Nginx Cors(跨域资源共享)
Nginx Cors(跨域资源共享)
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://xxx' is therefore not allowed access.
简述
Access-Control-Allow-Origin 是 html5 添加的新功能, 基本上, 这是一个http的header, 用在返回资源的时候, 指定这个资源可以被哪些网域跨站访问.
比方说, 你的图片都放在 res.com 这个域下, 如果在返回的头中没有设置 Access-Control-Allow-Origin , 那么别的域是不能外链你的图片的.
解决方法就是, 在资源的头中, 加入 Access-Control-Allow-Origin 指定你授权的域. 无所谓就指定星号 * , 任何域都可以访问我的资源.
Access-Control-Allow-Origin: *
具体操作方法, 就是在nginx的conf文件中加入以下内容:
location / {
add_header Access-Control-Allow-Origin *;
}
详述
-
跨域是什么
简单地理解就是因为JavaScript同源策略的限制,a.com 域名下的js无法操作b.com或是c.a.com域名下的对象。
同源是指相同的协议、域名、端口。特别注意两点:- 如果是协议和端口造成的跨域问题“前端”是无能为力的,
- 在跨域问题上,域仅仅是通过“协议+域名+端口”来识别,两个不同的域名即便指向同一个ip地址,也是跨域的。
-
解决方案
跨域解决方案有多种,大多是利用JS Hack:- document.domain+iframe的设置
- 动态创建script
- 利用iframe和location.hash
- window.name实现的跨域数据传输
- 使用HTML5 postMessage
- 利用flash
- 通过代理,js访问代理,代理转到不同的域
- Jquery JSONP(本质上就是动态创建script)
- 跨域资源共享(CORS) 是未来的跨域问题的标准解决方案
-
CORS
当前几乎所有的浏览器(Internet Explorer 8+,Firefox3.5+,Safari 4+和Chrome3+)都可通过名为CORS跨域资源共享(Cross-Origin Resource Sharing)的协议支持ajax跨域调用。(see)
Chrome, Firefox, Opera and Safari 都使用的是 XMLHttpRequest2对象,IE使用XDomainRequest。XMLHttpRequest2的Request属性:open()、setRequestHeader()、timeout、withCredentials、upload、send()、send()、abort()。
XMLHttpRequest2的Response属性:status、statusText、getResponseHeader()、getAllResponseHeaders()、entity、overrideMimeType()、responseType、response、responseText、responseXML。
-
启用 CORS 请求
假设您的应用已经在example.com上了,而您想要从www.example2.com提取数据。一般情况下,如果您尝试进行这种类型的 AJAX 调用,请求将会失败,而浏览器将会出现“源不匹配”的错误。利用CORS,www.example2.com服务端只需添加一个HTTP Response头,就可以允许来自example.com的请求:Access-Control-Allow-Origin: http://example.com Access-Control-Allow-Credentials: true(可选)可将 Access-Control-Allow-Origin 添加到某网站下或整个域中的单个资源。要允许任何域向您提交请求,请设置如下:
Access-Control-Allow-Origin: * Access-Control-Allow-Credentials: true(可选)其实,该网站 已在其所有网页上均启用了
CORS。启用开发人员工具后,您就会在我们的响应中看到Access-Control-Allow-Origin了。 -
提交跨域请求
如果服务器端已启用了CORS,那么提交跨域请求就和普通的XMLHttpRequest请求没什么区别。例如,现在example.com可以向www.example2.com提交请求了:var xhr = new XMLHttpRequest(); // xhr.withCredentials = true; //如果需要Cookie等 xhr.open('GET', 'http://www.example2.com/hello.json'); xhr.onload = function(e) { var data = JSON.parse(this.response); ... } xhr.send();
- 服务端 Nginx 配置
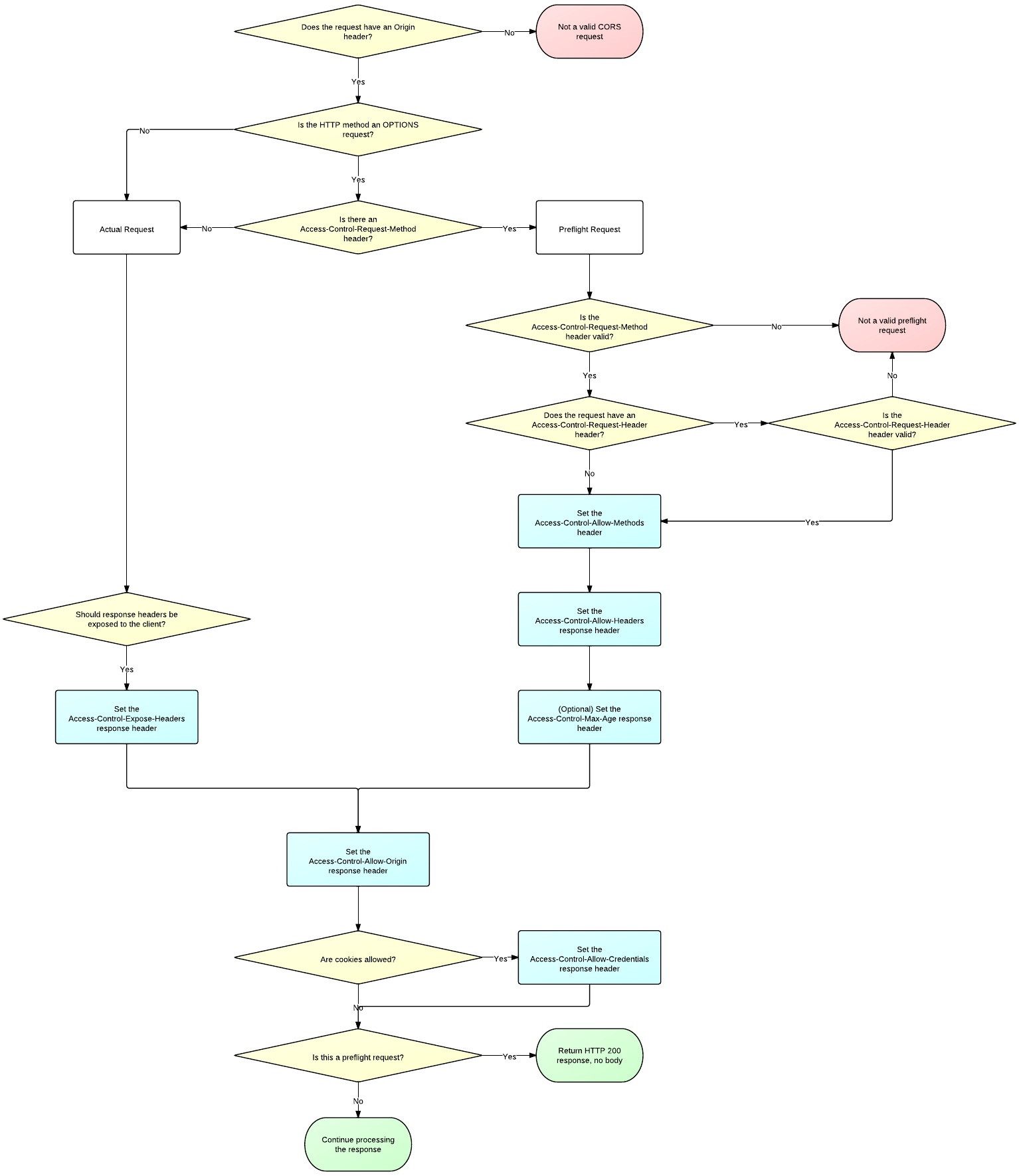
 要实现CORS跨域,服务端需要这么一个流程
要实现CORS跨域,服务端需要这么一个流程
对于简单请求,如GET,只需要在HTTP Response后添加Access-Control-Allow-Origin。
对于其他请求,比如POST、PUT、DELETE等,浏览器会分两次应答。第一次preflight(method: OPTIONS),主要验证来源是否合法,并返回允许的Header等。第二次才是真正的HTTP应答。所以服务器必须处理OPTIONS应答。
具体流程如下:
- 首先查看http头部有无origin字段;
- 如果没有,或者不允许,直接当成普通请求处理,结束;
- 如果有并且是允许的,那么再看是否是preflight(method=OPTIONS);
- 如果是preflight,就返回Allow-Headers、Allow-Methods等,内容为空;
- 如果不是preflight,就返回Allow-Origin、Allow-Credentials等,并返回正常内容。
nginx启用COSR的参考配置 CORS on Nginx
http {
......
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
......
}
- 客户端 js code
var xhr = new XMLHttpRequest();
//xhr.withCredentials = true;
xhr.open("POST", "https://test.cn/pub/ch1", true);
// xhr.setRequestHeader("accept", "application/json");
xhr.onload = function() {
$('back').innerHTML = xhr.responseText;
$('ch1').value = + $('ch1').value + 1;
}
xhr.onerror = function() {
alert('Woops, there was an error making the request.');
};
xhr.send($('ch1').value);
页面的域是https://example.cn,XMLHttpRequest的域是https://test.cn,不同的域,并且Post方式。
用Chrome测试,可以发现有一次OPTIONS应答。如过没有OPTIONS应答,可能是之前已经应答过,被浏览器缓存了'Access-Control-Max-Age' 86400;,清除缓存,再试验。
- 相关链接
- Using CORS
- XMLHttpRequest2草案
- XMLHttpRequest2 新技巧
- XMLHttpRequest Level 2 使用指南
- XMLHttpRequest2的进步之处
- 理解DOMString、Document、FormData、Blob、File、ArrayBuffer数据类型
- Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers
- JavaScript跨域总结与解决办法
- 深入浅出JSONP--解决ajax跨域问题
- JavaScript: Use a Web Proxy for Cross-Domain XMLHttpRequest Calls
- How do I add Access-Control-Allow-Origin in NGINX?
- ngx_http_headers_module


