Flutter包(package)的开发和发布以及使用
一、前言
在开发的时候,总会遇到一些琐碎的工作,但又不得不做的事情,比如基础组件的开发,定制类的组件并且多地方使用的,还有业务相同,只是数据不同的业务组件,这些基本都要封装一层,便于多个使用调用,但是如果遇到多个app,就会觉得这些琐事的工作都是重复工作,没有意义,连Comand+CV的时间都不想花费,所以就需要组件化,模块化,然后开发成插件/包。这样在需要使用的app直接引用插件即可。这边记录下开发包的过程。插件后续记录,其实开发包和插件流程是一样的。
二、需求
把基础组件,常用的工具类,样式,网络请求等开发成包,项目中引用。
三、包的开发
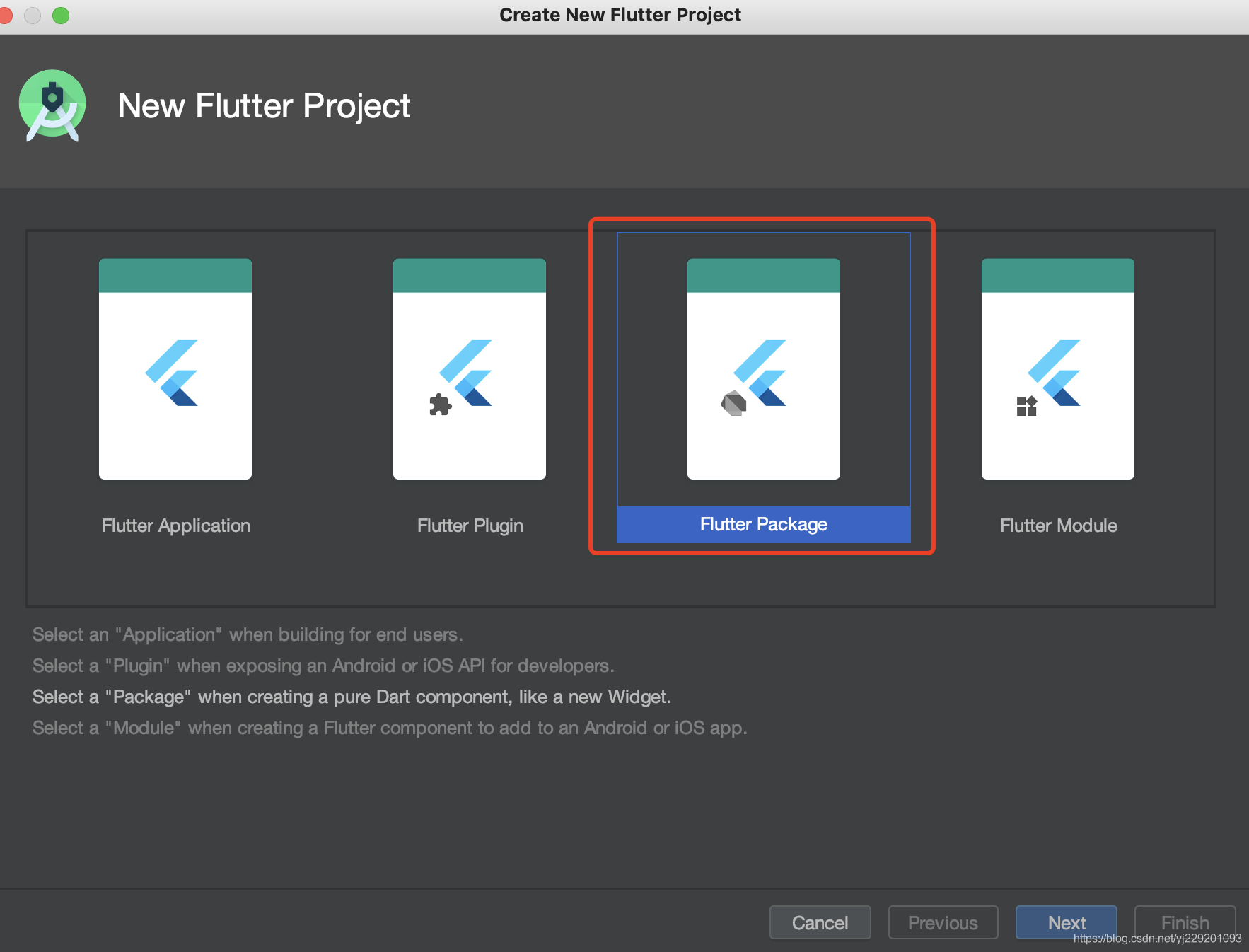
1.创建一个包项目

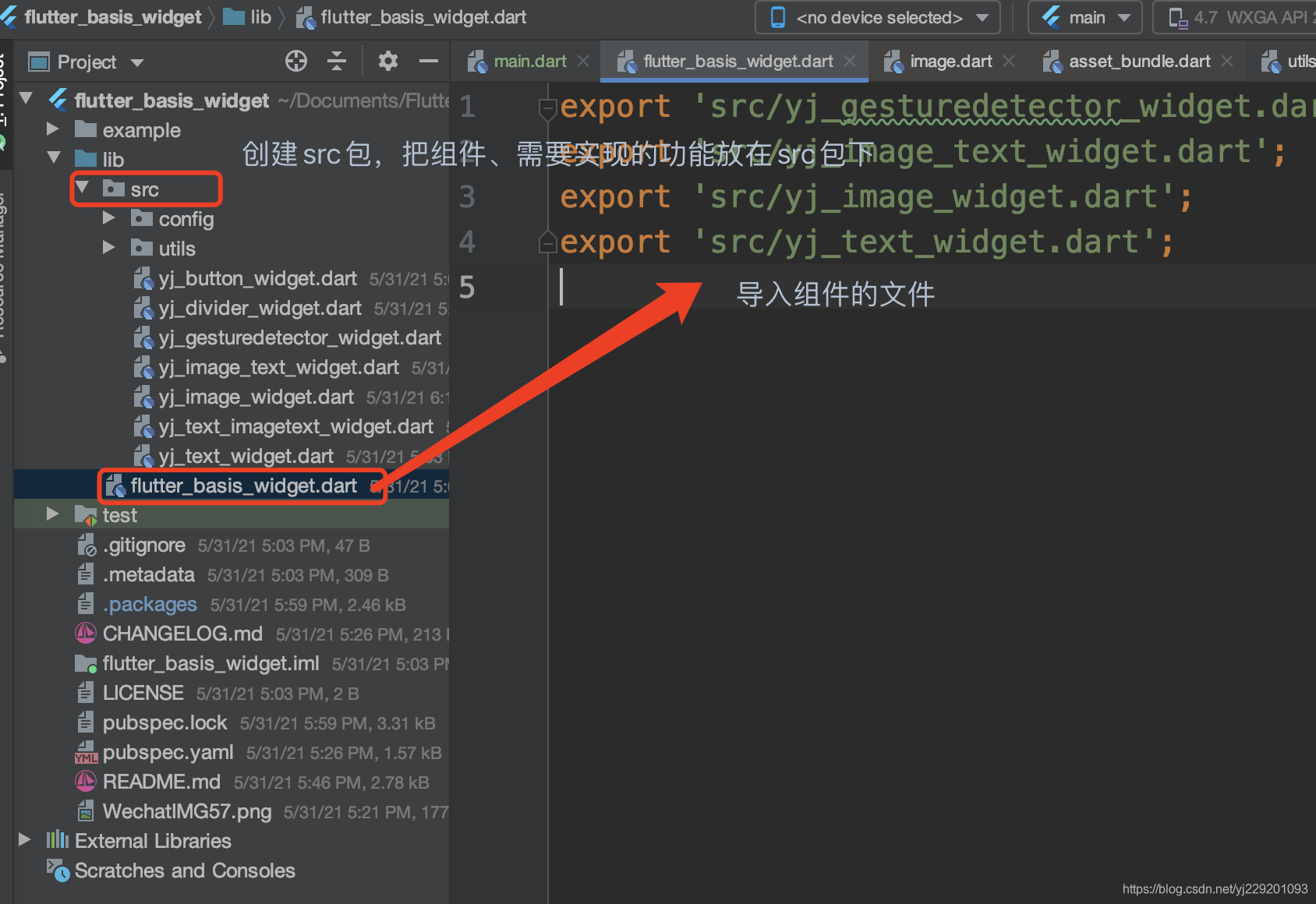
二、实现功能(注:主要的功能源码都在src文件夹下)

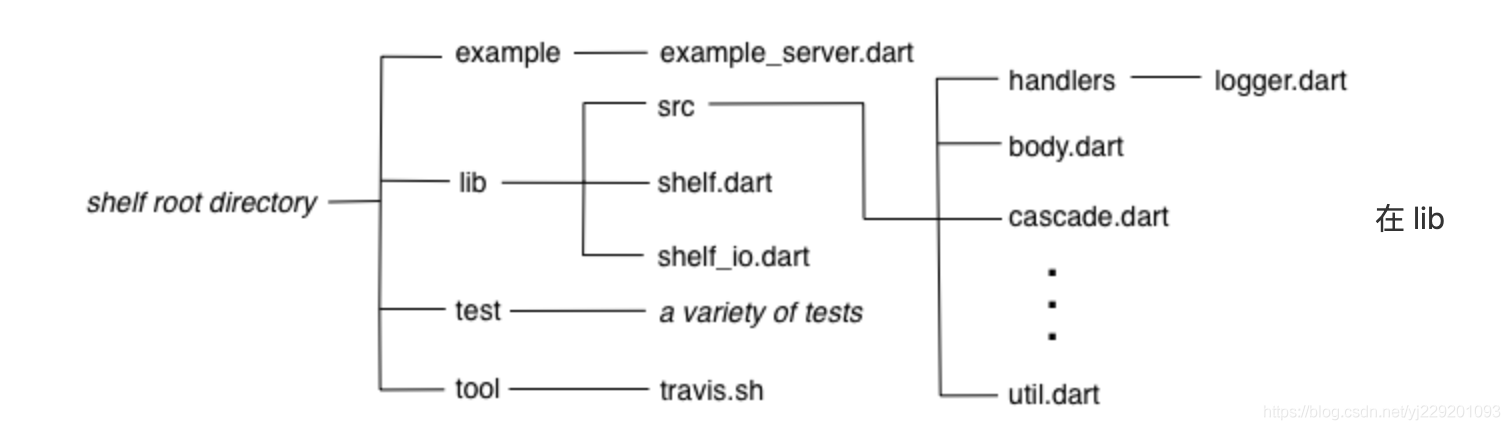
这边对于纯 Dart 包,只需在主lib/<package name>.dart文件内或lib目录中的文件中添加功能即可 。要测试软件包,请在test目录中添加unit tests (opens new window)。下面我们看看如何组织 Package 包的代码。

开发包其实简单,主要把自己想要的功能逻辑写好即可,主要是发布,踩的坑比较多。
四、包的发布
1、检查 如果功能都开发完了,检查以下四个文件是否完整,以确保其内容的完整性和正确性。
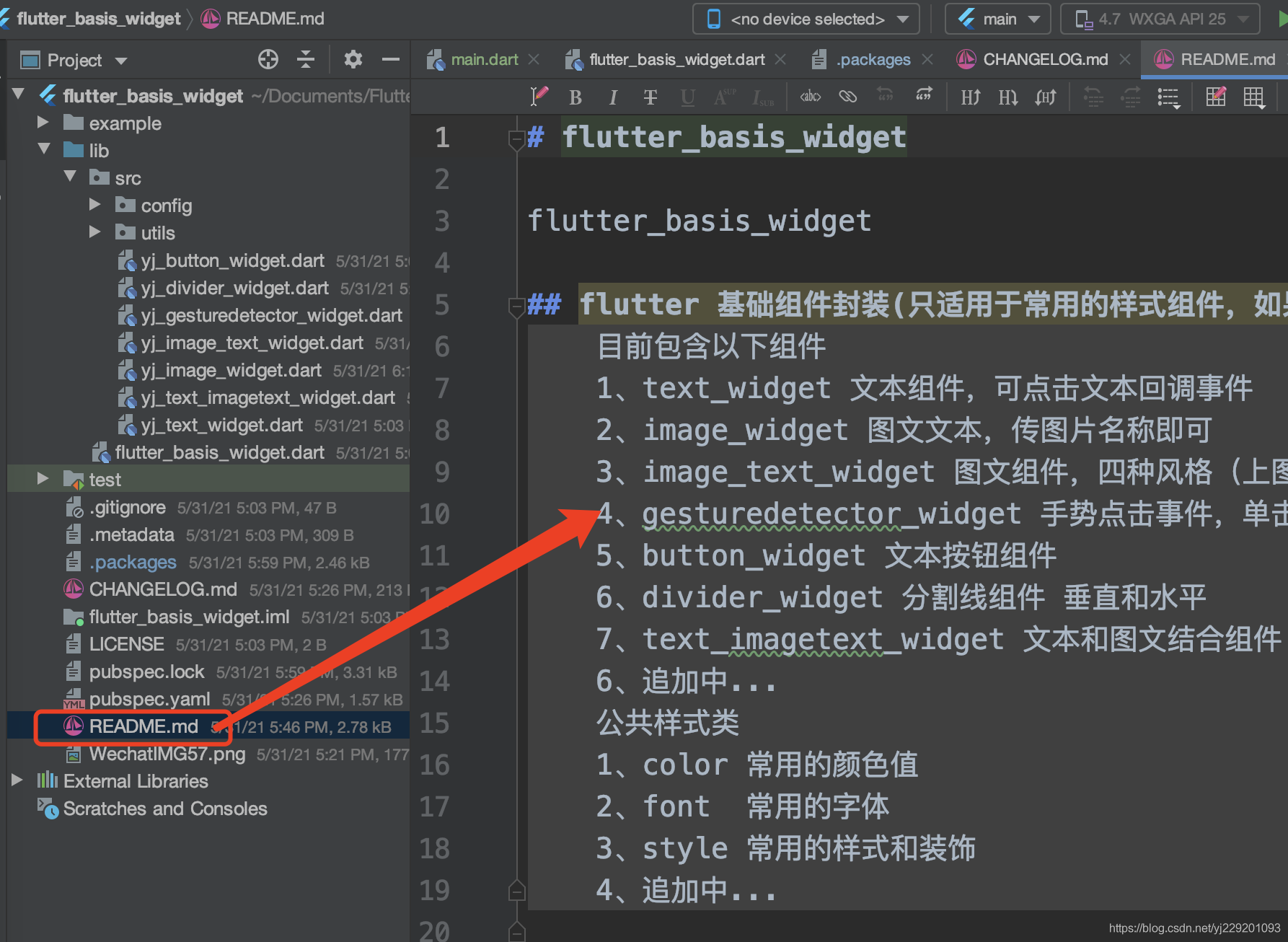
1)**README.md** 主要是写组件的内容,这样别人清楚的知道这个组件干嘛的。
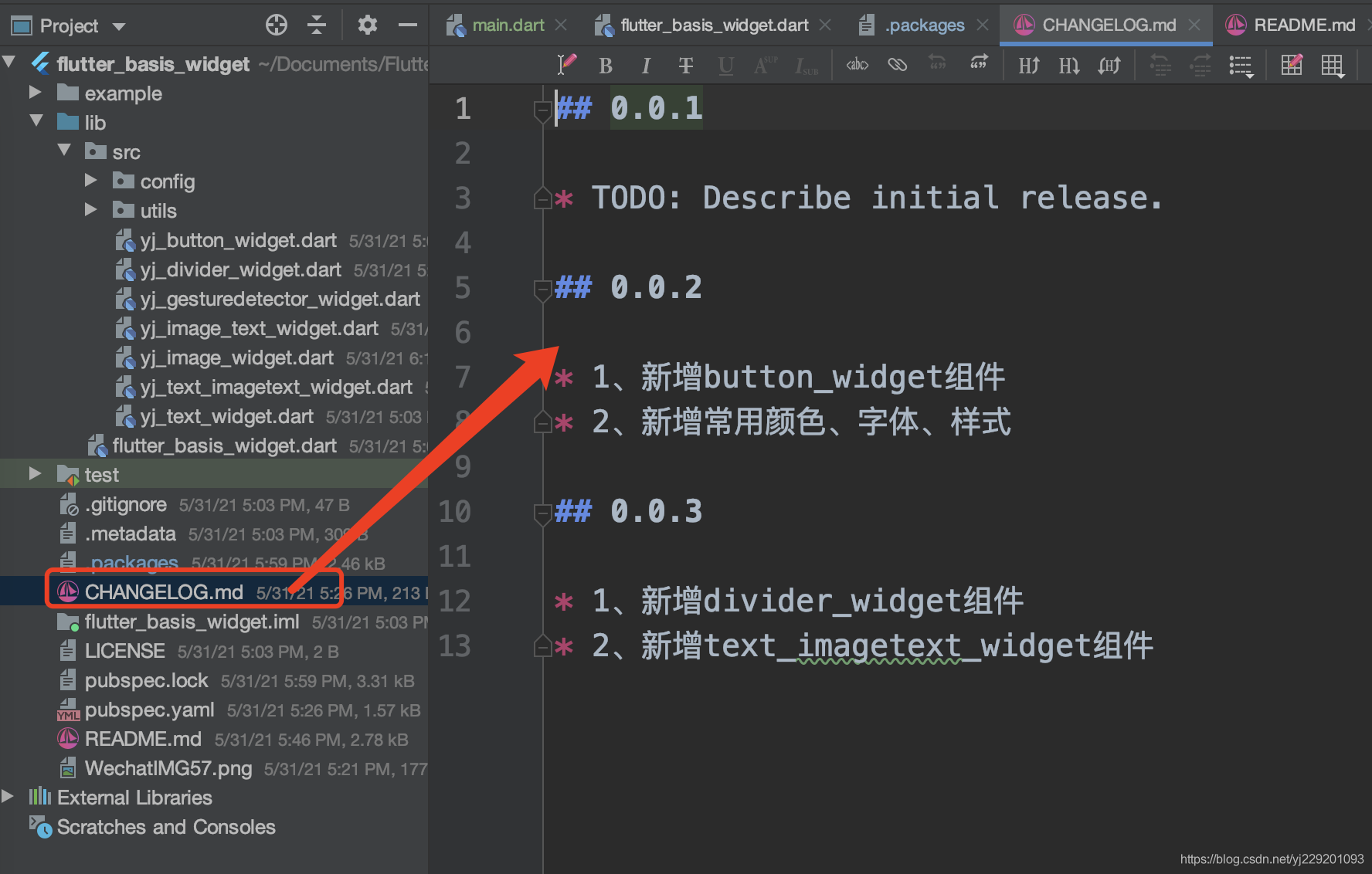
2)**CHANGELOG.md** 版本更新说明,说明每个版本都更新了什么。

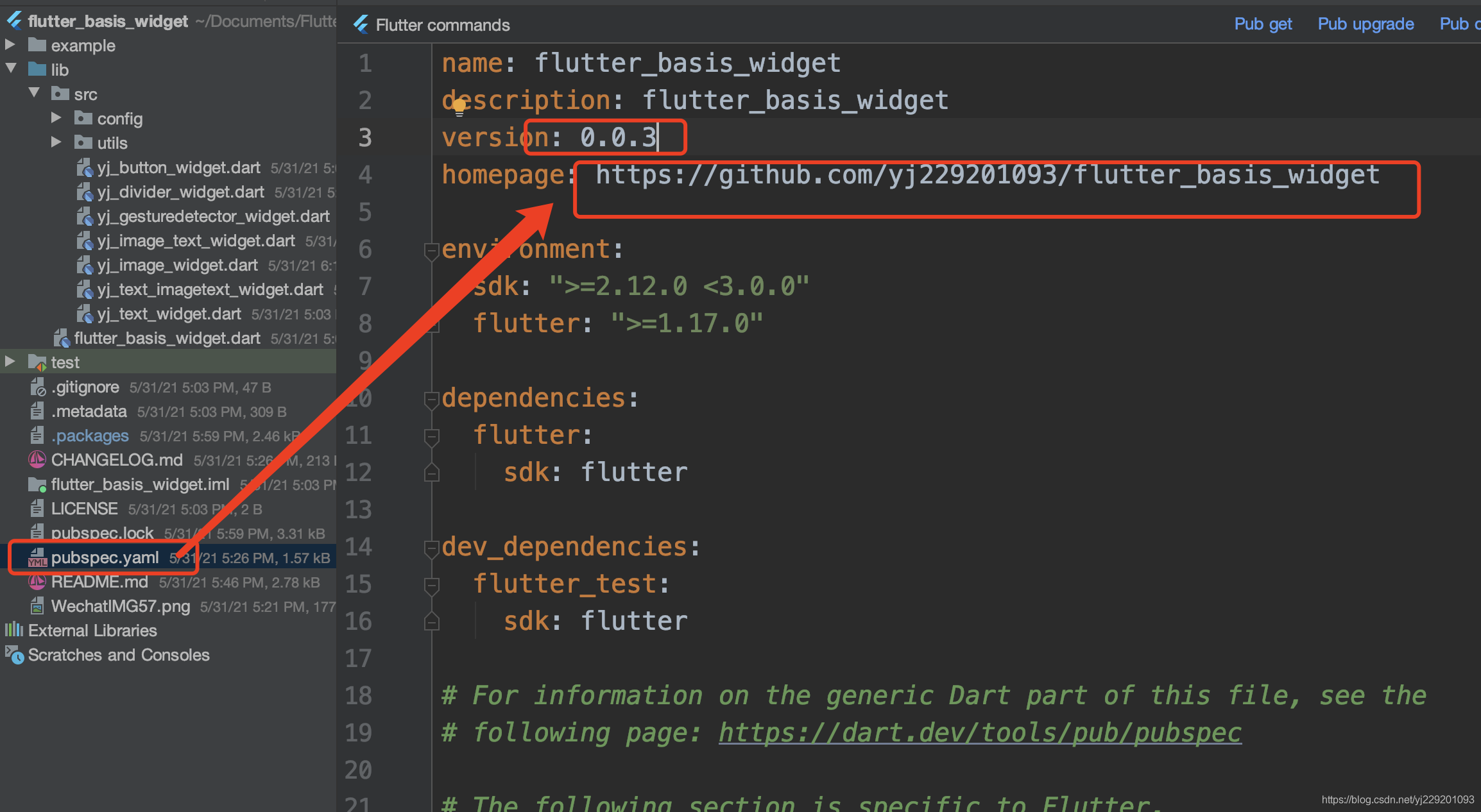
3)**pubspec.yaml** (引用插件,版本号和主页,没有写主页好像发布不上去,会提示你要加个主页)

4)**LICENSE** (许可证文件,有的话需要写)

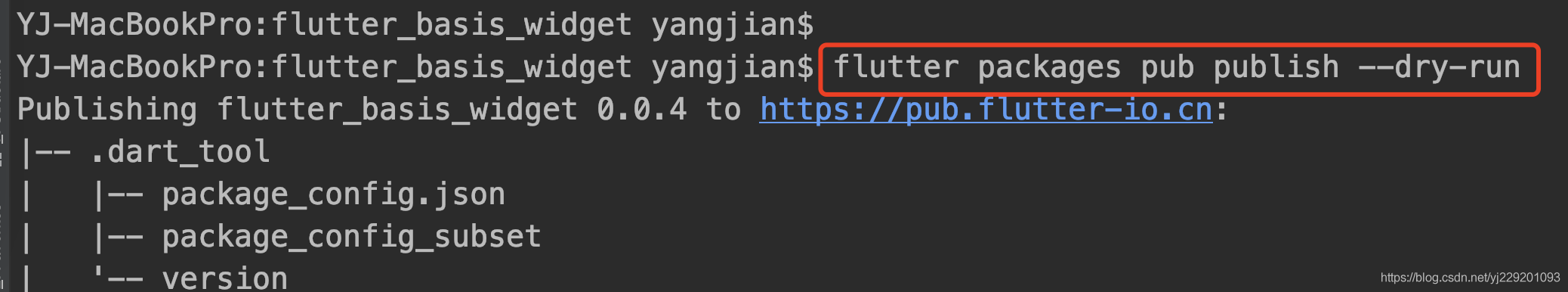
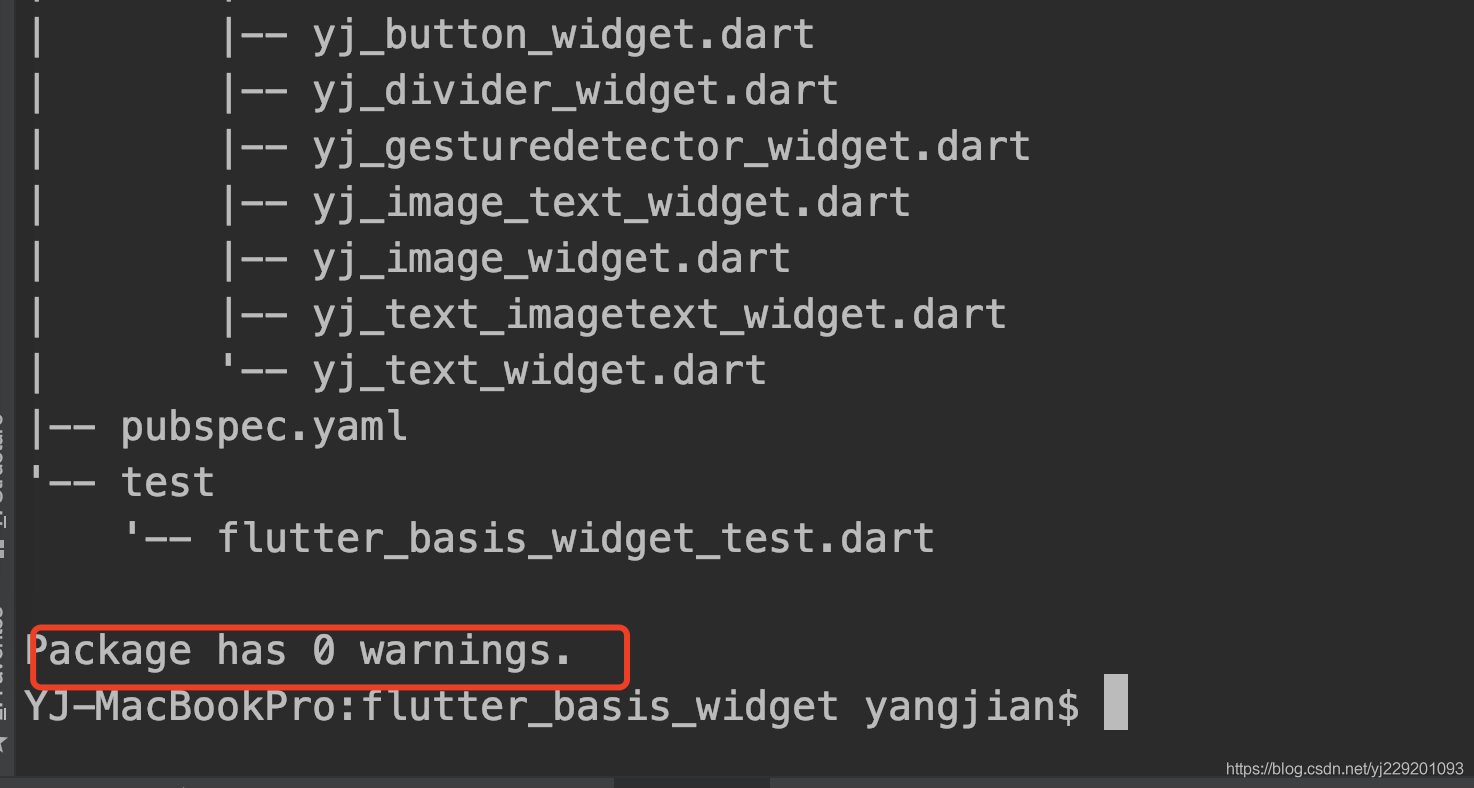
2、校验: 运行 dry-run 命令以查看是否都准备好了
```r
flutter packages pub publish --dry-run
```


没有警告说明是好的。
下面就可以发布。
3、发布:(其实最主要的是这边,因为开始估计都会失败,我觉得发布最难搞)
```html
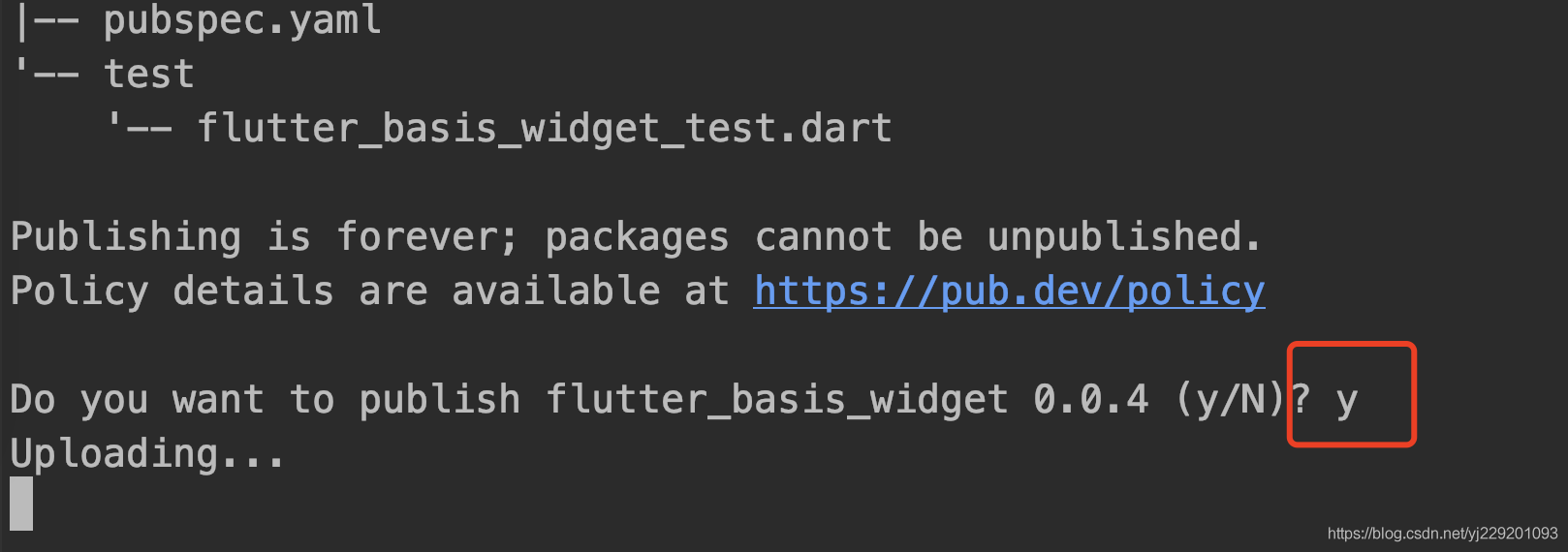
flutter packages pub publish
```
第一步:会提示输入 y

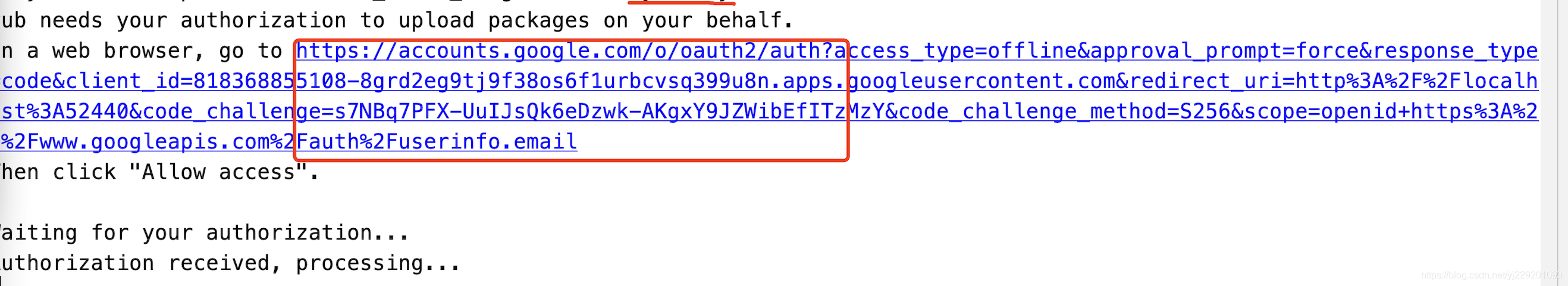
第二步:点击链接校验,需要登录谷歌账号校验下。

这样就是校验成功了

第三步:等待发布成功。会收到邮件。
备注:坑
1、如果发布失败,一直等待,需要翻墙。下图就是代理没开。记得开代理

2、如果 `flutter packages pub publish` 命令不行, 使用 `flutter packages pub publish -v`
3、配置文件.bash_profile 把注释,
```html
#export PUB_HOSTED_URL=https://pub.flutter-io.cn
#export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
```
记得 source ~/.bash_profile 让环境变量生效
最后发布:可以让终端代理生效。
这个是我发布的组件包:[https://pub.dev/packages/flutter_basis_widget](https://pub.dev/packages/flutter_basis_widget)
五、包的使用
自己的包发布完成了,就使用引用自己的插件包即可,和引用插件一样


