CSS的常见样式
本篇文章将主要阐述CSS的常见样式 对于常见样式做出大量说明 虽然CSS的样式并不算多但是在CSS的使用上却是最多的并且是复用性最多的。
1. 块级元素和行内元素分别有哪些?动手测试并列出4条以上的特性区别
块级元素主要有
span, strong, em, br, img , input, label, select, textarea
行内元素主要有
div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table
区别主要有一下几个部分
- 块级元素独占一行,行内元素的长度就是内容的长度。
- 块级元素可以设置宽高,行内元素不能设定宽和高
- 块级元素可以包含行内元素,但行内元素不能包含块级元素
- 行内元素设置margin会失效,设置padding有效但不能撑开父级元素的高度
2. 什么是 CSS 继承? 哪些属性能继承,哪些不能?
所谓的css继承指的是被包在内部的标签将拥有外部标签的样式性质,它是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。在css中,继承是一种非常自然的行为,但是继承也有其局限性。有些属性是不能继承的。这没有任何原因,只是因为规则就是这么设置的。
- 不可继承的
display、margin、border、padding、background、height、min-height、max- height、width、min-width、max-width、overflow、position、left、right、top、 bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、 page-bread-before、unicode-bidi。
不可继承的的主要表现就是子节点不能接受父节点时设置的属性
举例子来看:
在HTML中的代码是
<div style="border:1px solid #ff0000;">
这是父节点
<p>
这是子节点
</p>
</div>
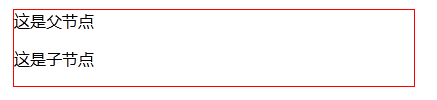
然而现实出来的效果是:
 效果图
效果图
由图中的效果我们可以知道 只是在父节点中我们看到了border然而在子节点中我们可以看到并未出现另外一个关于子节点的border。
- 可以继承的
- 所有元素可继承:visibility和cursor。
- 内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction。
- 块状元素可继承:text-indent和text-align。
- 列表元素可继承:list-style、list-style-type、list-style-position、list-style-image。
- 表格元素可继承:border-collapse。
所以相反,可继承就是父节点设置了这个属性后,子节点就可以继承他的属性。
3. 如何让块级元素水平居中?如何让行内元素水平居中?
-
块级元素居中:margin:0 auto
-
行内元素水平居中:text-align:center
4. 用 CSS 实现一个三角形
代码地址
HTML为
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<div class="sanjiaoxing"></div>
</body>
</html>
CSS 为
.sanjiaoxing {
width: 0;
margin: 0 auto;
border-top: 50px solid red;
border-bottom: 50px solid transparent;
border-left: 50px solid red;
border-right:50px solid transparent;
}
5. 单行文本溢出加 ...如何实现?
E{
white-space:nowrap; /强制在同一行内显示所有文本, 直到文本结束或者遭遇br对象。/
overflow:hidden; /隐藏溢出/
text-overflow;ellipsis;;/当对象内文本溢出时显示省略标记(...)。 /
}
6. px, em, rem 有什么区别?
- px 固定单位
- em 相对单位,相对父元素字体大小
- rem 相对单位,相对于根元素(html)字体大小
6. 解释下面代码的作用?为什么要加引号? 字体里\5b8b\4f53代表什么?
body{
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif;
}
-
代码作用
设置默认字体大小为12px,字体行高1.5,字体样式(优先级依次递减) -
为什么要加引号
1.当字体名字为中文时,需要加引号
2.当有多个英文单词,空格隔开的字体名字,需要加引号 -
代表什么
1.代表字体的Unicod码,Unicode码全球通用,用该码表示字体是最保险的,获得该码的方式可以在网上查找,或者在开发者工具中输入escape指令。
2.\5b8b 为Unicode的“宋”,\4f53 为Unicode的“体”,合起来即为宋体。


