最好用的 Visual Studio Code 特性和插件
作者简介:ASCE1885, 《Android 高级进阶》作者。
 2016-12-03 17-35-31.png-1023.7kB
2016-12-03 17-35-31.png-1023.7kB
原文链接:https://scotch.io/tutorials/best-of-visual-studio-code-features-plugins-acting-like-atom-and-sublime
关于 React Native 开发中 IDE 的选型,我之前写过一篇文章《我的 React Native 技能树点亮计划 の React Native 开发 IDE 选型和配置》,其中就有介绍过 Visual Studio Code。最近看到这篇介绍 VS Code 特性和插件的文章,觉得不错,下面就是译文。
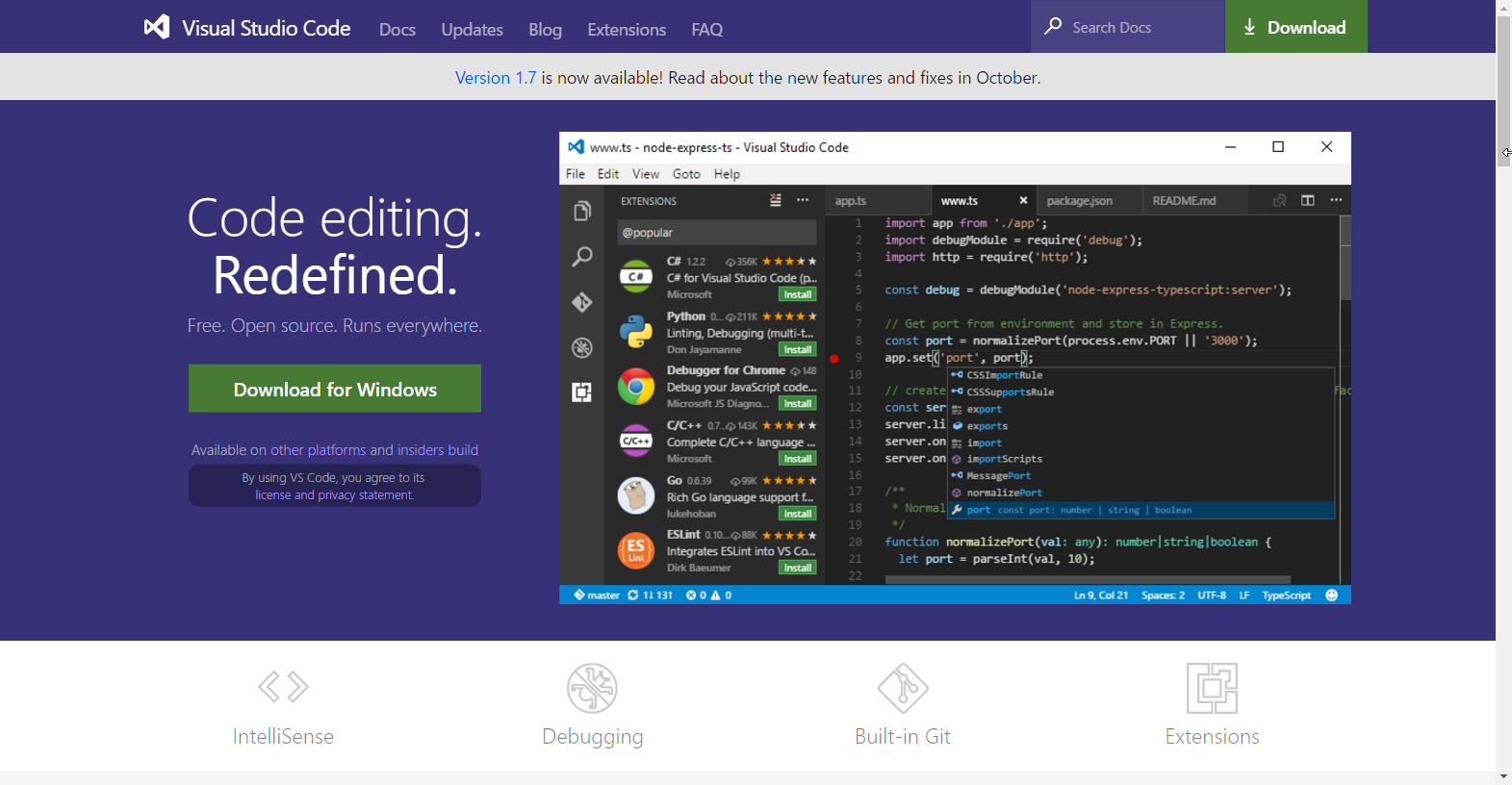
Visual Studio Code[1]是一个由微软公司发布的免费开源且跨平台的代码编辑器,它本质上是微软将他们的在线编辑器 Visual Studio Online(代号:Monaco)结合 Github 的 Electron 实现的一个跨平台编辑器,他们在为程序员创建一个快速且高效工作环境方面取得巨大进步。
- 提供智能感知的自动补全功能
- 内置支持代码调试
- 内置的侧边栏 Git 命令
- 支持多个实例的集成终端
- 通过扩展和主题实现自定义功能
- 使用 VS Code Insiders[2],可以获取每日构建的最新版本
为何选择 Visual Studio Code
 L5cAMF8SW55l1HJbAbAn_RAHEHFw.png-256.4kB
L5cAMF8SW55l1HJbAbAn_RAHEHFw.png-256.4kB
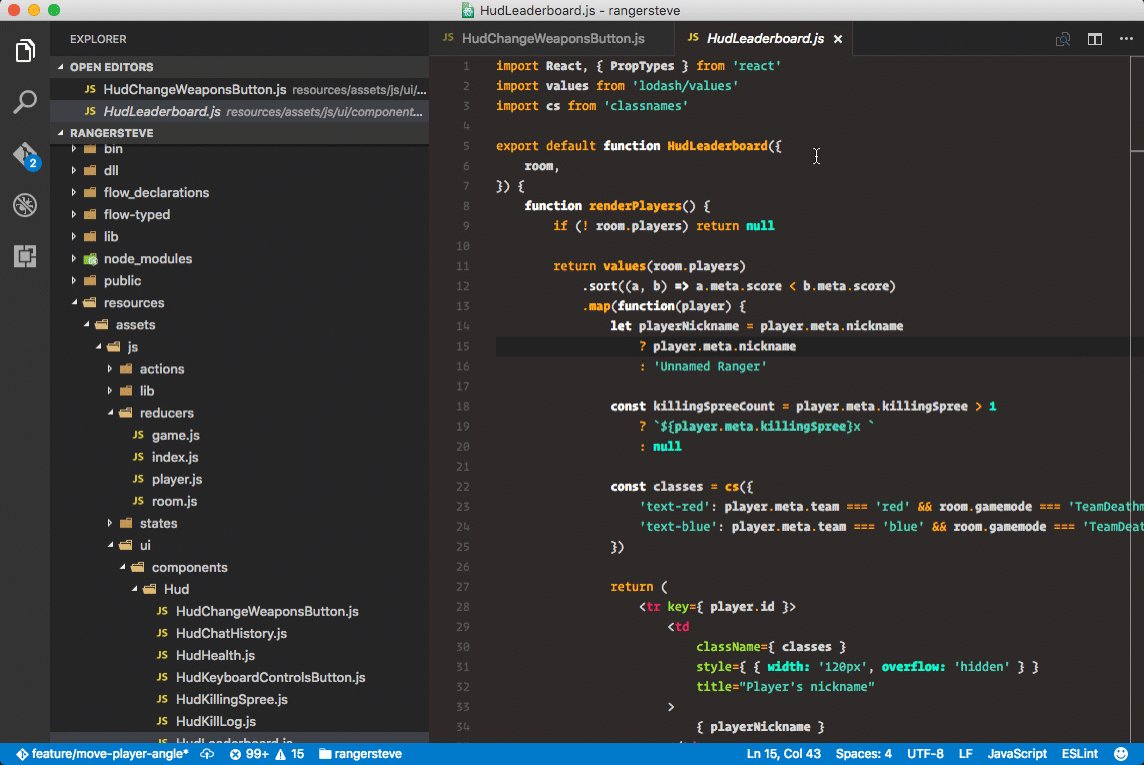
你在 VS Code 中看到的每个特性都完成了出色的功能,其中的语法高亮,智能补全,git 的集成以及编辑器内置的调试器等将使你开发更高效。
你所看到的 VS Code 中的插件包都是基于 JavaScript 构建的,因此,每个人都可以创建自己的插件包,在这个网址 https://code.visualstudio.com/docs/extensions/overview 你可以看到扩展插件相关的文档。
特性
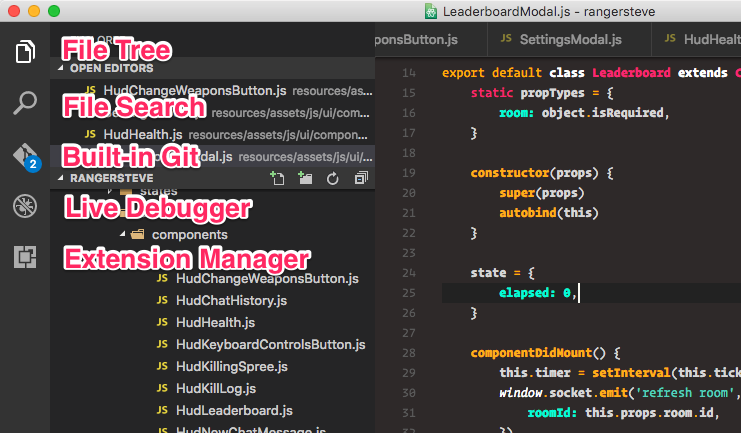
VS Code 最重要的一个特性是它的侧边栏,它集成了在编码和重构时会用到的核心功能,至于其他所需的功能你可以通过安装扩展来引入。
 yshYl28KRVa4XFjINR0g_LeaderboardModal_js_-_rangersteve.png-83.9kB
yshYl28KRVa4XFjINR0g_LeaderboardModal_js_-_rangersteve.png-83.9kB
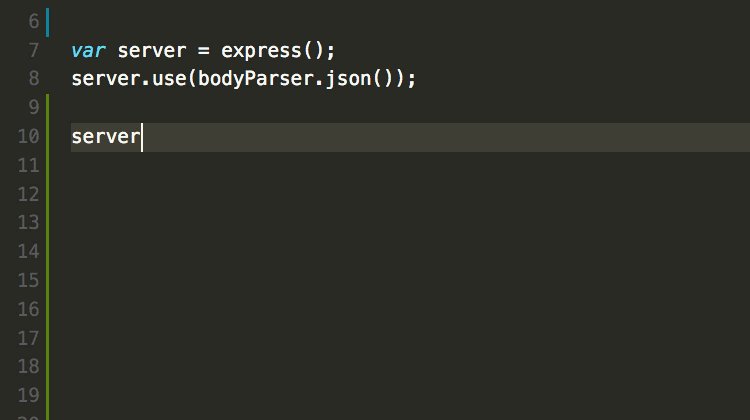
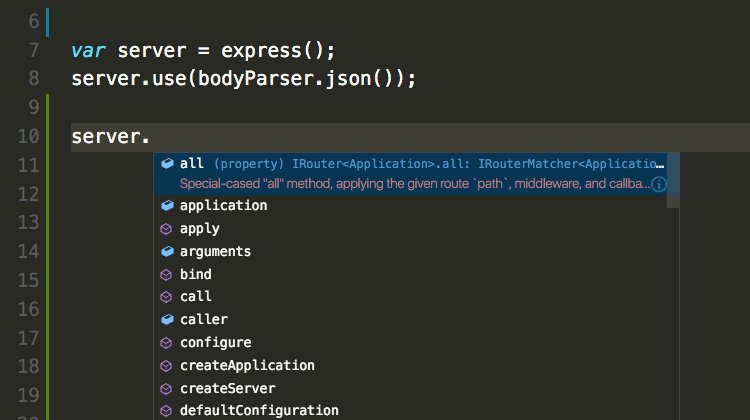
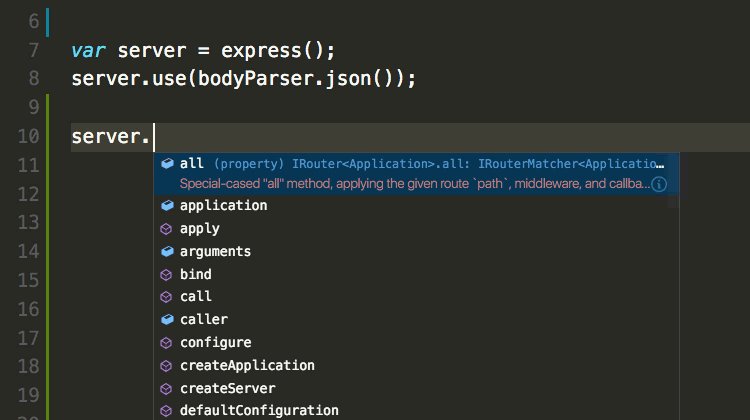
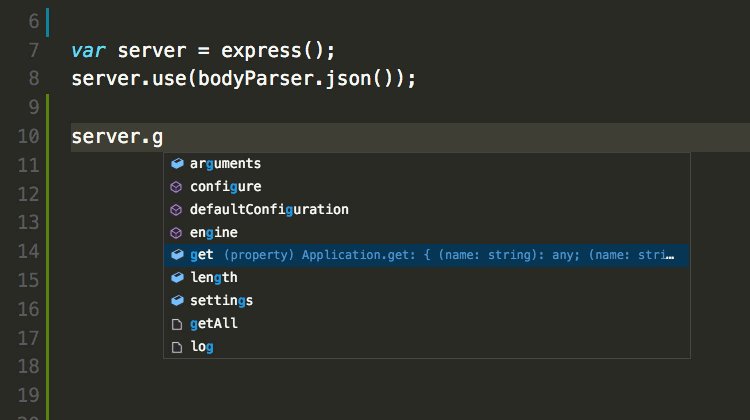
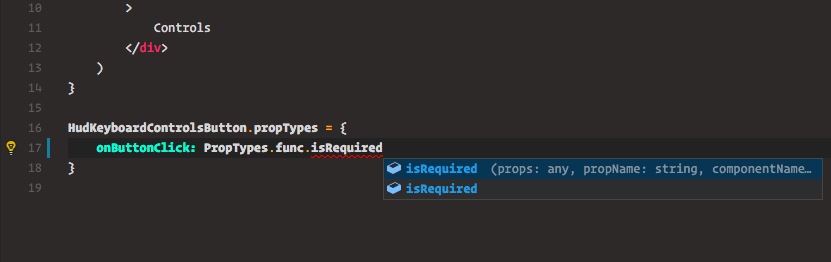
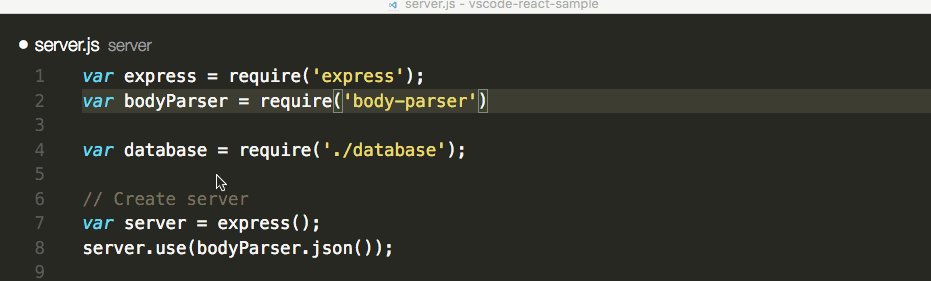
智能感知
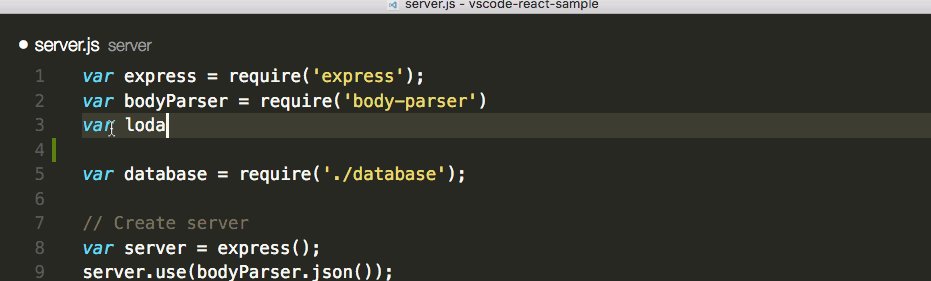
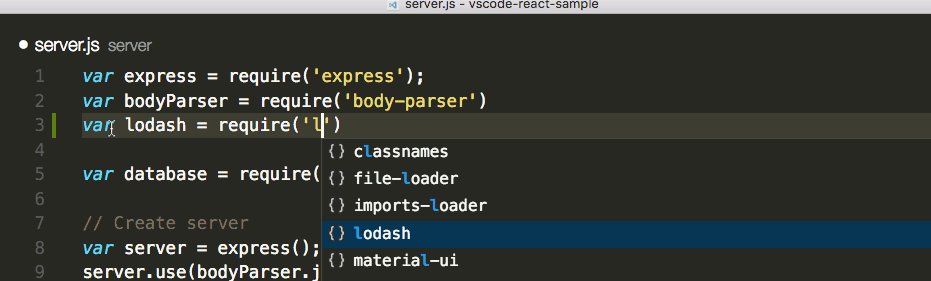
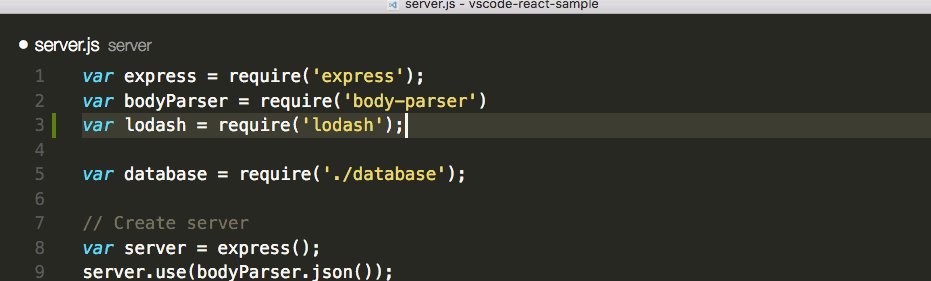
智能感知提供了非常有用的语法高亮器,同时为变量类型,方法定义和模块引入提供了自动补全功能。
https://code.visualstudio.com/docs/editor/intellisense。
 SYfxZtW3TOa3b5DoCJOP_intellisense_intellisense.gif-123.2kB
SYfxZtW3TOa3b5DoCJOP_intellisense_intellisense.gif-123.2kB
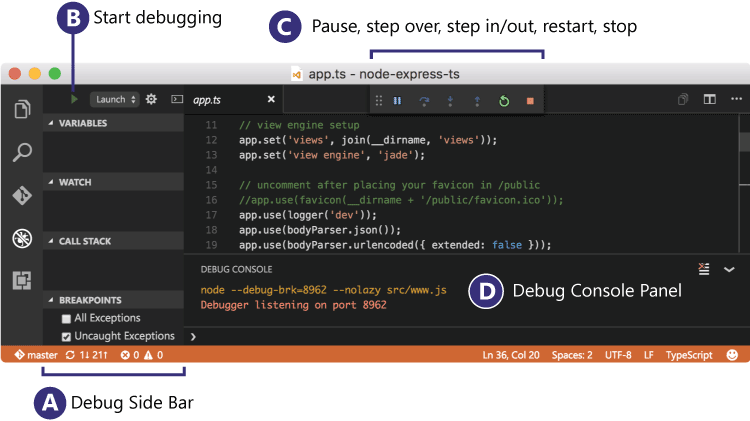
调试
内置的调试器通过断点和查看器来加速代码的编辑,编译和调试。默认情况下它支持 NodeJS,能够调试任何能够被转换为 JavaScript 的语言,当然,像 C++ 或者 Python 这样的运行时需要安装扩展才能进行调试。
https://code.visualstudio.com/Docs/editor/debugging
 aQkRD333SrOwqwUIRvqS_debugging_debugging_hero.png-23.4kB
aQkRD333SrOwqwUIRvqS_debugging_debugging_hero.png-23.4kB
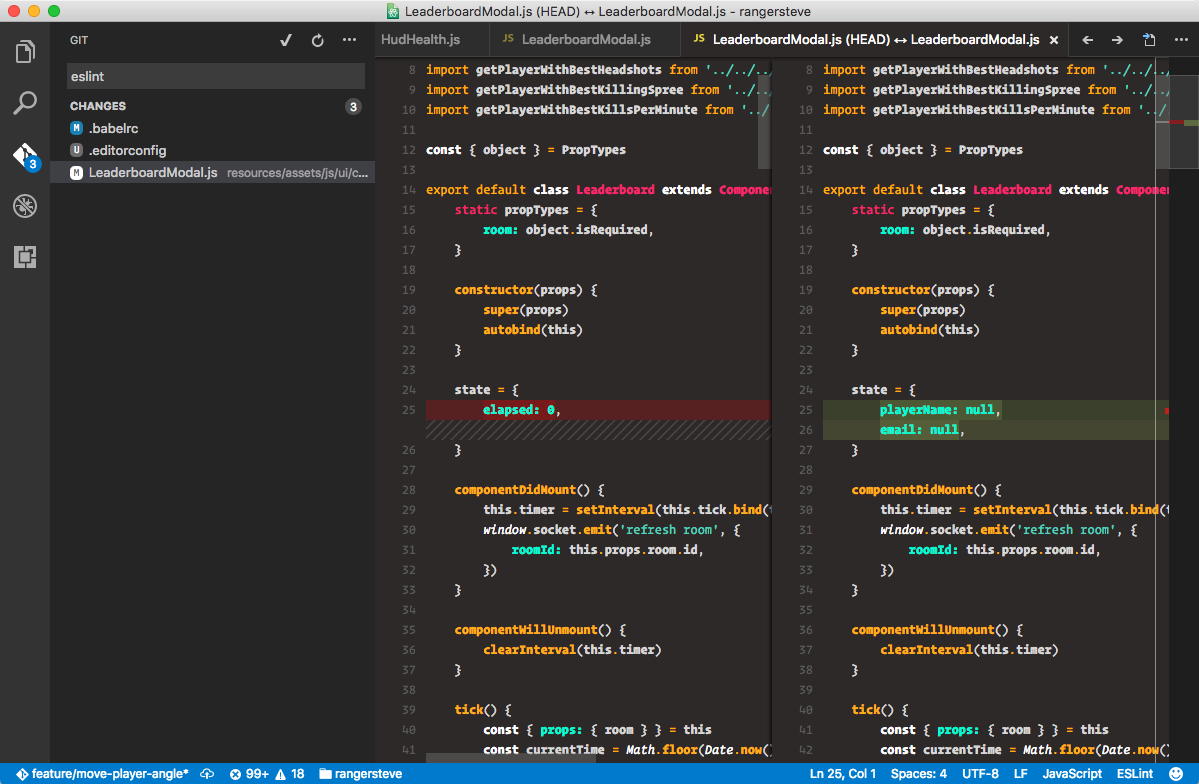
内置的 Git 支持
VS Code 内置了 Git 的 GUI,能够支持大部分的常见 Git 操作,因此在 VS Code 中能够即时看到你对工程的改动。
 R22B3cmISGqKdjKISH3Z_Screen Shot 2016-11-14 at 8.09.00 AM.png-105.5kB
R22B3cmISGqKdjKISH3Z_Screen Shot 2016-11-14 at 8.09.00 AM.png-105.5kB
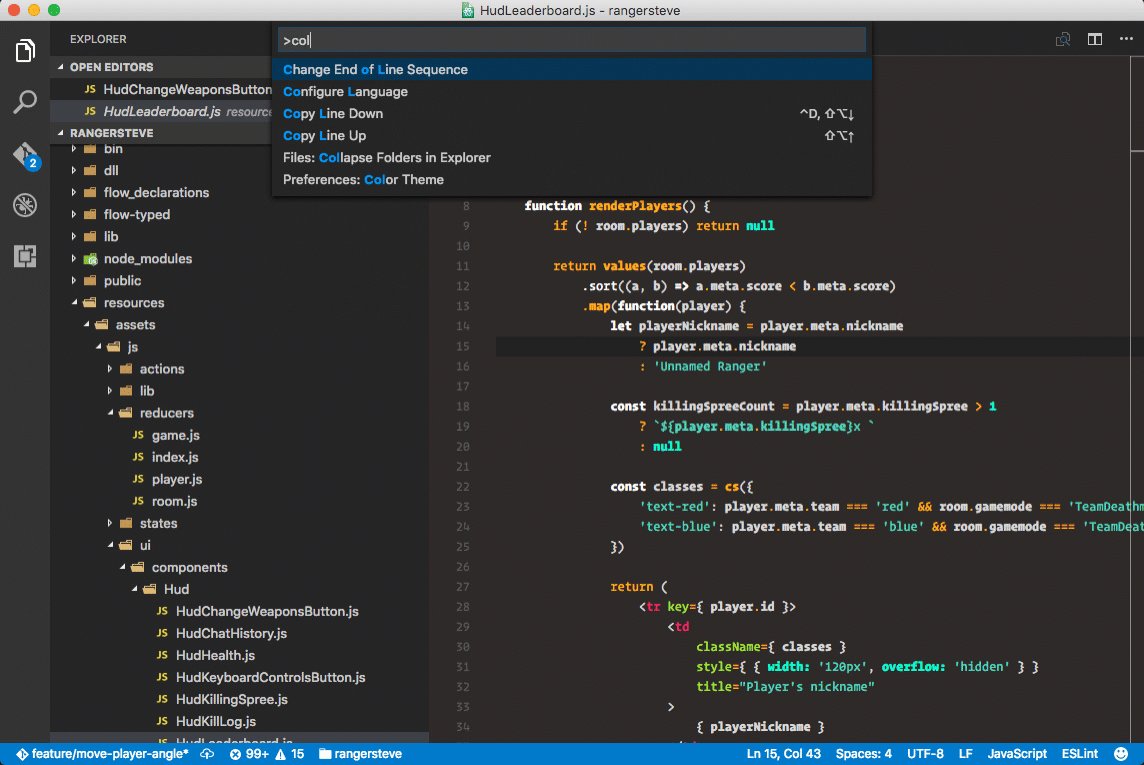
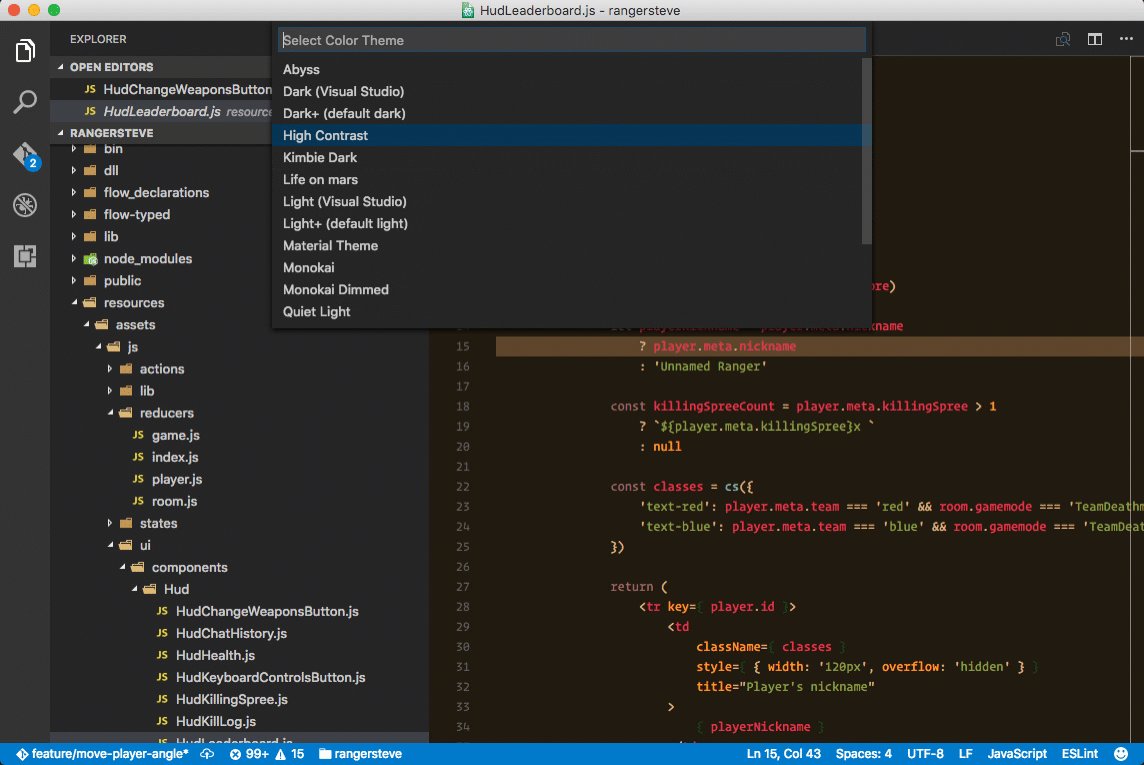
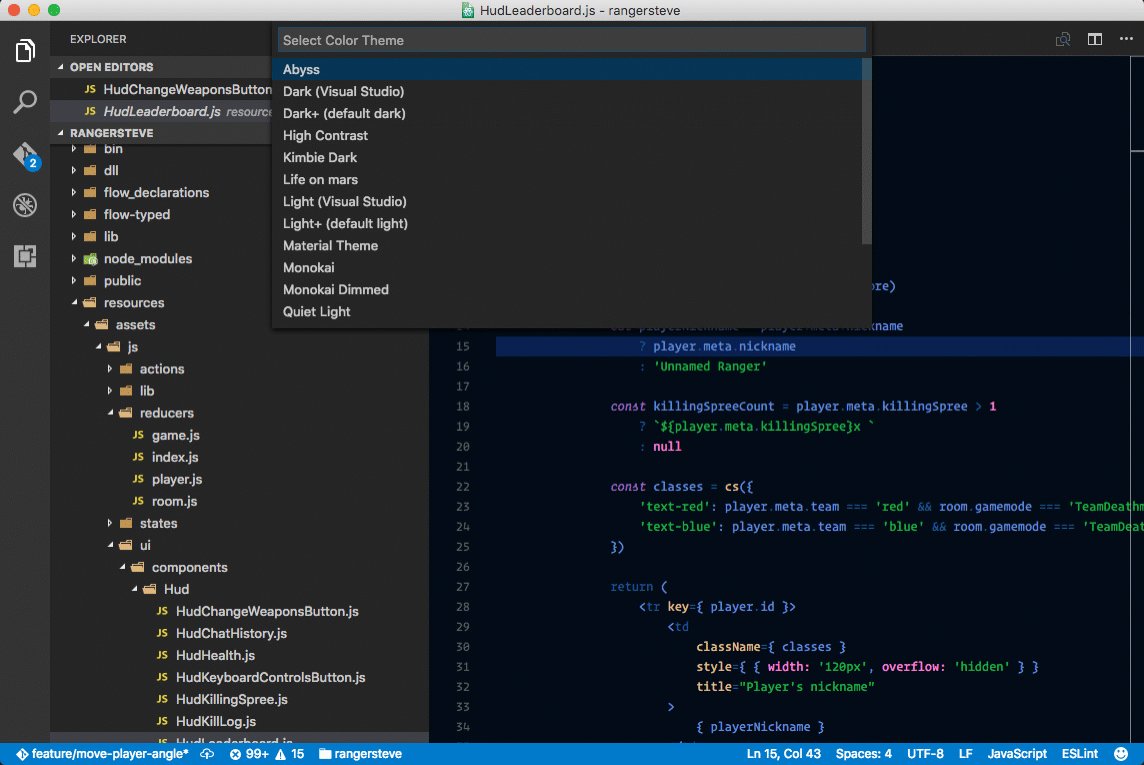
颜色主题实时预览
如下图所示,当我们通过菜单选项修改 VS Code 的颜色主题时,能够实时看到修改后的预览效果。
 y6Noo5DLSVOZ7ck8eRiX_color theme.gif-1177kB
y6Noo5DLSVOZ7ck8eRiX_color theme.gif-1177kB
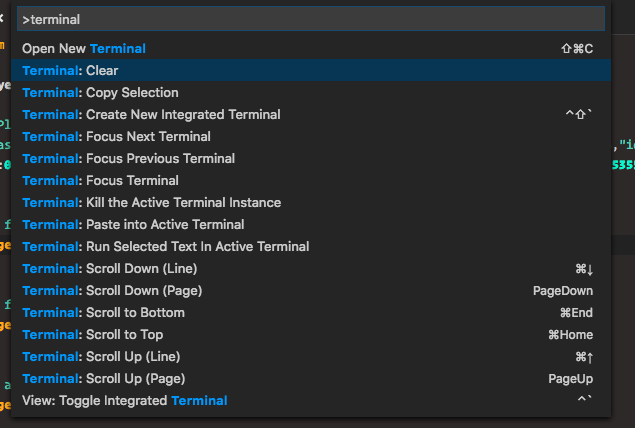
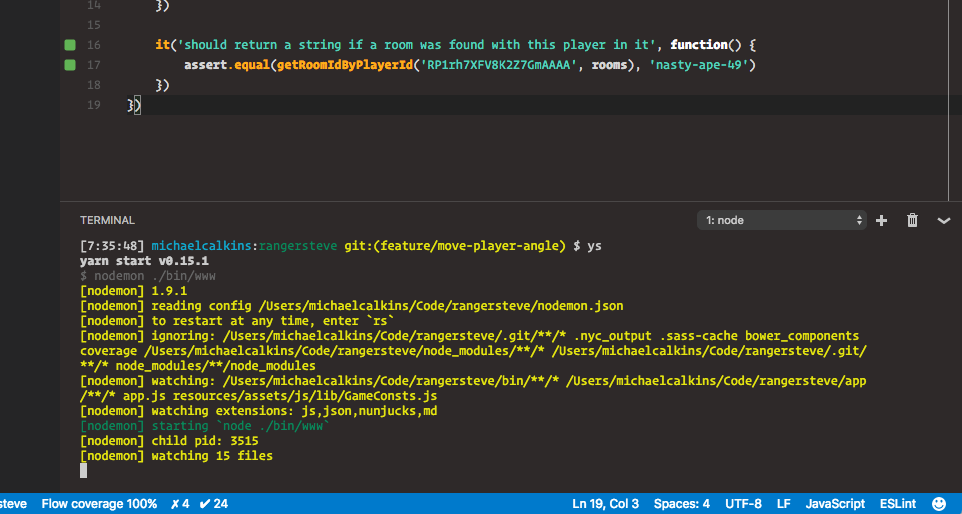
终端
VS Code 集成的命令行终端提供了非常全的特性,能够满足你的绝大部分需求。
 K7gUDOW7SguSoMsLDWZJ_Screen Shot 2016-11-14 at 7.40.36 AM.png-41.4kB
K7gUDOW7SguSoMsLDWZJ_Screen Shot 2016-11-14 at 7.40.36 AM.png-41.4kB
 64JiRnAdT0fK9zJoy1mD_Screen Shot 2016-11-14 at 7.35.53 AM.png-71.8kB
64JiRnAdT0fK9zJoy1mD_Screen Shot 2016-11-14 at 7.35.53 AM.png-71.8kB
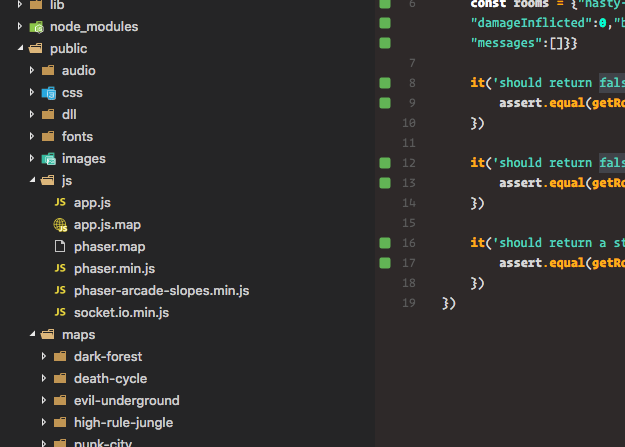
图标
跟颜色主题的修改类似,VS Code 也提供了图标主题的修改功能,如下所示:
 bfKwxUfTJGjORFQXnLWw_Screen Shot 2016-11-14 at 7.33.54 AM.png-36.3kB
bfKwxUfTJGjORFQXnLWw_Screen Shot 2016-11-14 at 7.33.54 AM.png-36.3kB
修改 VS Code 快捷键的插件
下面介绍的插件能够将你之前熟悉的编辑器的键盘快捷键映射到 VS Code 中,方便你的无缝切换。当然,在近期的 VS Code 发布版本中也新增了像 minimap 这样的功能,但 VS Code 的扩展插件显然发展的更快。
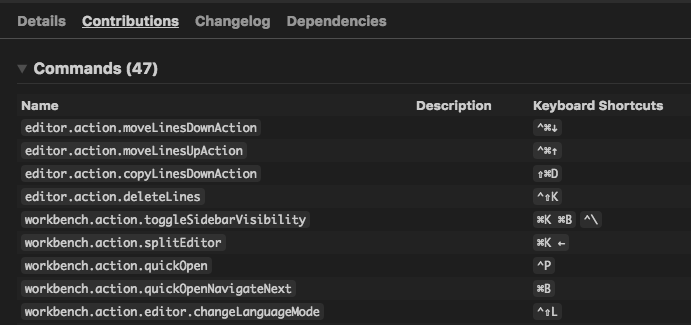
Atom Keymap
在安装这个插件并重启 VS Code 之后,我们将可以在 VS Code 中使用 Atom 的键盘快捷键。
https://marketplace.visualstudio.com/items?itemName=ms-vscode.atom-keybindings
 CLAvscaSShmNMCu6acaN_contributions_list.png-14.3kB
CLAvscaSShmNMCu6acaN_contributions_list.png-14.3kB
Git Easy
这个插件可以将以下 Git 命令导入 VS Code 的命令面板中,用法跟上面的 Atom 快捷键类似:
- Git Easy: Init
- Git Easy: Add Origin
- Git Easy: Add Remote
- Git Easy: Add File/Directory
- Git Easy: Add All Modified
- Git Easy: Commit
- Git Easy: Pull Current Branch from Origin
- Git Easy: Push Current Branch to Origin
- Git Easy: Push Current Branch (to any remote)
- Git Easy: Status
- Git Easy: Create New Branch
- Git Easy: Change/Checkout Existing Branch
- Git Easy: Log All
- Git Easy: Log Current File
https://marketplace.visualstudio.com/items?itemName=bibhasdn.git-easy
Sublime Keymap
在安装这个插件并重启 VS Code 之后,我们将可以在 VS Code 中使用 Sublime Text 的键盘快捷键。
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings
.png) JUIx1Z18QDCD5LxtQzPA_contributions_list (1).png-11.5kB
JUIx1Z18QDCD5LxtQzPA_contributions_list (1).png-11.5kB
最佳插件推荐
VS Code 的使用并不需要很多的扩展插件,但下面将要介绍的插件将能够提高你的开发效率。
你也可以在插件市场中找到更多的插件:https://marketplace.visualstudio.com/VSCode。
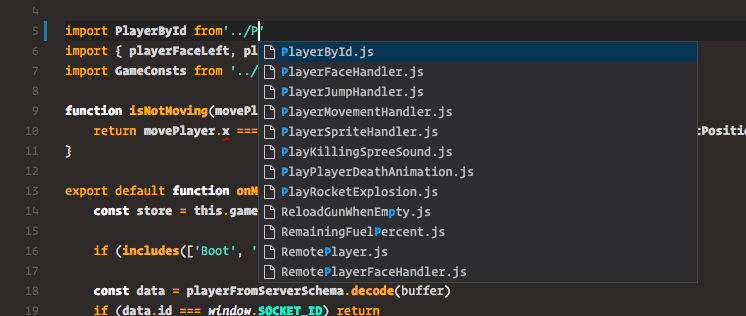
AutoFileName
这个插件使得开发者在 require 本地文件时支持基于输入的文件路径的智能补全。
https://marketplace.visualstudio.com/items?itemName=JerryHong.autofilename
 IH2yyuDjRbOzFsU1FF3o_Screen Shot 2016-11-14 at 7.17.51 AM.png-51.3kB
IH2yyuDjRbOzFsU1FF3o_Screen Shot 2016-11-14 at 7.17.51 AM.png-51.3kB
ESLint
这个插件为 VS Code 增加 ESLint 的功能,同样时安装后重启生效。
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
 QBHXwVrTTQO06C224AhH_Screen Shot 2016-11-14 at 7.45.57 AM.png-16.4kB
QBHXwVrTTQO06C224AhH_Screen Shot 2016-11-14 at 7.45.57 AM.png-16.4kB
ES6 代码片段
这个插件提供了 ES6 语法的一些常用代码片段,例如输入 imd 可以自动生成如下代码片段:
import { } from 'somewhere';
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
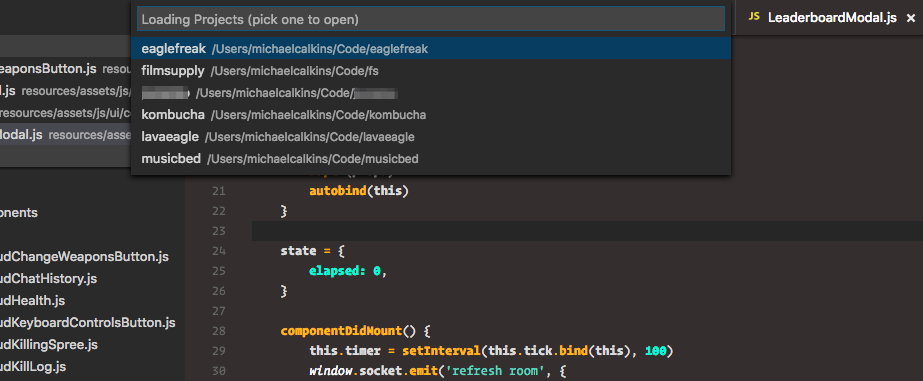
Project Manager
这个插件提供一个方便易用的工程管理器,能够快速的在不同工程之间切换。
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
 NnaNd465SoKT4XSRH4jk_Screen_Shot_2016-11-14_at_8_20_19_AM.png-54.3kB
NnaNd465SoKT4XSRH4jk_Screen_Shot_2016-11-14_at_8_20_19_AM.png-54.3kB
Sort Lines
这个插件支持对选中的代码行进行排序,还支持不区分大小写,反向和唯一的排序等功能。
https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines
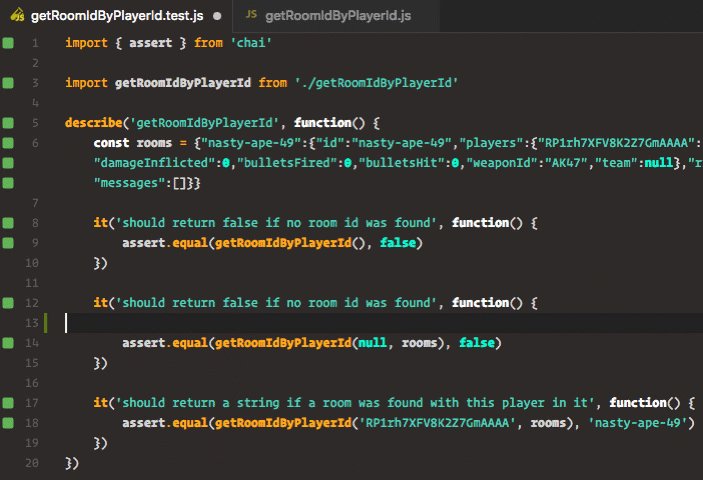
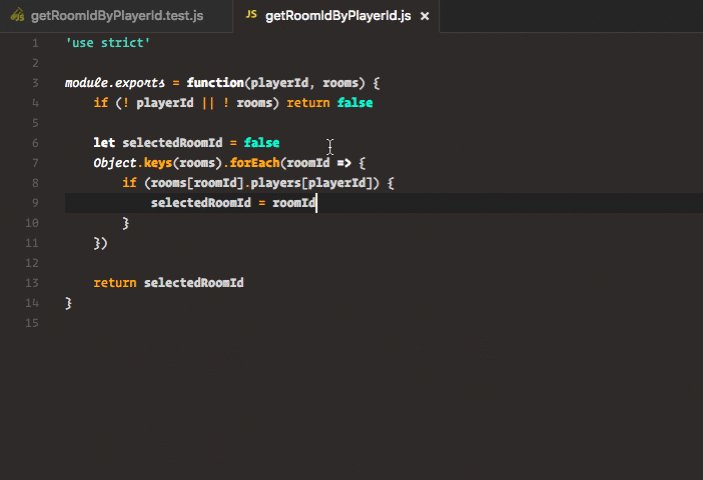
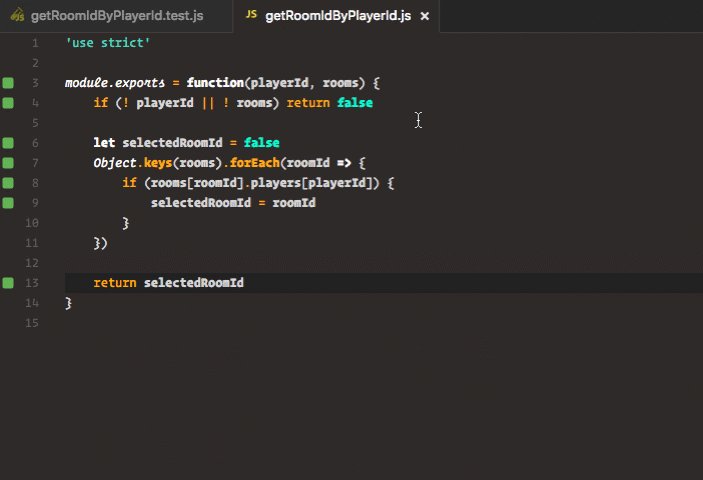
 IaiBNnHJQ4y54zFeL7dY_sort lines.gif-44.4kB
IaiBNnHJQ4y54zFeL7dY_sort lines.gif-44.4kB
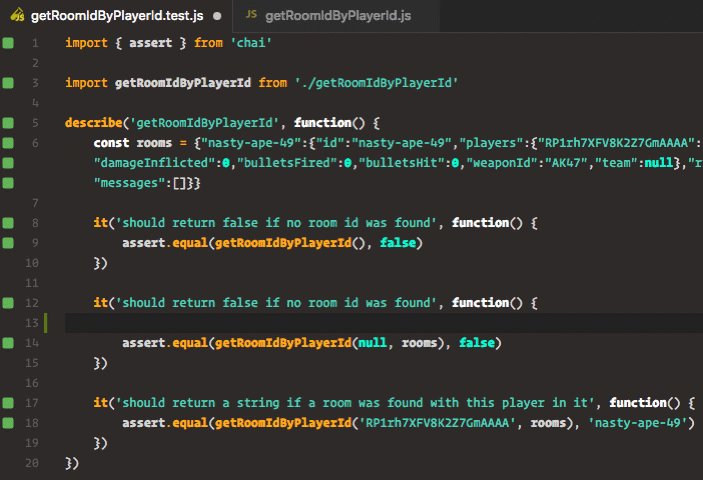
Wallaby.js
这个插件是付费的,它提供了持续测试功能,当测试通过或者测试失败时会在编辑器中给出可视化的反馈。
https://marketplace.visualstudio.com/items?itemName=WallabyJs.wallaby-vscode
 c7OvNU8QVu6kRmnzAodV_Untitled.gif-801.9kB
c7OvNU8QVu6kRmnzAodV_Untitled.gif-801.9kB
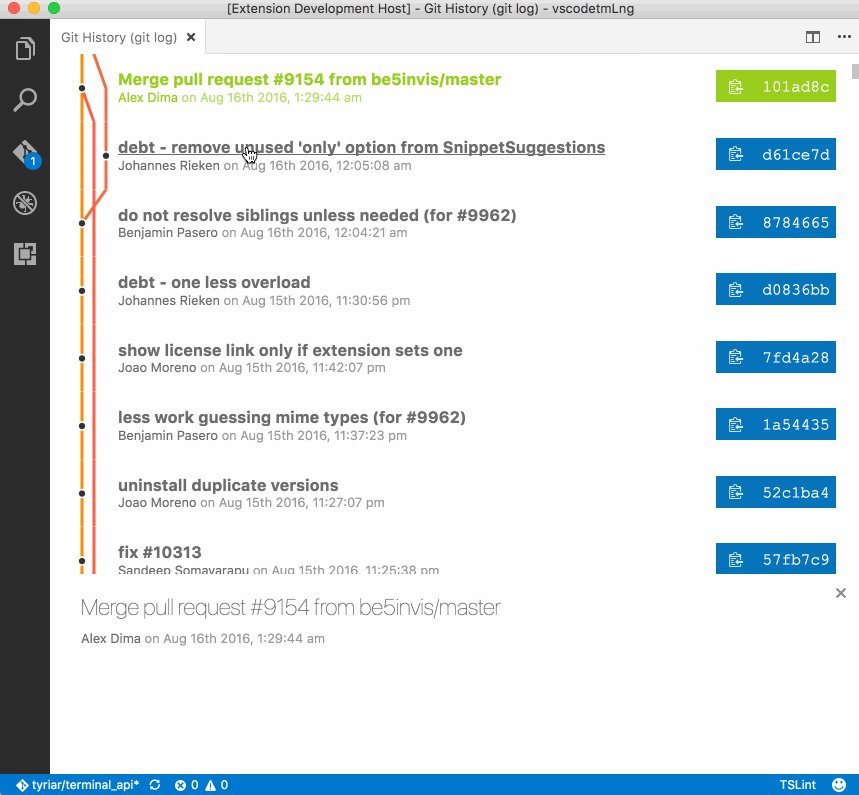
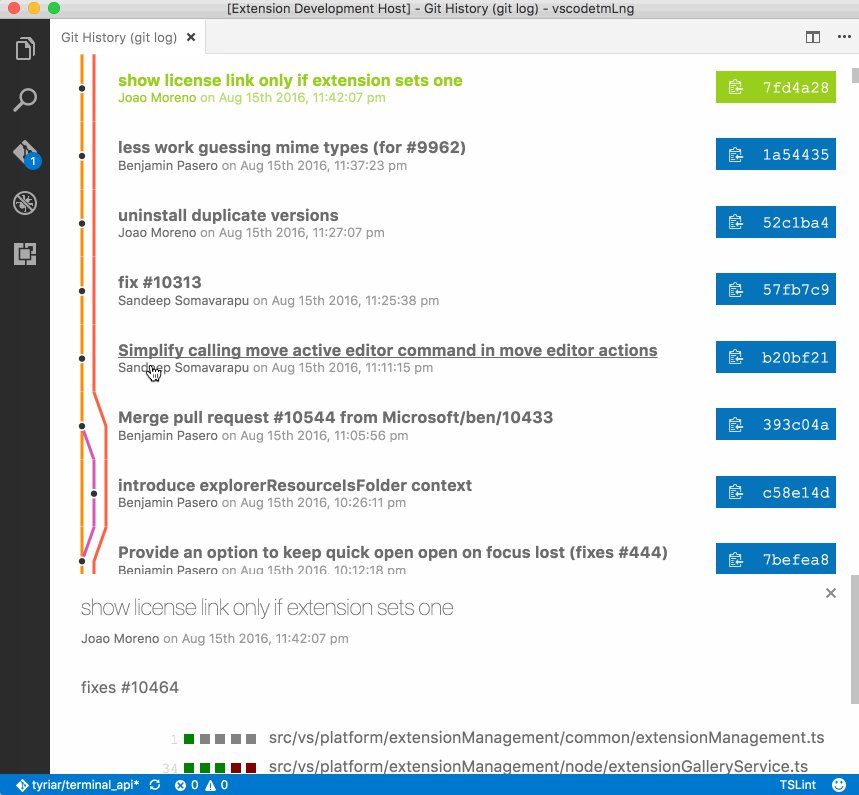
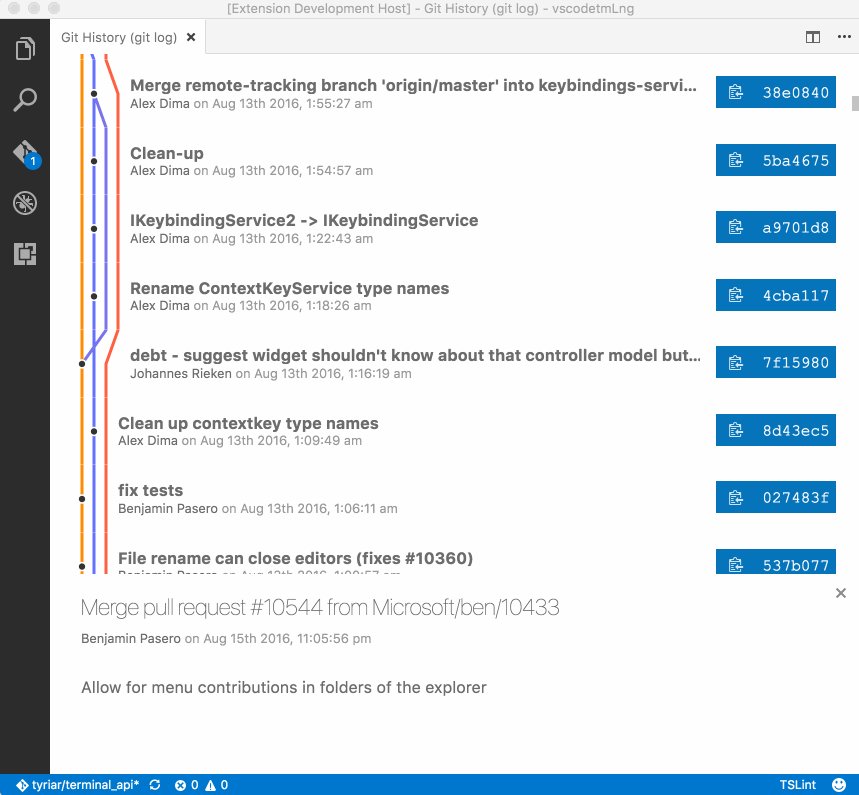
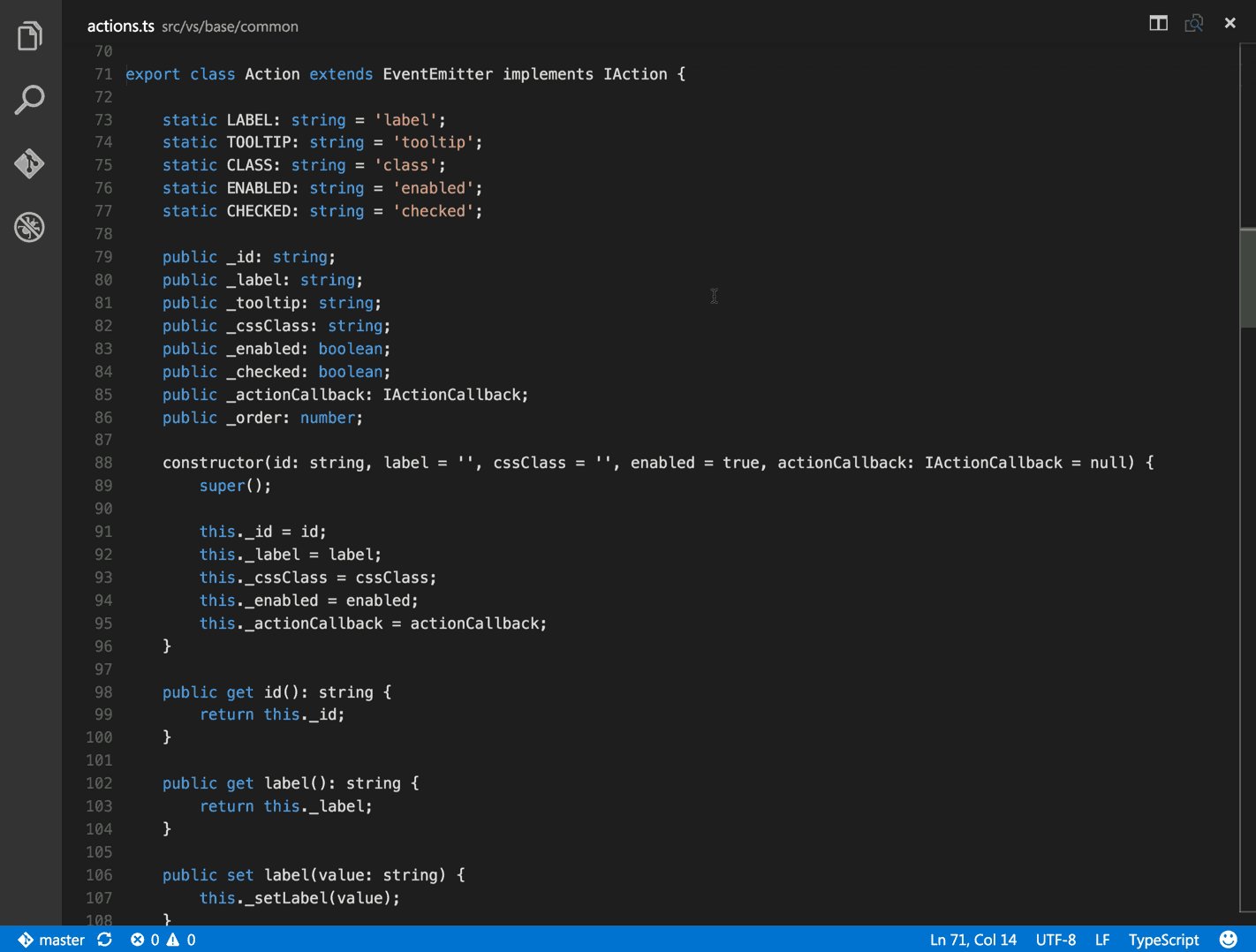
Git History
可视化查看 Git 历史记录的插件。
https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
 okEXgPjORyOdDelV4E1B_gitLogv2.gif-1753.9kB
okEXgPjORyOdDelV4E1B_gitLogv2.gif-1753.9kB
EditorConfig
支持 EditorConfig 的一个插件,用来在不同编辑器中保持代码格式的一致性。(译者注:更详细的信息可以参见我之前的文章《我的 React Native 技能树点亮计划 の 代码风格统一工具 EditorConfig》)
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
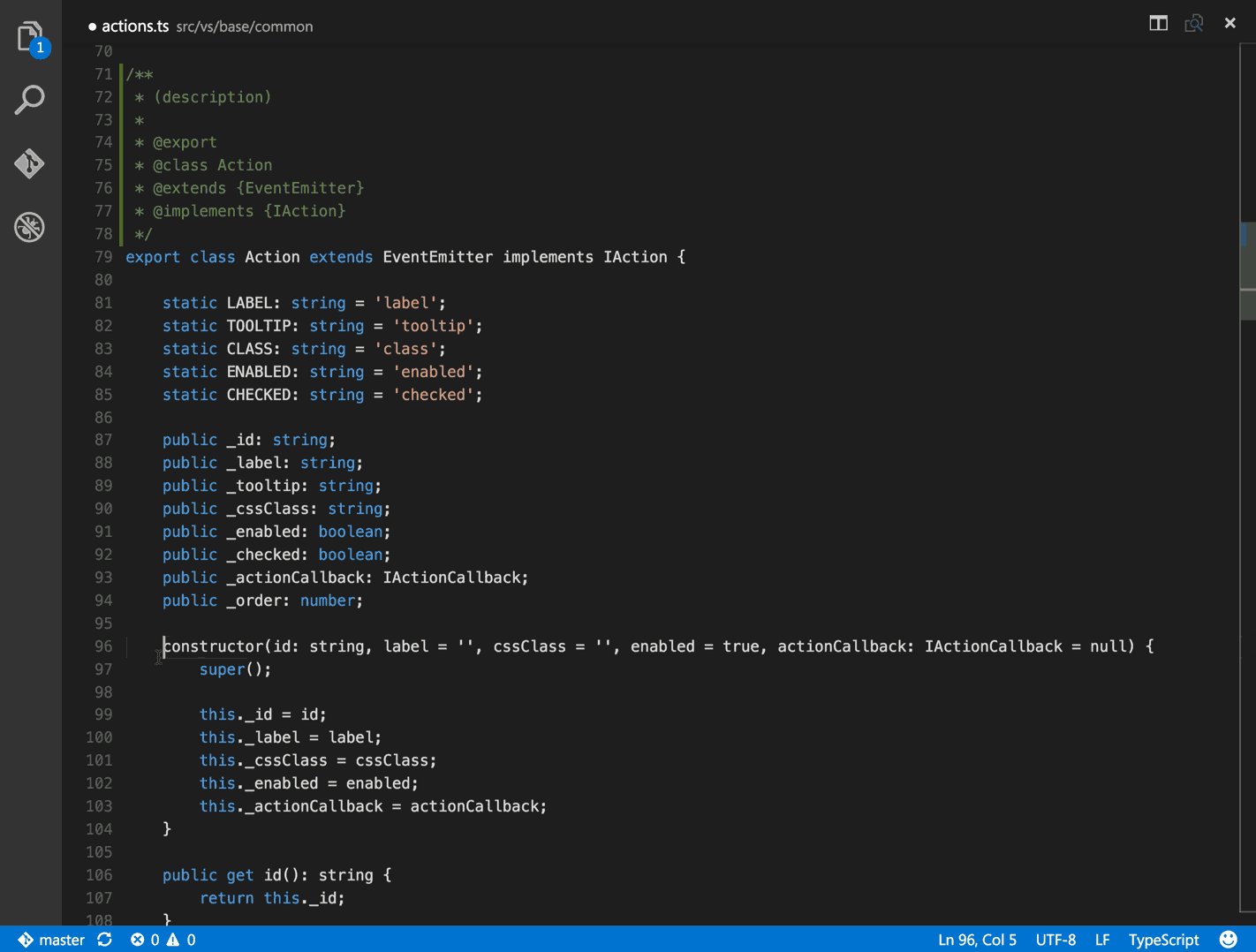
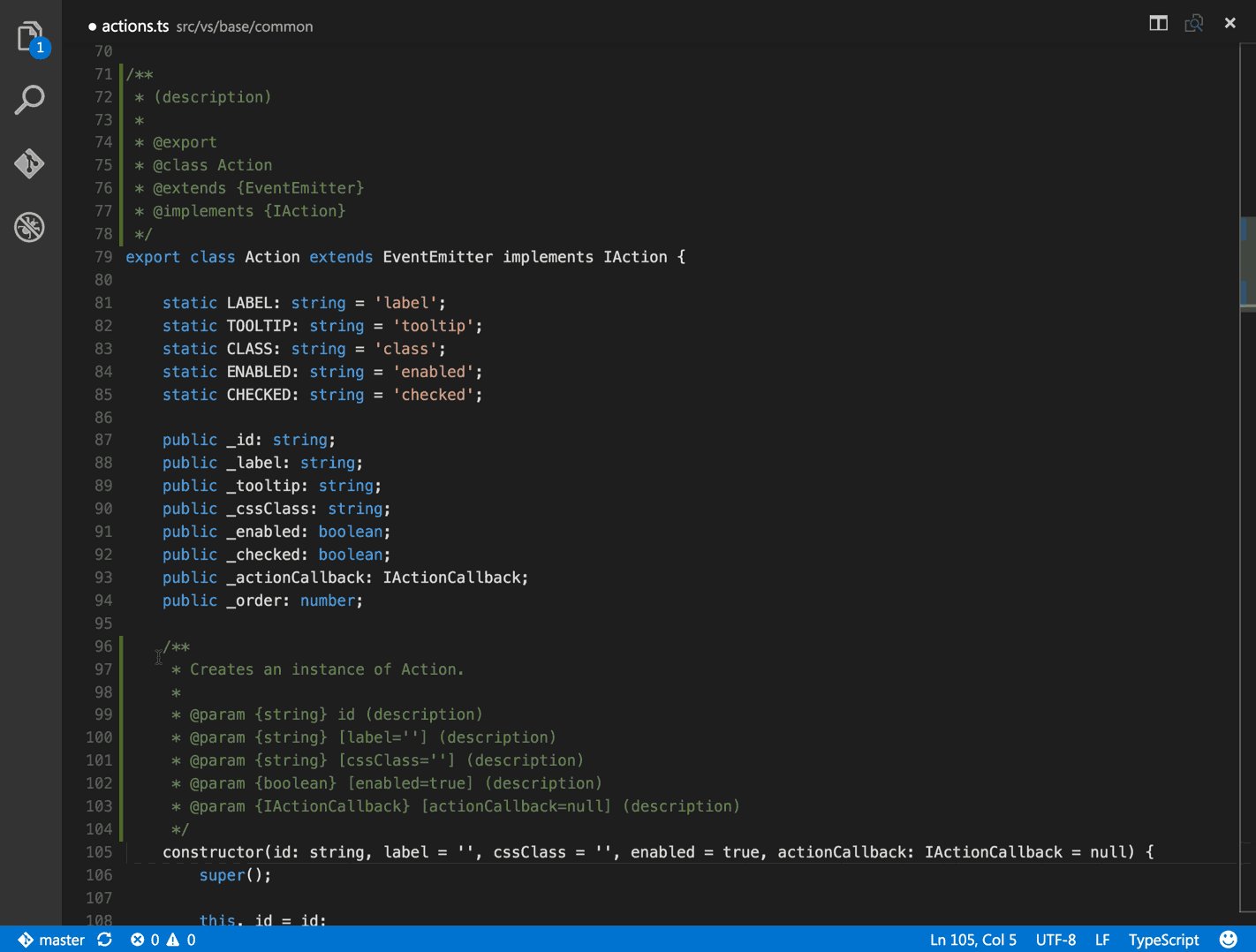
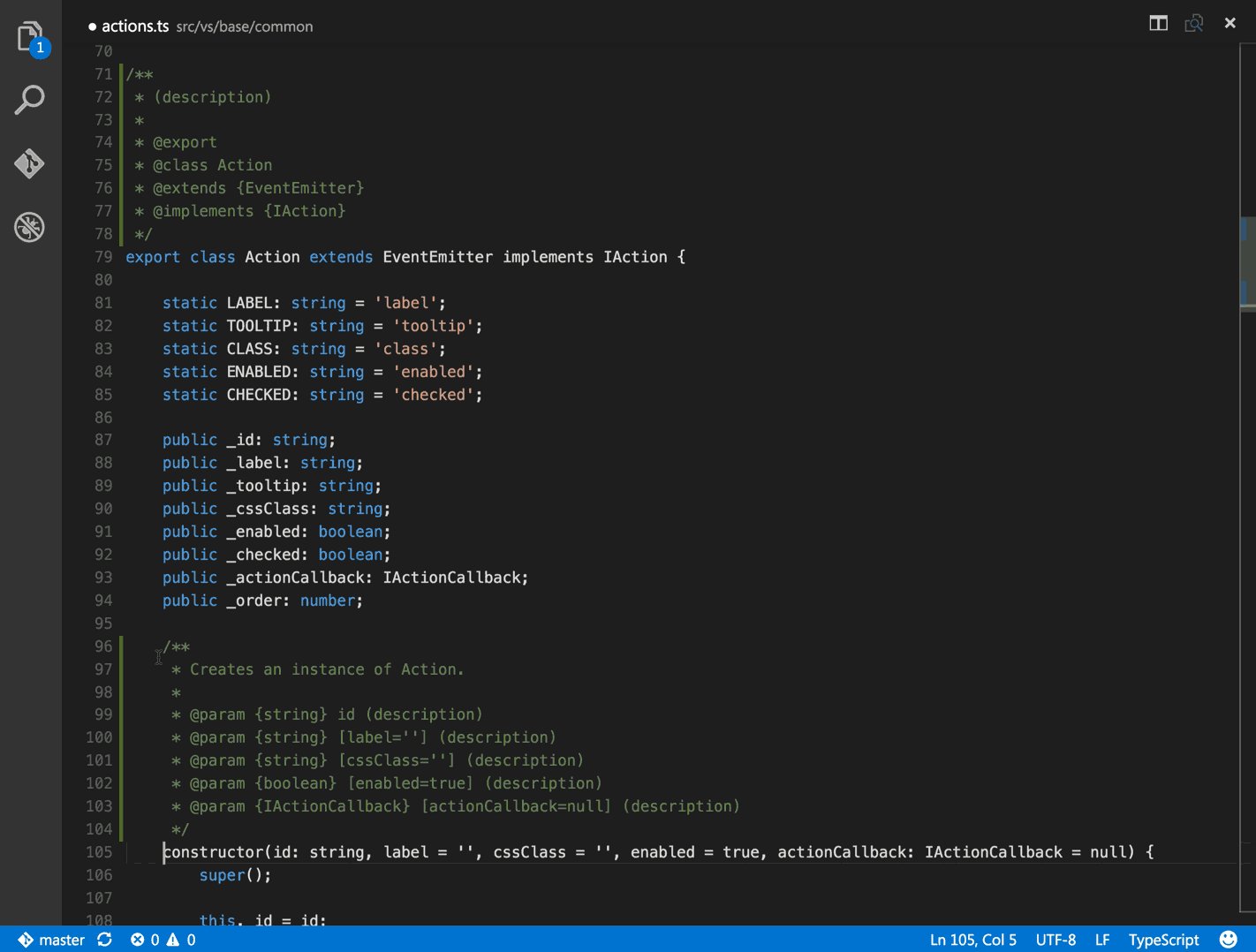
Document This
这个插件会根据 TypeScript 和 JavaScript 文件的的注释自动生成 JSDoc。
https://marketplace.visualstudio.com/items?itemName=joelday.docthis
 uezi7cguT0OuUdB3Q8J3_demo.gif-173.6kB
uezi7cguT0OuUdB3Q8J3_demo.gif-173.6kB
npm Intellisense
这个插件支持在代码中导入 npm 模块时的自动补全。
https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
 jS89A3CEQ5mW5iYYsXIf_auto_complete.gif-490kB
jS89A3CEQ5mW5iYYsXIf_auto_complete.gif-490kB
Align
https://marketplace.visualstudio.com/items?itemName=steve8708.Align
这个插件支持对选中的代码进行对齐操作,例如对齐前是这样的:
var test = 'string';
var another = 10;
var small = 10 * 10;
对齐后效果是这样的:
var test = 'string';
var another = 10;
var small = 10 * 10;
amVim
VS Code 中目前最好用的 vim 插件。
https://marketplace.visualstudio.com/items?itemName=auiworks.amvim
change-case
支持快速的选中的文本的命名格式,例如支持驼峰命名,Pascal命名,下划线分隔命名,常量命名等。
https://marketplace.visualstudio.com/items?itemName=zhengxiaoyao0716.intelligence-change-case
vscode-icons
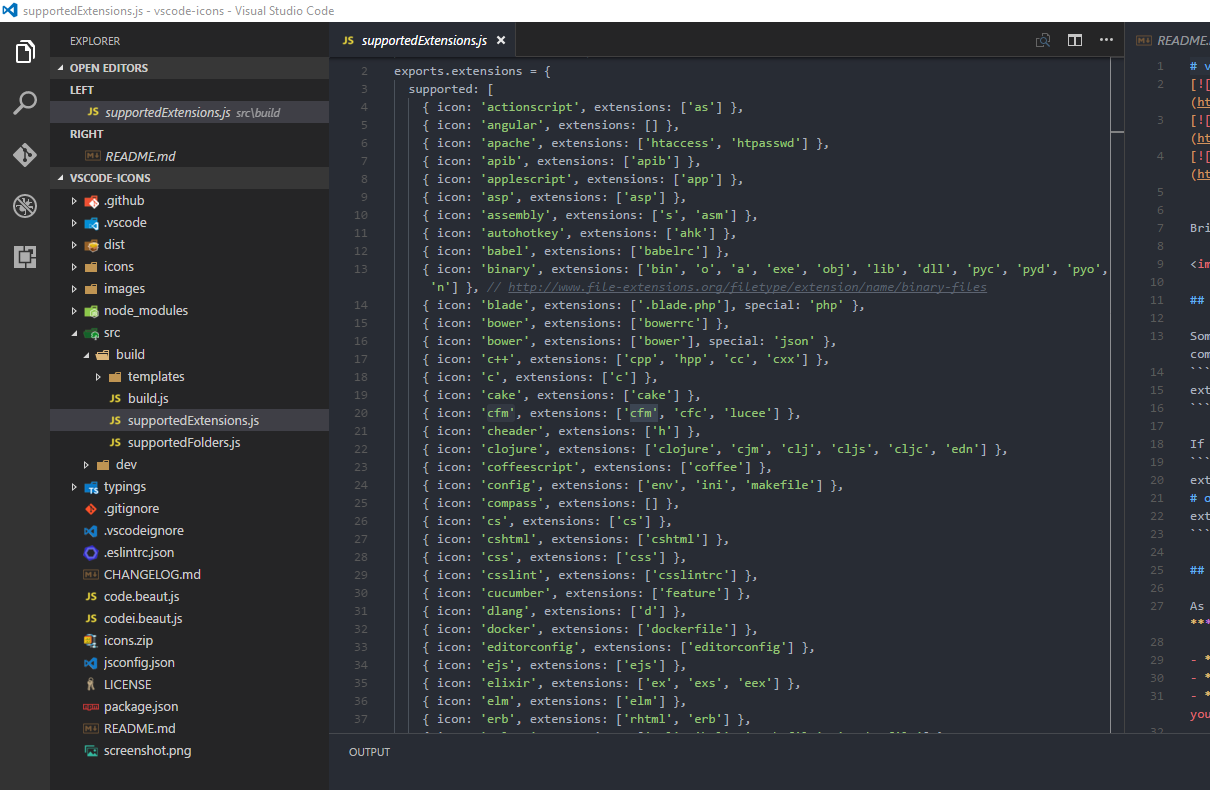
这个插件可以修改侧边栏中文件夹的图标,看着更舒服。
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
 APYFUechQi3pQ5YBODFg_screenshot_folders.png-121.9kB
APYFUechQi3pQ5YBODFg_screenshot_folders.png-121.9kB


