【bug】form 表单无法提交
2019-03-05 本文已影响0人
黄同学2019
今天搞了我一下午,修改一个很简单的表单提交,但是打死都提交不了,不说废话,看代码
<form id="myForm" class="form-horizontal" action="www.baidu.com" method="get">
<label for="">账号:<input type="text"></label> <br>
<label for="">密码: <input type="password"></label>
<input id="mySubmit" type="button" name="submit" value="提交">
</form>
<script>
// 验证码部分,使用 gVerify.js
$(function(){
$("#mySubmit").click(function(){
$("#myForm").submit();
console.log(1111111);
if(res){
alert("验证码正确");
}else{
alert("验证码错误");
return;
}
})
});
</script>
代码的关键部分就是这些,我的原意是想修改表单原来的
<input type="submit" name="submit">
为使用 js 让点击事件来提交,于是我就修改为如下 :
<input id="mySubmit" type="button" name="submit">
然后,我就陷入了无穷无尽的调 bug 苦海中
自己测试 <button id="mySubmit" >提交</button>
使用原来的 <input type="submit" name="submit"> 也可以,
我甚至去找 <form> 表单的拼写等各种语法错误,结果,呵呵...
还是没有办法
无奈
我只有删代码
把所有无关的代码都删了
只留下 form 和 button
最终排除发现,罪魁祸首竟然是 name
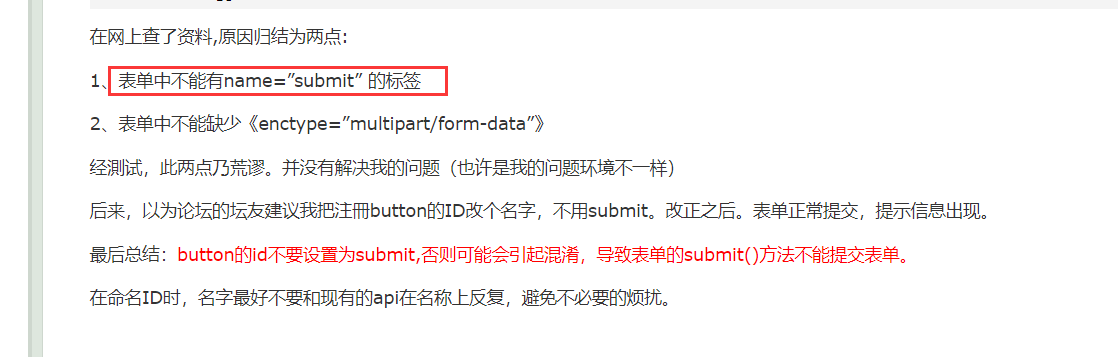
查找资料发现,果然如此:
 name = submit 无法提交表单
name = submit 无法提交表单
真是气到吐血的bug.....
蓝瘦,想哭............
参考博客:


