闻的,直到微信在朋友圈搞了一个付费看图的功能之后,毛玻璃效果就流行了起来,下面介绍一些简单易用的实现毛玻璃效果的库。
Blurry
Blurry没什么好介绍的,看效果图就行。
项目地址:https://github.com/wasabeef/Blurry/raw/master/art/blurry.gif
效果图:

加载动态图
动态图和上面介绍的长图,除了在特定的应用,其实用的不是很多,但是,如果用到,我们一定要能够优雅的处理。
GifView
GifView是一个可以播放GIF图片的自定义view,并且提供了开始/暂停/停止播放的功能。
项目地址:https://github.com/Cutta/GifView
效果图:


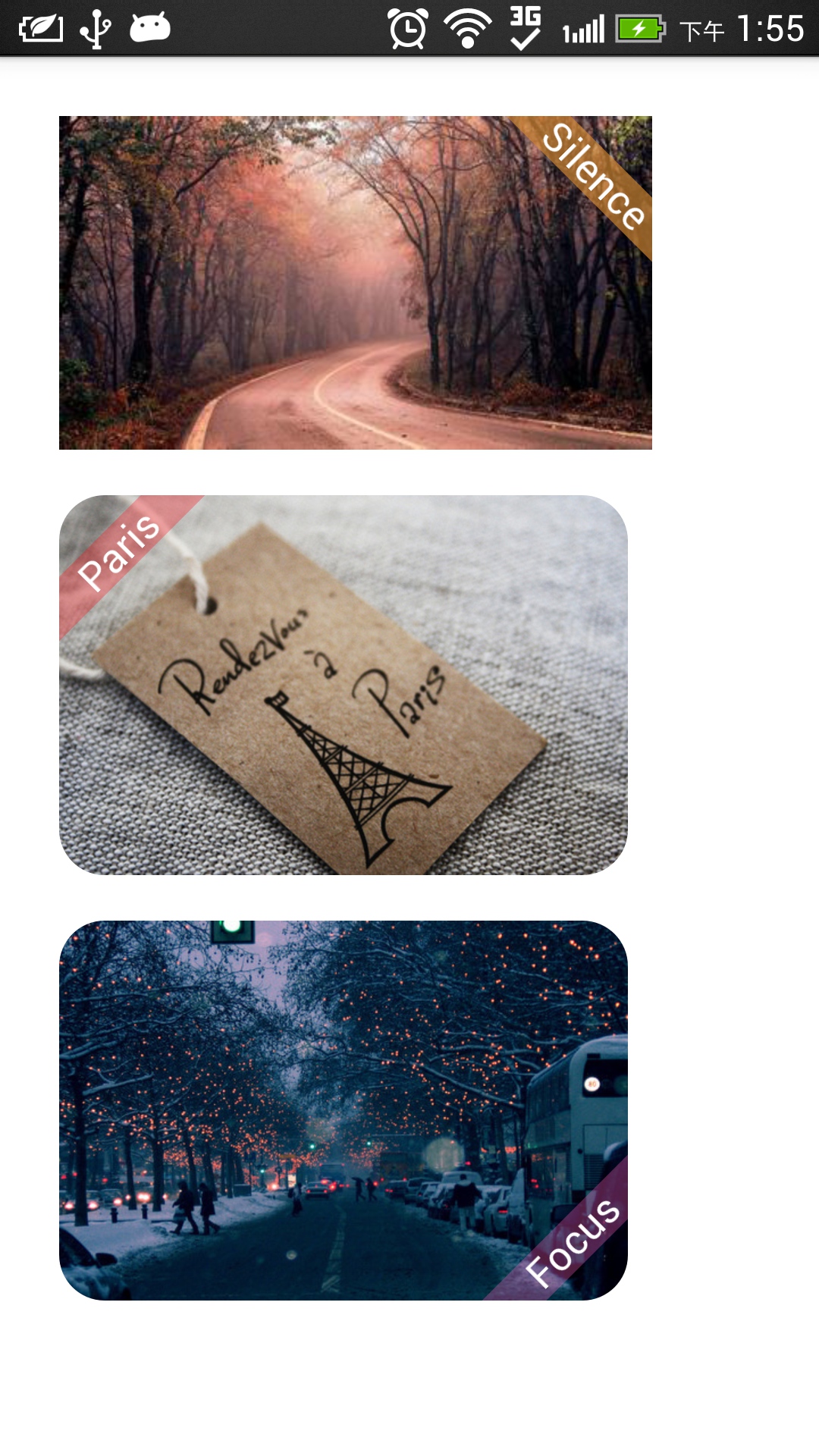
SimpleTagImageView
这个库相对于上面的两个库,就正常了很多,也比较实用。实现的是给图片角上打倾斜的tag。
项目地址:https://github.com/wujingchao/SimpleTagImageView
效果图:

MovingImageView
这个控件可以加载一个超出屏幕大小的图片,然后让这个图片在屏幕范围内四处逛荡,也比较实用。
项目地址:https://github.com/AlbertGrobas/MovingImageView
效果图:

这次先介绍这么多,这个项目我会持续更新,欢迎在我的Github watch/star。最后欢迎大家讨论,如果觉得不错,随手点个喜欢,或者去我的Github点个star,我可能会开心好几天 Y(_)Y,谢谢大家!


