vue项目中使用高德地图行政区域聚合功能(script引入方式)
## 步骤一 :引入高德js资源
```javascript
<script type="text/javascript" src="//webapi.amap.com/maps?v=1.4.15&key=你的Key&plugin=AMap.DistrictSearch"></script>
<script src="//webapi.amap.com/ui/1.1/main.js"></script>
```
## 步骤二:配置build文件

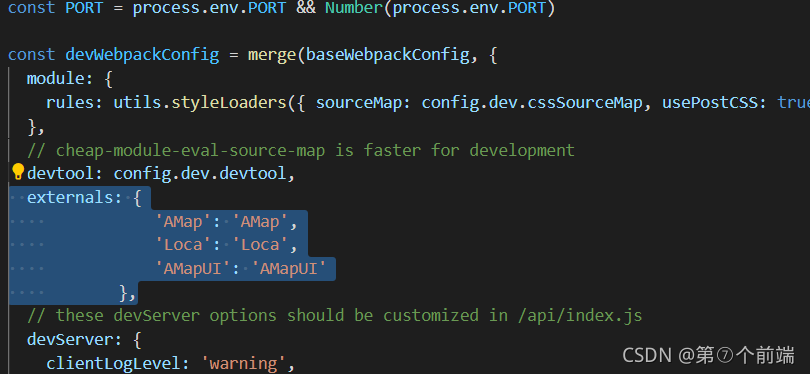
conf.js中写入这段代码,防止报错AMapUI is not defined
```javascript
externals: {
'AMap': 'AMap',
'Loca': 'Loca',
'AMapUI': 'AMapUI'
},
```

在这个位置插入。
## 步骤三:具体页面代码
```javascript
<template>
<div class="map_mainer"
id="map_mainer">
</div>
</template>
<script>
export default {
data() {
return {
theMap: '', // 地图底图
currentZoom: 5, // 当前zoom ,默认的
currentLong: '105', // 经度
currentLat: '34', // 纬度 默认为地图中间
}
},
methods: {
// 加载地图底图
initMap() {
let that = this
that.theMap = new AMap.Map('map_mainer', {
zoom: that.currentZoom, //级别
center: [that.currentLong, that.currentLat], //中心点坐标
viewMode: '2D', //使用2D视图
mapStyle: 'amap://styles/decdde610cd872dee20dfe59ef5a894f', // 地图底图样式
})
AMapUI.loadUI(['geo/DistrictCluster'], function (DistrictCluster) {
//启动页面
that.initPage(DistrictCluster)
})
// // 将海量点添加至地图实例
// massMarks.setMap(that.theMap)
},
initPage(DistrictCluster) {
let that = this
var distCluster = new DistrictCluster({
map: that.theMap, //所属的地图实例
//返回数据项中的经纬度位置
getPosition: function (item) {
return item.position
},
})
//随机创建一批点,仅作示意
var data = that.createPoints(that.theMap.getCenter(), 100000)
//设置数据
distCluster.setData(data)
},
createPoints(center, num) {
var data = []
console.log('center', center)
for (var i = 0, len = num; i < len; i++) {
data.push({
position: [
center.getLng() +
(Math.random() > 0.5 ? 1 : -1) * Math.random() * 30,
center.getLat() +
(Math.random() > 0.5 ? 1 : -1) * Math.random() * 20,
],
})
}
return data
},
},
created() {},
mounted() {
this.initMap()
},
}
</script>
<style lang="scss" scoped>
@import './index.scss';
</style>
```
有问题可以QQ群654746915交流。
```javascript
654746915
```


