在Vue项目中使用Echarts(三): Echarts中的其他
2017-10-07 本文已影响275人
熠辉web3
一. 前言
在前面两篇文章中, 我们使用了柱状图(bar-chart)和折线图(line-chart), 这篇文章我们介绍以下另外4类常用的图,分别是:
- 饼状图
- 散点图
- 雷达图
- 仪表盘
下面的代码都是将option抽取出来, 分别在对应的.vue组件中进行导入, 以面向对象的形式, 让其代码的可读性更强. 所以, 下面的每个图, 都会分别展示其option.js和.vue两个文件的代码.
二. 饼状图
(一) 效果图
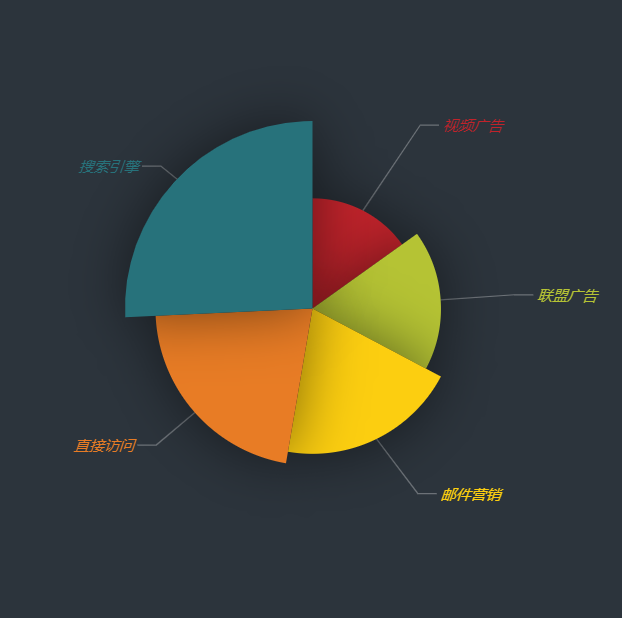
 饼状图
饼状图
(二) option.js配置代码
//pie-option.js
export const option = {
itemStyle: {
normal: {
shadowBlur: 200, // 阴影的大小
shadowOffsetX: 0,// 阴影水平方向上的偏移
shadowOffsetY: 0,// 阴影垂直方向上的偏移
shadowColor: 'rgba(0, 0, 0, 0.5)'// 阴影颜色
}
},
backgroundColor: '#2c343c', //设置图标的背景色,
label: {
normal: {
fontStyle: 'italic' //文字字体的风格
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)' //设置标签的视觉引导线
}
}
},
series:[
{
name: '访问来源', //系列名称, 用于toolitp的显示
type: 'pie', //图形的类型
radius: '150', //饼图的半径
roseType: 'angle', //通过roseType绘制南丁格尔图
data: [ //数据
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
],
itemStyle: { //设置每个item的颜色
normal: {
color: function(params) { //params是一个对象, 传入的是seriesIndex, dataIndex, data, value 等各个参数。
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
shadowBlur: 100,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
(三) pie.vue组件
// pie.vue
<template>
<div>
<div id="pieContainer" style="width:500px;height:500px"></div>
</div>
</template>
<script>
const echarts = require('echarts');
import {option} from '../echarts/pie-option'
export default {
name: '',
data () {
return {
}
},
mounted() {
let myChart = echarts.init(document.getElementById('pieContainer'));
myChart.setOption(option)
}
}
</script>
<style scoped>
</style>
三.散点图
(一) 效果图
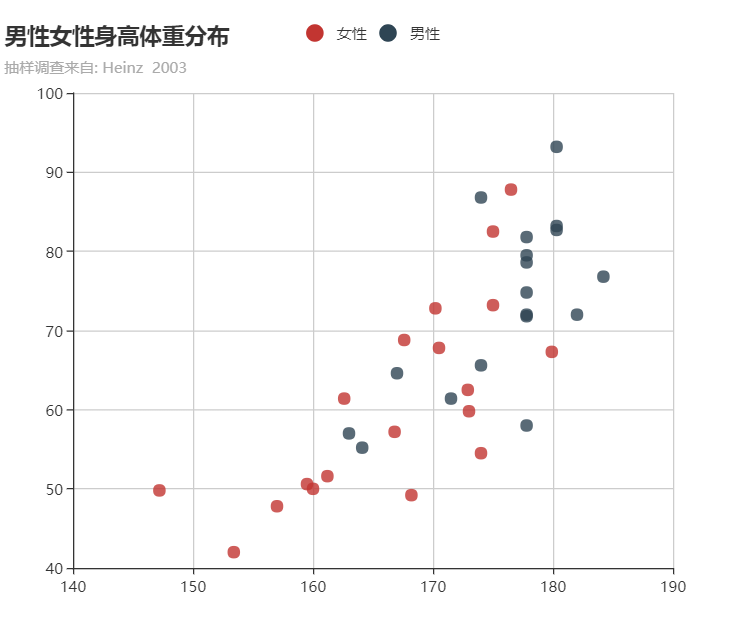
 散点图效果
散点图效果
(二) option.js配置代码
//scatter.js
export const option = {
title: {
text: "男性女性身高体重分布",
subtext: "抽样调查来自: Heinz 2003"
},
tooltip: {
trigger: "axis",
showDelay: 0,
axisPointer: {
type: "cross",
lineStyle: {
type: "dashed",
width: 1
}
}
},
legend: {
data: ["女性", "男性"]
},
xAxis: [
{
type: "value",
power: 1,
precision: 2,
scale: true
}
],
yAxis: [
{
type: "value",
power: 1,
precision: 2,
scale: true
}
],
series: [
{
name: "女性",
type: "scatter",
data: [[161.2, 51.6], [172.9, 62.5], [153.4, 42], [160, 50], [147.2, 49.8], [168.2, 49.2], [175, 73.2], [157, 47.8], [167.6, 68.8], [159.5, 50.6], [175, 82.5], [166.8, 57.2], [176.5, 87.8], [170.2, 72.8], [174, 54.5], [173, 59.8], [179.9, 67.3], [170.5, 67.8], [162.6, 61.4]]
},
{
name: "男性",
type: "scatter",
data: [[174, 65.6], [164.1, 55.2], [163, 57], [171.5, 61.4], [184.2, 76.8], [174, 86.8], [182, 72], [167, 64.6], [177.8, 74.8], [180.3, 93.2], [180.3, 82.7], [177.8, 58], [177.8, 79.5], [177.8, 78.6], [177.8, 71.8], [177.8, 72], [177.8, 81.8], [180.3, 83.2]]
}
]
}
(三) scatter.vue组件
//scatter.vue
<template>
<div>
<div id="scatterContainer" style="width:600px;height:500px;"></div>
</div>
</template>
<script>
const echarts = require('echarts');
import {option} from '../echarts/scatter-option'
export default {
name: '',
data () {
return {
}
},
mounted() {
let myCharts = echarts.init(document.getElementById('scatterContainer'));
myCharts.setOption( option )
}
}
</script>
<style scoped>
</style>
四. 雷达图
(一) 效果图
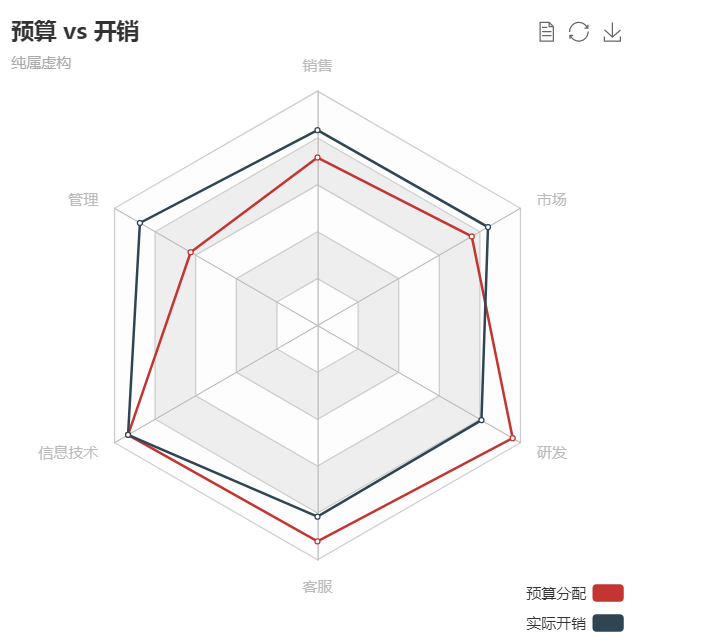
 雷达图效果图
雷达图效果图
(二)option.js配置代码
//radar-option.js
export const option = {
title: {
text: "预算 vs 开销",
subtext: "纯属虚构"
},
tooltip: {
trigger: "axis"
},
legend: {
orient: "vertical",
x: "right",
y: "bottom",
data: ["预算分配", "实际开销"]
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
polar: [ //雷达图必须设置polar
{
indicator: [
{
text: "销售",
max: 6000,
min: 0,
},
{
text: "管理",
max: 16000,
min: 0
},
{
text: "信息技术",
max: 30000,
min: 0
},
{
text: "客服",
max: 38000,
min: 0
},
{
text: "研发",
max: 52000,
min: 0
},
{
text: "市场",
max: 25000,
min: 0
}
]
}
],
calculable: true,
series: [
{
name: "",
type: "radar",
data: [
{
value: [4300, 10000, 28000, 35000, 50000, 19000],
name: "预算分配"
}
]
},
{
name: "",
type: "radar",
data: [
{
value: [5000, 14000, 28000, 31000, 42000, 21000],
name: "实际开销"
}
]
}
]
}
(三)radar.vue组件
//radar.vue
<template>
<div>
<div id="radarContainer" style="width:500px;height:500px"></div>
</div>
</template>
<script>
import {option} from '../echarts/radar-option'
const echarts = require('echarts');
export default {
name: '',
data () {
return {
}
},
mounted() {
let myChart = echarts.init(document.getElementById('radarContainer'));
myChart.setOption(option);
}
}
</script>
<style scoped>
</style>
五. 仪表盘
(一) 效果图
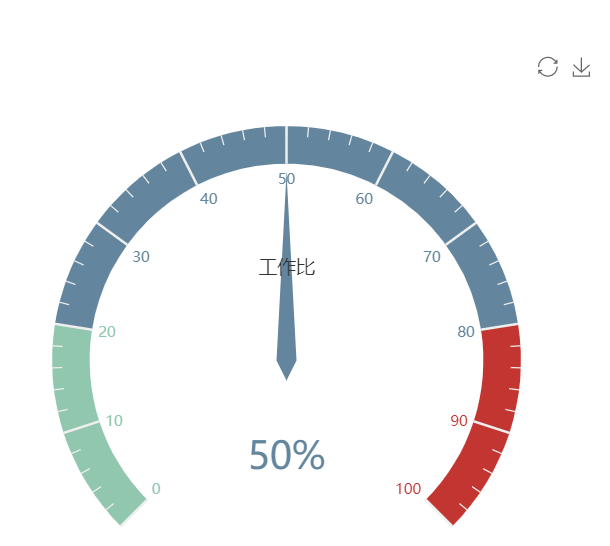
 仪表盘效果图
仪表盘效果图
(二) option.js配置代码
//guage-option.js
export const option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
series: [
{
name: "业务指标",
type: "gauge",
detail: {
formatter: "{value}%"
},
data: [
{
value: 50,
name: "工作比"
}
]
}
]
}
(三) guage.vue组件
//guage.vue
<template>
<div>
<div id="gaugeContainer" style="width:500px; height:500px"></div>
</div>
</template>
<script>
const echarts = require('echarts');
import {option} from '../echarts/gauge-option'
export default {
name: '',
data () {
return {
}
},
mounted() {
let myChart = echarts.init(document.getElementById('gaugeContainer'))
myChart.setOption(option);
}
}
</script>
<style scoped>
</style>


