使用Android Studio 封装WebApp
一、 安装 Android Studio
方式一
安装包下载地址 里面有带jdk的安装包
方式二 ( 需要翻墙 )
自行下载 jdk 和 Android Studio 安装包
jdk 下载地址
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Android Studio 下载地址
https://developer.android.com/studio/index.html
二、 下载 gradle构建工具
下载页面 地址
https://gradle.org/gradle-download/
Gradle 3.2.1 版本下载地址
https://services.gradle.org/distributions/gradle-3.2.1-bin.zip
三、配置 gradle 环境变量
解压后把gradle 下的bin文件夹 的目录路径 添加到 系统环境中
例如 我的 bin目录地址 D:\Program Files\gradle-3.2.1-bin\gradle-3.2.1\bin
怎么添加到 系统环境变量 请自行百度。。。
四、创建项目
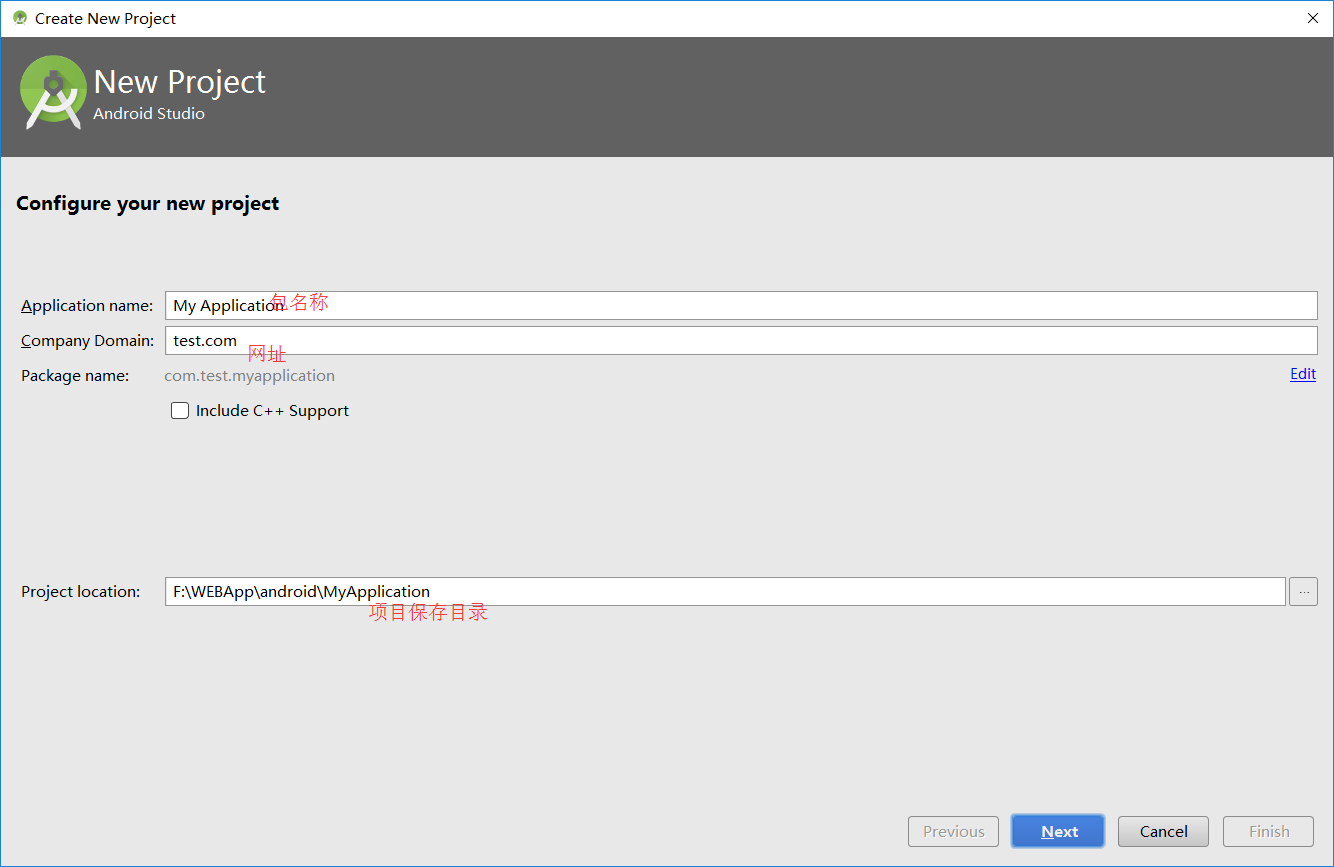
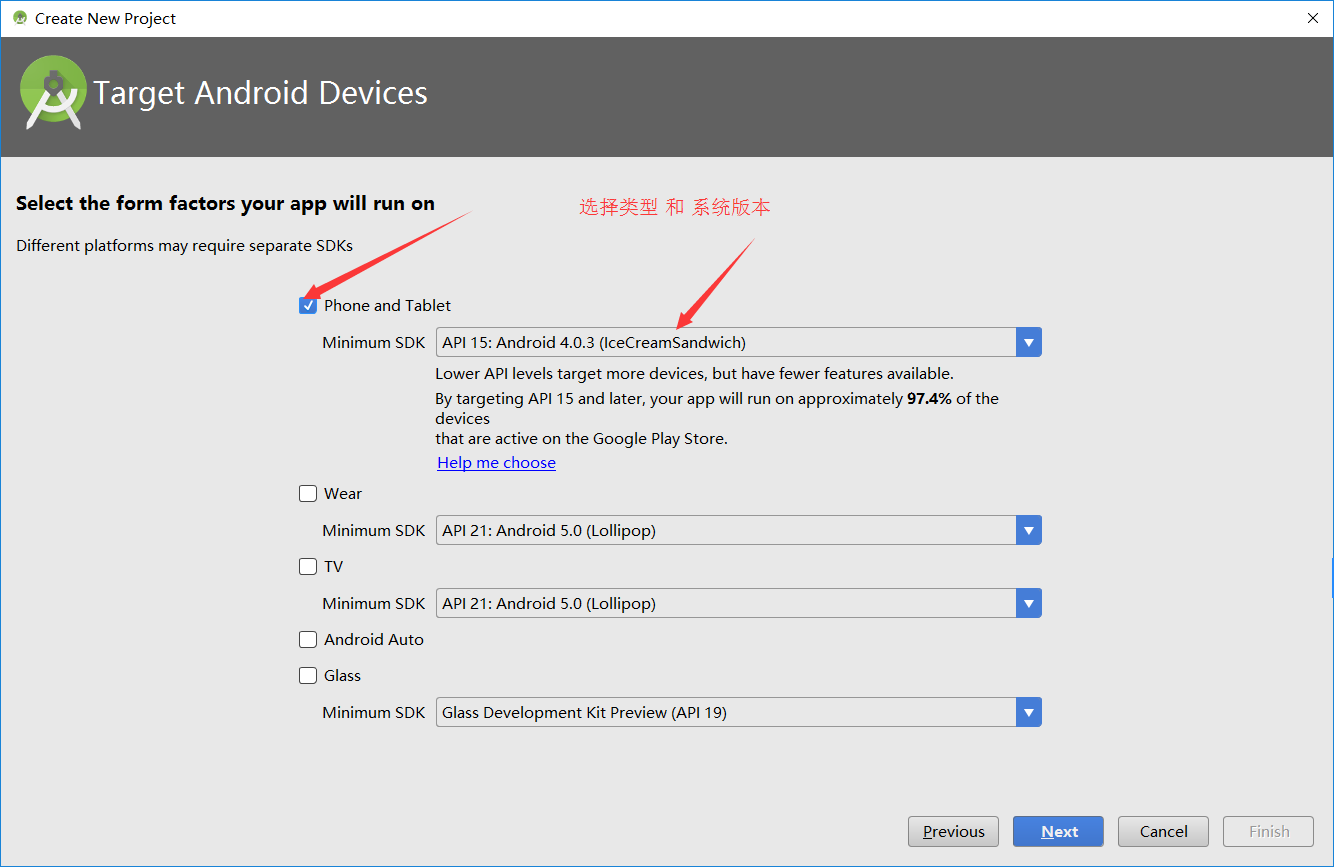
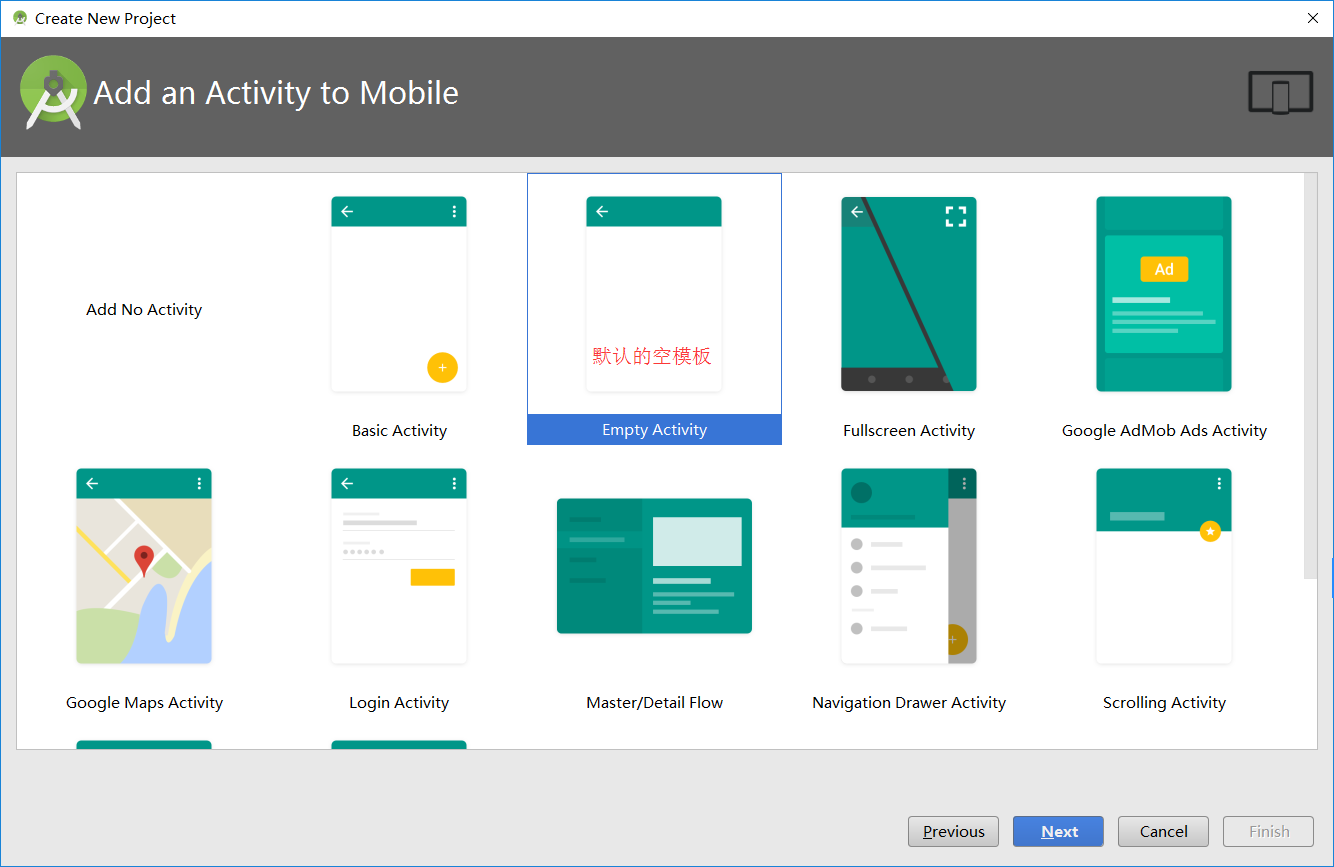
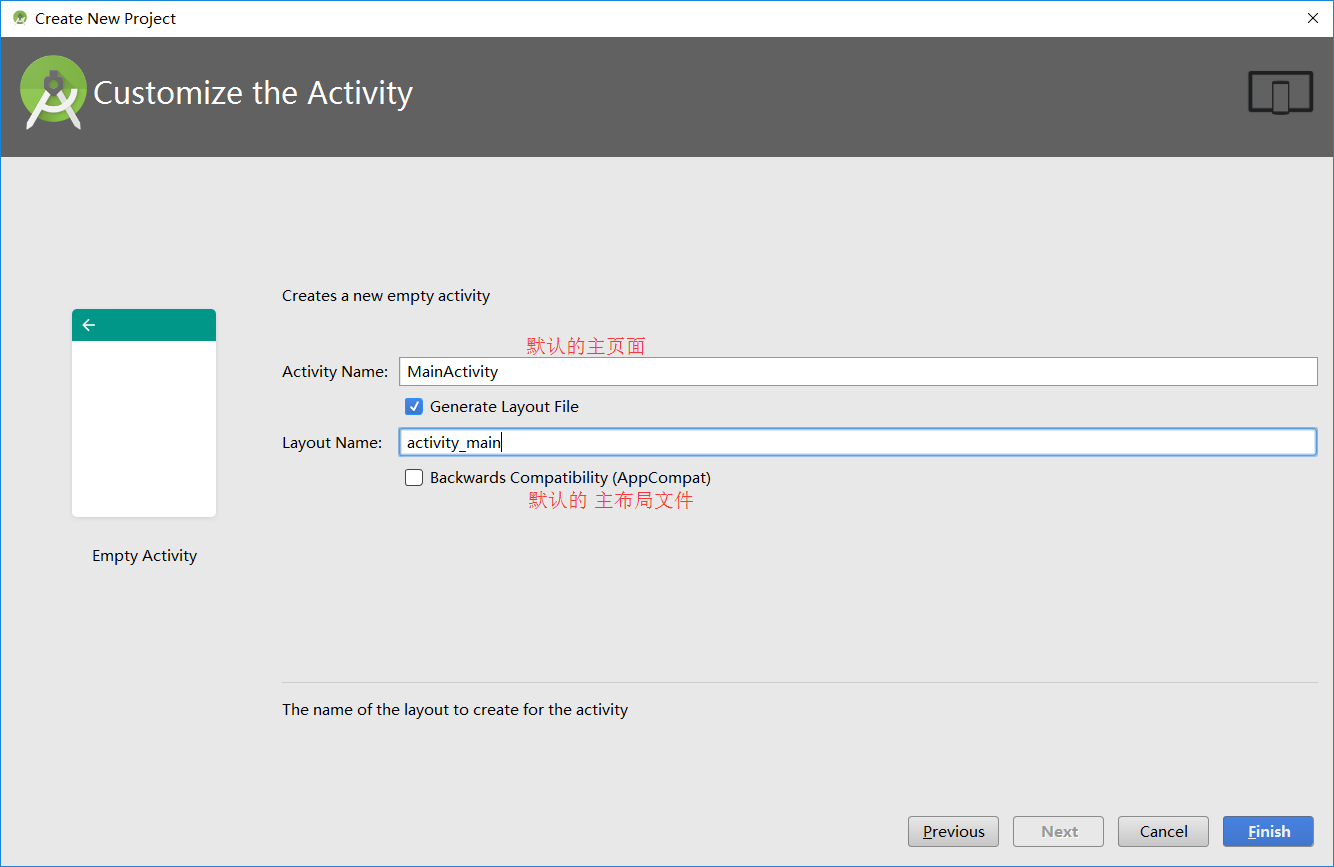
 创建项目
创建项目
 创建项目
创建项目
 创建项目
创建项目
 创建项目
创建项目
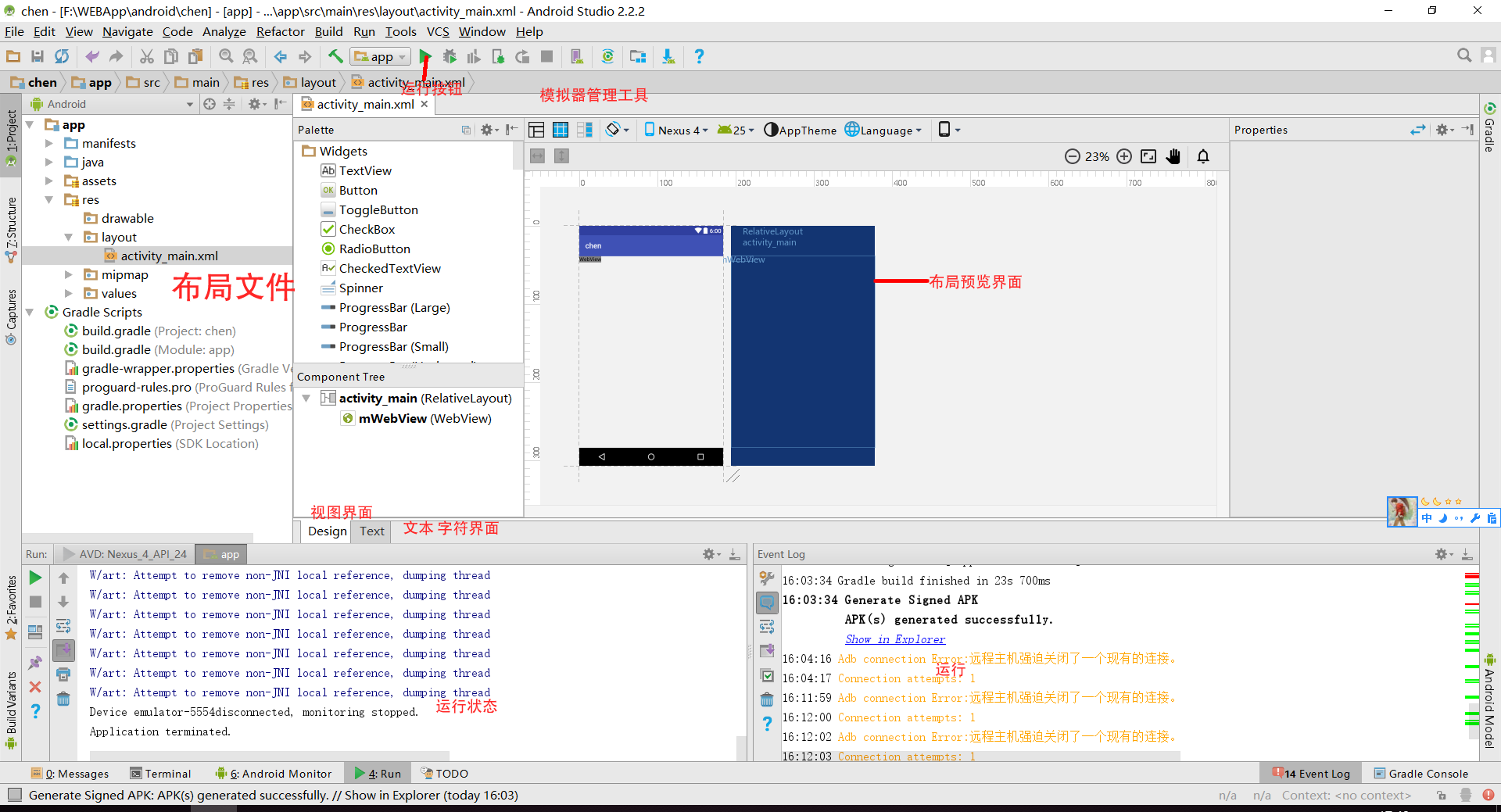
五、界面简述
 创建项目
创建项目
六 、目录结构
|--- app
|--- manifests
|---|--- AndroidManifest.xml 主配置文件
|--- java
|---|--- com.test.licationName 包名称或者说是项目名
|---|---|---| MainActivity 主Activity 文件
|--- res
|---|--- layout 布局文件 存储目录
|---|---|--- activity_main.xml 主Activity 界面配置文件
|---|--- mipmap
|---|---|---|--- ic_launcher.png 文件夹 下面存储着不同 dpi的应用图标
|---|--- values 各种配置文件
七、创建webApp资源文件 存储目录
需要在 res 的同级目录下创建一个啊assets 文件夹 用来存储 webapp的资源文件
创建这个文件需要在系统的资源管理器中创建,不可以在编辑器中直接创建
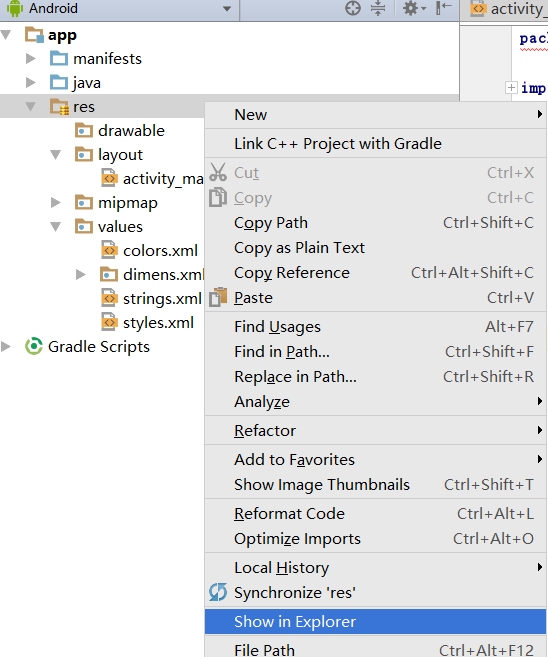
 怎么打开文件夹?
怎么打开文件夹?
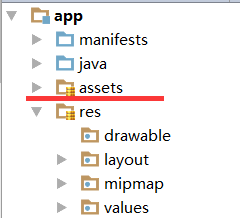
在同级目录下创建 assets 文件夹 并把 已经写好的 webapp资源文件复制进来
 复制后的目录结构
复制后的目录结构
八、创建webview控件 并 实例化控件 以及开启javascript渲染
打开 app/res/layout/activity_main.xml
并取消默认的内边距属性
新建一个webview控件
设置webview控件的ID为mWebView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.chen_blog.chen.MainActivity">
<!--
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
-->
<!-- <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
-->
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/mWebView">
</WebView>
</RelativeLayout>
修改 /app/java/com.chen_blog.chen/MainActiviy 文件
导入 webview 组件
import android.webkit.WebView;
import android.webkit.WebViewClient;
定义类属性
private WebView mWebView;
实例化组件
mWebView = (WebView) findViewById(R.id.mWebView);
使用loadurl方法 引入首页
mWebView.loadUrl("file:///android_asset/index.html");
最终实现代码
package com.chen_blog.chen;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 实例化
mWebView = (WebView) findViewById(R.id.mWebView);
// 开启javascript 渲染
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient());
// 载入内容
mWebView.loadUrl("file:///android_asset/index.html");
// 测试远程的 mWebView.loadUrl("http://www.itxdl.cn");
}
}
九、配置网络权限
打开 app/manifests/AndroidManifest.xml
再 manifset 标签 下面 新增一行
<!-- 申请 网络权限-->
<uses-permission android:name="android.permission.INTERNET"/>
最终效果
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.chen_blog.chen">
<!-- 申请 网络权限-->
<uses-permission android:name="android.permission.INTERNET"/>
<application .......省略余下内容
十、创建 并运行 测试用的安卓虚拟环境
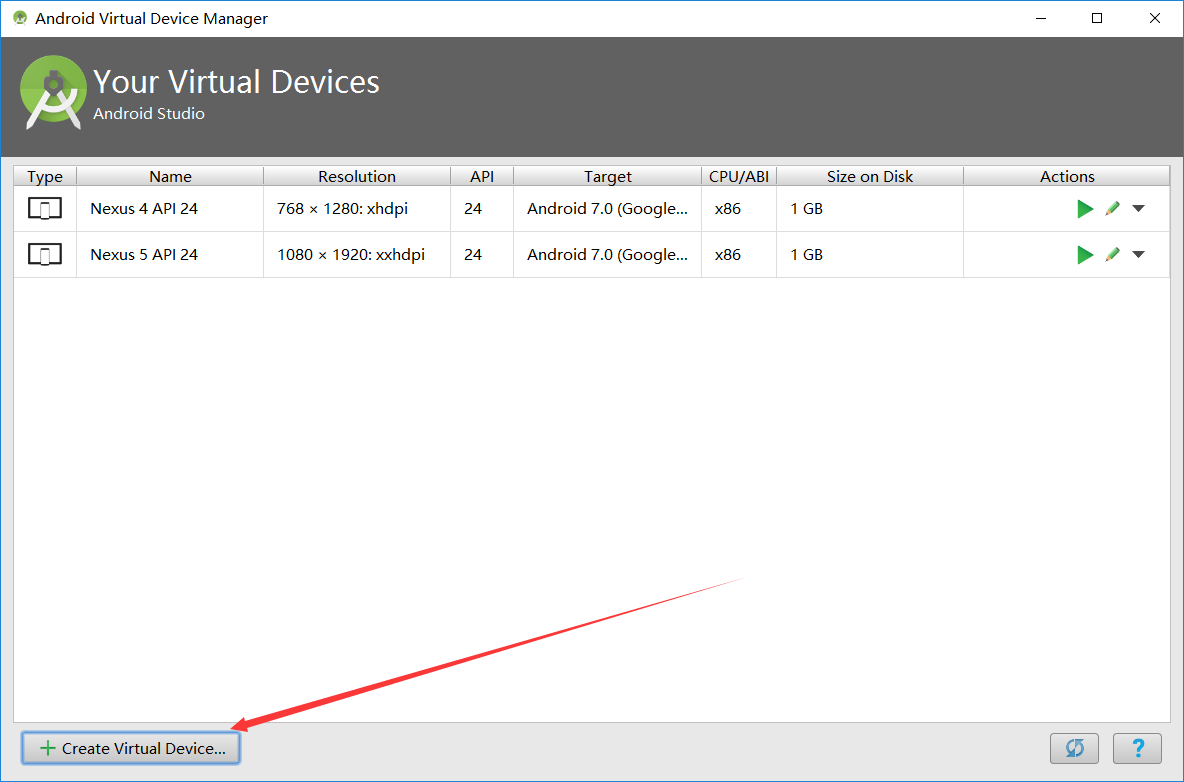
 创建按钮
创建按钮
 创建按钮
创建按钮
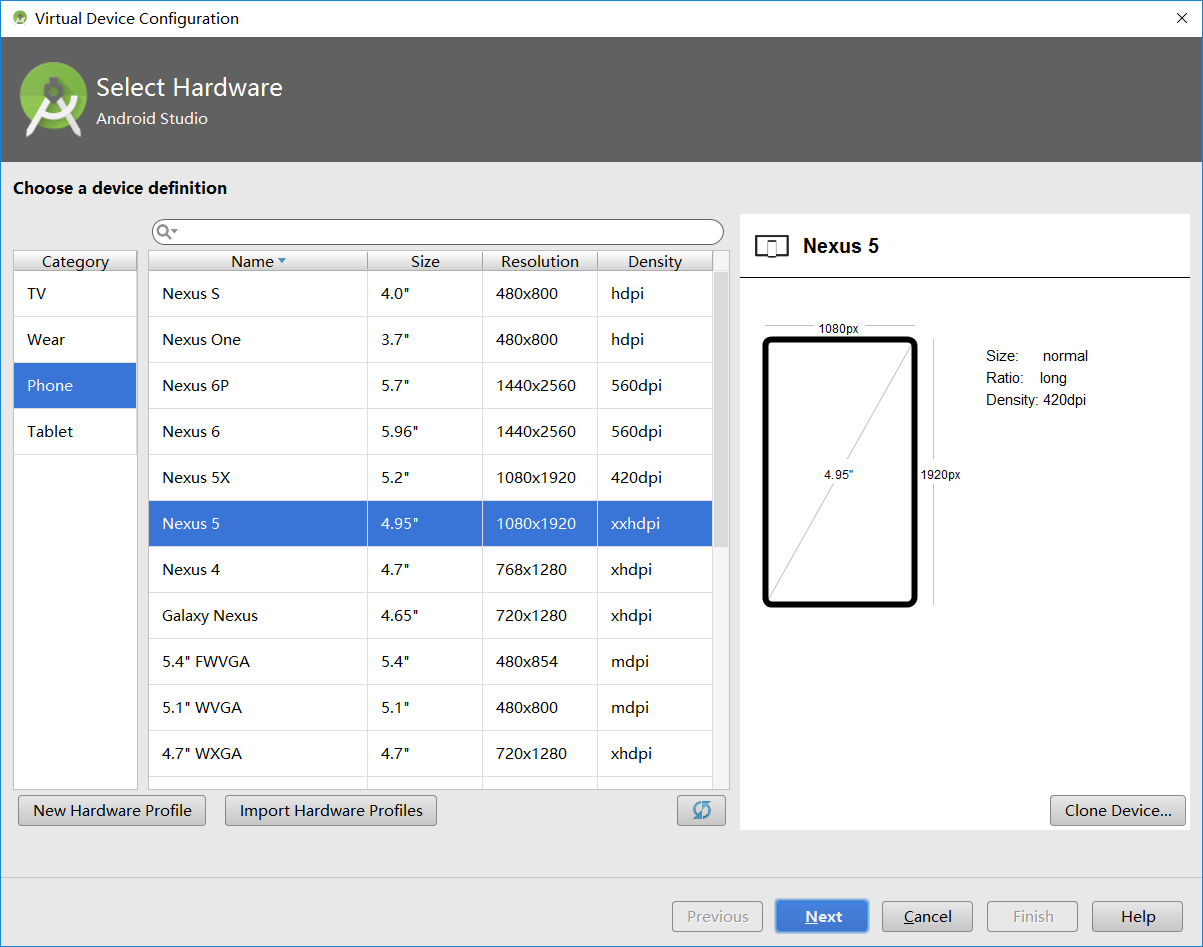
 选择手机类型
选择手机类型
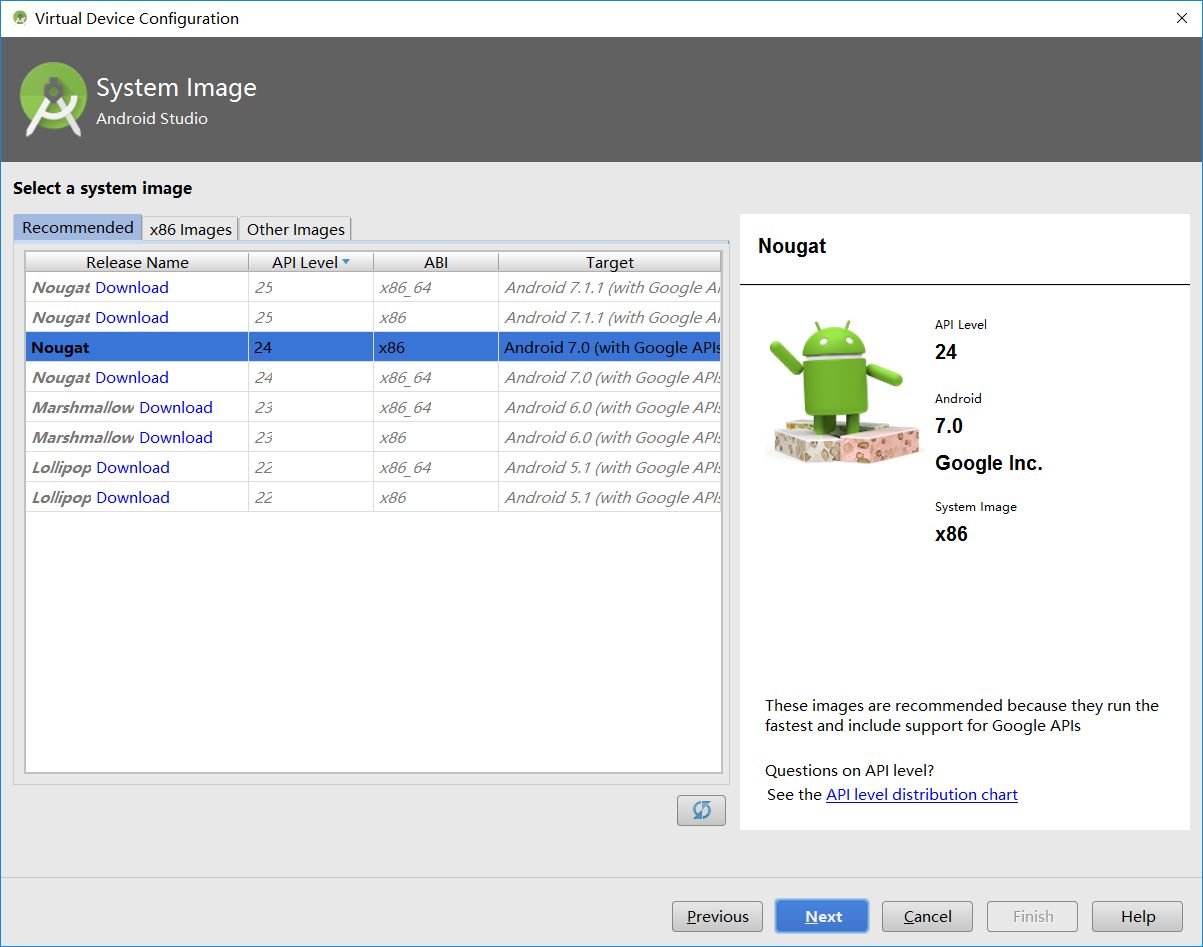
 选择系统环境
选择系统环境
 创建完成
创建完成
十一、测试
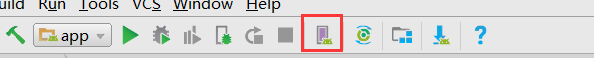
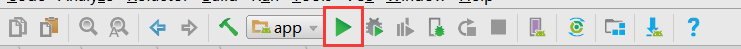
 点击运行按钮
点击运行按钮
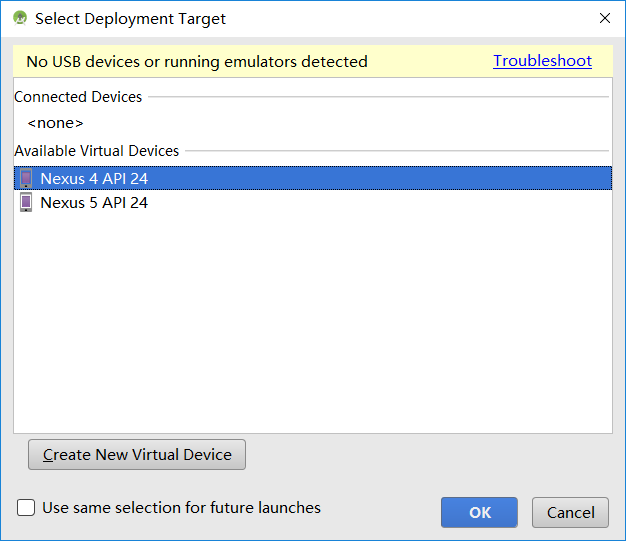
 选择运行的模拟环境
选择运行的模拟环境
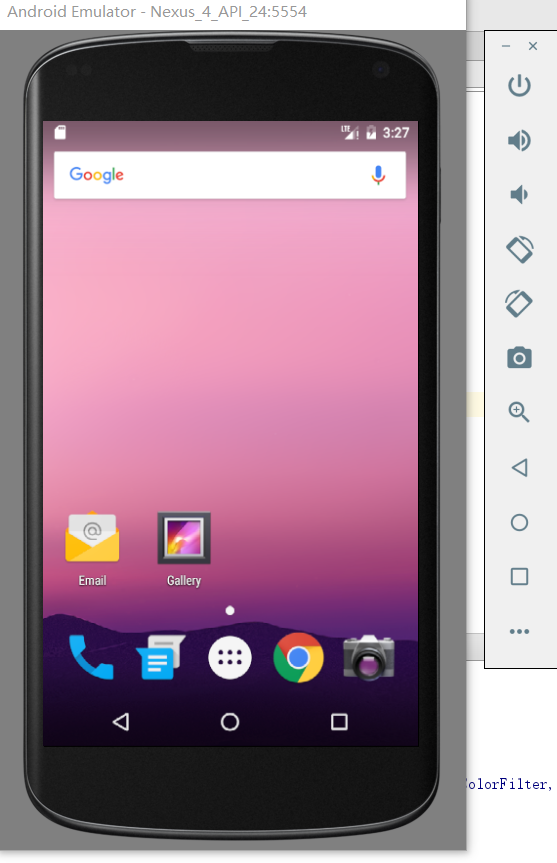
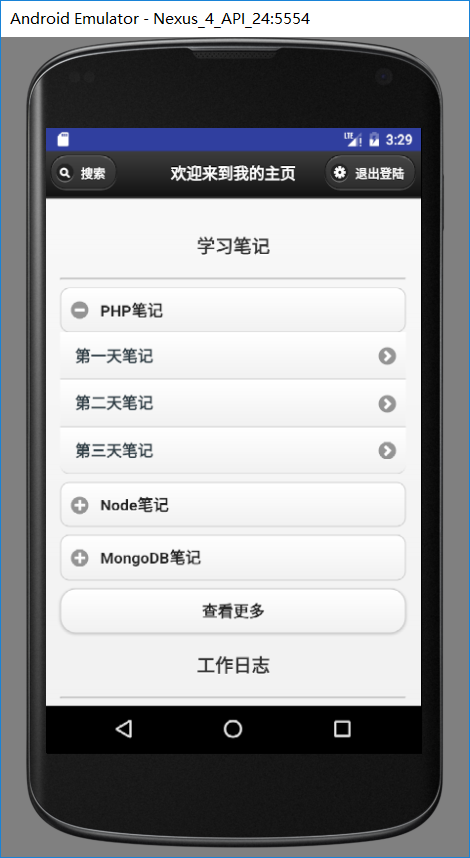
 模拟环境的界面效果
模拟环境的界面效果
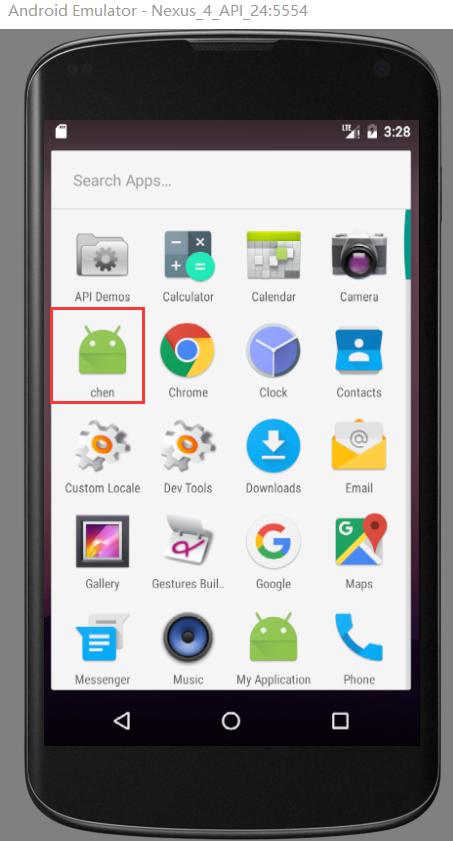
 打开自己app
打开自己app
 app打开效果
app打开效果
十二、导出apk安装包
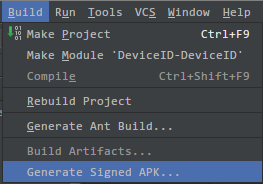
(1)Android Studio菜单 Build->Generate Signed APK

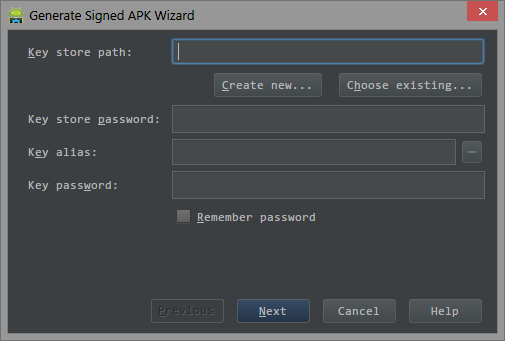
(2)弹出窗口

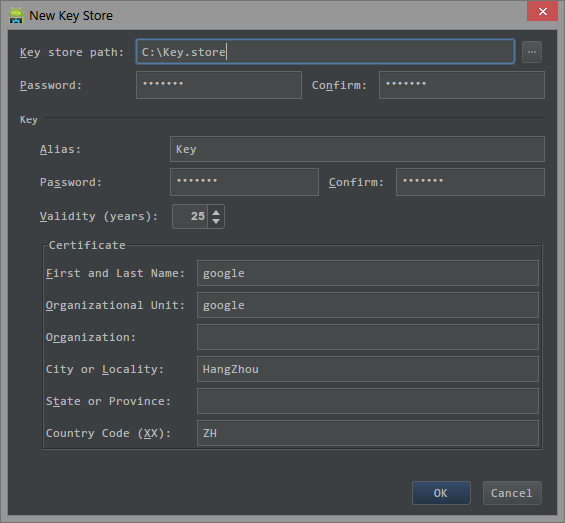
(3)创建密钥库及密钥,创建后会自动选择刚创建的密钥库和密钥(已拥有密钥库跳过)
点击“Create new...”按钮创建密钥库

Key store path:密钥库文件的地址
Password/Confirm:密钥库的密码
Key:
Alias:密钥名称
Password/Confirm:密钥密码
Validity(years):密钥有效时间
First and Last Name:密钥颁发者姓名
Organizational Unit:密钥颁发组织
City or Locality:城市
Country Code(XX):国家
(4)选择已存在密钥库及密钥(在(3)中创建密钥库后跳过此步骤)
点击“Choose existing...”按钮找到密钥库文件
Key store password输入已选择的密钥库文件的密码
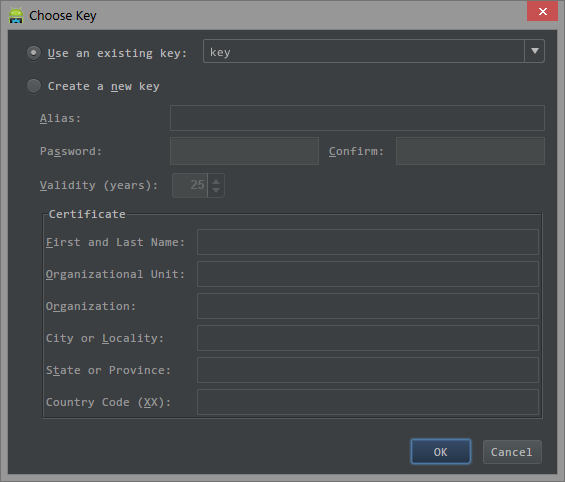
点击Key alias后的“...”按钮,选择或者创建一个密钥

选中“Use an existing key”,在后面的选择框中选择密钥
选中“Create a new key”,创建新的密钥,详见(3)
点击OK按钮
Key passowrd输入选择的密钥的密码
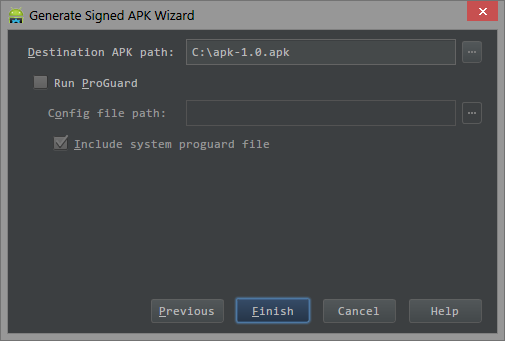
(5)点击“Next”按钮,选择保存路径后,点击“Finish”按钮完成