利用 Nginx 与 uwsgi 搭建 Django 框架WEB
2017-10-12 本文已影响326人
JackYao
本篇所使用的环境为 Ubuntu 16.04 LTS 云提供商为 cloud.google.com
1.生命周期
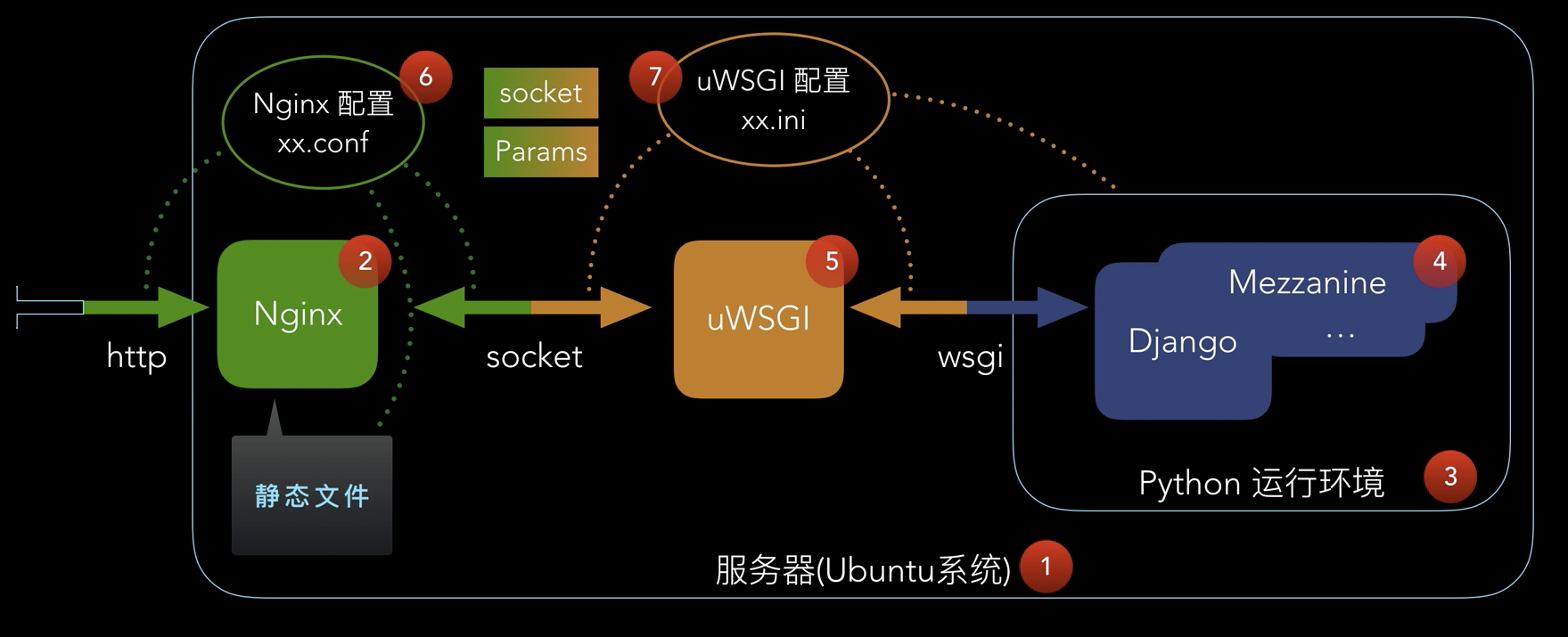
首先理解一下整个 WEB 应用的
 WEB 应用的生命周期
WEB 应用的生命周期
1.Ubuntu 为操作系统运行环境
2.高性能 Nginx
3.虚拟的 Python 运行环境(原因为这样不会影响系统内其他服务)
4.是基于 Django 封装的更高的WEB 框架
5.uWSGI 用来桥接 Nginx 与 Django 的通道
6.配置 Nginx
7.配置 uWSGI
2.配置服务器( Ubuntu 16.04 LTS)
如果不差钱,随意选择一个运营商即可,如果只是想体会一下,推荐使用 Google Cloud ,免费,且拥有台湾节点,对大陆友好度很高,缺点是申请需要翻墙
1.准备纯净的系统(建议初始化的时候配置 SSH 密钥会很方便)
2.利用 SSH 连接服务器,更新必要的系统软件(可选,建议)
#获取更新列表
sudo apt-get update
#更新系统
sudo apt-get dist-upgrade
- Tips:如果觉得主机名很长且名字不好看可用
hostname 主机名来修改, 再输入su刷新一下即可看到修改后的主机名 - 如果登录用户为非
root用户,可通过sudo -i来进行提权操作
3.安装 Nginx
1.安装
#安装 Nginx
apt install Nginx
2.测试
测试 Nginx 服务器可用性
用浏览器打开服务器 IP 地址就可以看到 Nginx 欢迎页面即表示安装成功
Tips:
Nginx 的启动/停止/重启 命令
/etc/init.d/nginx start(& stop/ restart)
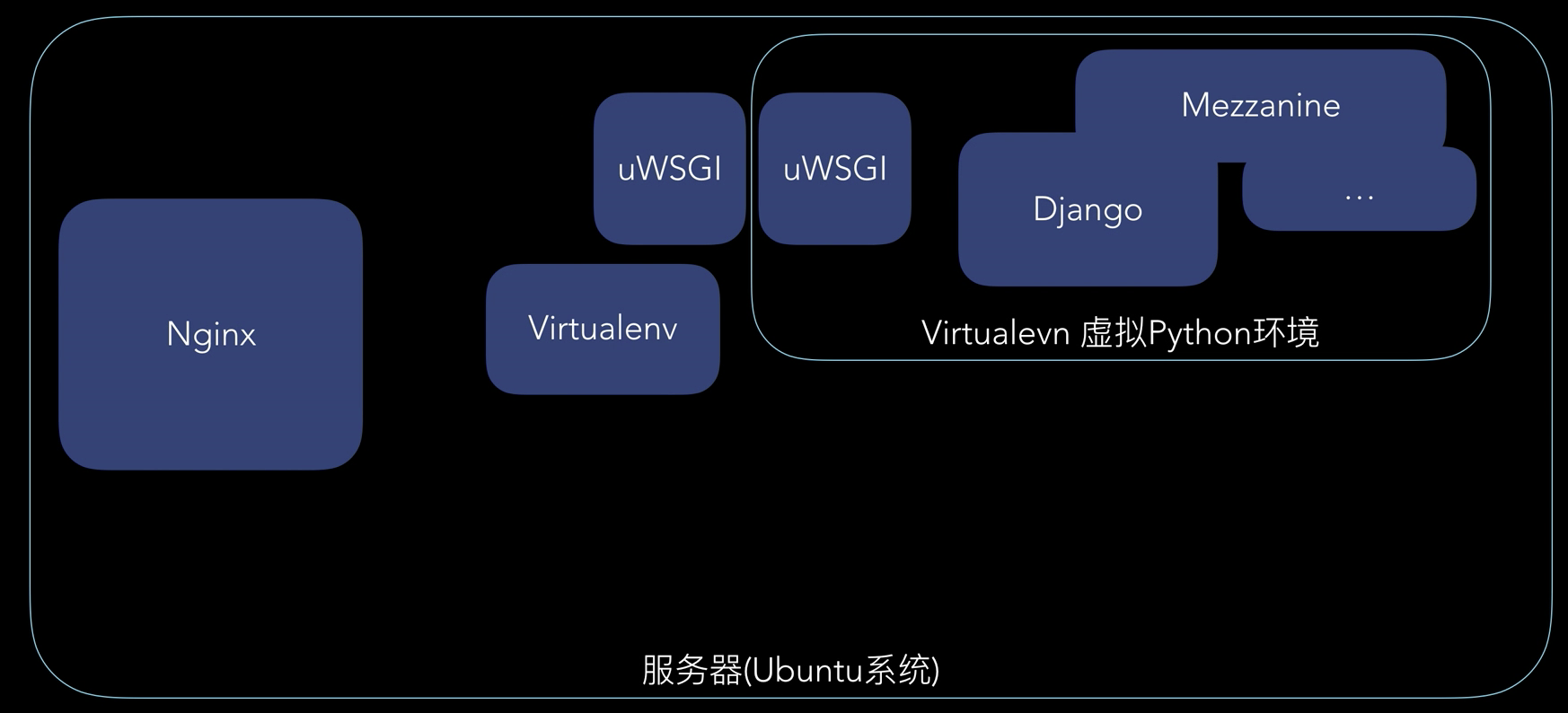
4.虚拟Python 环境与系统的关系
 2
2
5.安装虚拟环境
#如果想使用 Python3.x 的环境 来部署你的 WEB 应用,可将下面的pip 更改为 pip3
#安装虚拟环境
pip install virtualenv
#如果出现以下错误,请尝试使用 export LC_ALL=C 这个命令来解决此问题
#root@instance-5:~# pip3 install virtualenv
#Traceback (most recent call last):
# File "/usr/bin/pip3", line 11, in <module>
# sys.exit(main())
# File "/usr/lib/python3/dist-packages/pip/__init__.py", line 215, in main
# locale.setlocale(locale.LC_ALL, '')
# File "/usr/lib/python3.5/locale.py", line 594, in setlocale
# return _setlocale(category, locale)
#locale.Error: unsupported locale setting
#如果提示 pip 版本过低,可通过下面的命令来升级
pip install --upgrade pip
#创建虚拟环境(选择合适的目录,本文选用的目录为 /var/www/
#前进到相关目录
cd /var/www
#创建虚拟环境
virtualenv env27
#进入虚拟环境
source env27/bin/activate
#如果你的 终端命令前显示 (env27) root@name:/var/www# 就代表你已经进入虚拟环境
#查看当前 Python 版本
Python -V
6.安装 Django 与 Mezzanine
#安装 Django
pip install Django
#安装 Mezzanine (直接安装这个也可以,该框架依赖 Django, 会自动将 安装Django)
pip install Mezzanine
#创建项目
mezzanine-project mySite
#前进到 mySite
cd mySite
#目录下应该会有以下文件
deploy (部署相关模版)
fabfile.py (不知道有啥用,没细看)
__init__.py
mySite (网站目录)
manage.py (管理文件)
requirement.txt (依赖)
#创建数据库
python manage.py createdb
#根据提示输入相关信息即可
#收集相关静态资源
python manage.py collectstatic
#提示后输入 YES 即可
#测试当前项目
python manage.py runserver 0.0.0.0:8000
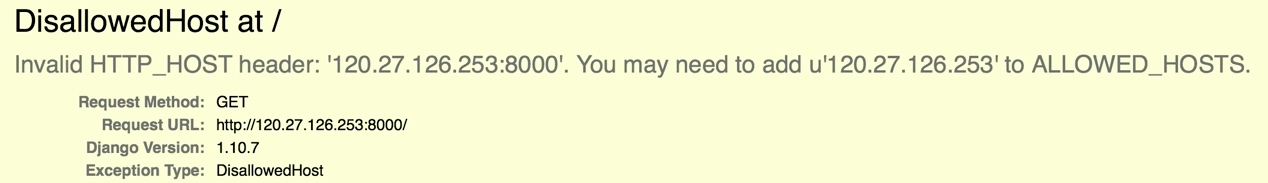
打开浏览器测试的时候你会发现这个错误

原因是我们需要更改一下配置文件的 ALLOWED_HOSTS
#Ctrl + C 停止你的服务
#编辑文件
vi mySite/setting.py
找到 ALLOWED_HOSTS 字段
#修改为
ALLOWED_HOSTS = ["这里填写你的服务器 IP 地址"]
#保存即可
#测试当前项目
python manage.py runserver 0.0.0.0:8000
这时用浏览器打开 你的服务器IP:8000 就会看到项目已经跑起来
到这里说明虚拟环境内部的项目配置问题已经搞定了,接下来要配置 Nginx 与 uwsgi 相关文件
7.安装 uwsgi
#安装 uwsgi
pip install uswgi
#查看当前所在路径,是否为 /var/www/mySite
pwd
#通过 uwsgi 来跑起来网站
uwsgi --http :8000 --module mySite.uwsgi.ini
打开网站以后会发现和直接 runserver 方式有些不同,没有加载出相关 css 样式,不用担心,只是静态文件没有配置,接下来会配置,跟着教程继续往下走吧
8.配置 Nginx 与 uwsgi 联系
先来张介绍图

提供三个必要文件
#Nginx.conf
upstream django {
server 127.0.0.1:8001;
}
server {
#监听端口
listen 80;
#网站的域名,
server_name localhost;
#符号表
charset utf-8;
# 最大上传文件
client_max_body_size 75M;
#静态文件路径
location /static {
alias /var/www/mySite/static;
}
#网站路径
location / {
uwsgi_pass django;
include /var/www/uwsgi_params;
}
}
# uwsgi.ini
[uwsgi]
#网站目录
chdir = /var/www/mySite
#配置文件
module = mySite.wsgi
#家目录
home = /var/www/env27
#不知道干啥用的
master = true
# 开十个线程
processes = 10
# 端口与上个 Nginx 的配置文件相同
socket = :8001
chmod-socket = 666
vacuum = true
#uwsgi_params
#nginx 与 uswgi 的对应集合
uwsgi_param QUERY_STRING $query_string;
uwsgi_param REQUEST_METHOD $request_method;
uwsgi_param CONTENT_TYPE $content_type;
uwsgi_param CONTENT_LENGTH $content_length;
uwsgi_param REQUEST_URI $request_uri;
uwsgi_param PATH_INFO $document_uri;
uwsgi_param DOCUMENT_ROOT $document_root;
uwsgi_param SERVER_PROTOCOL $server_protocol;
uwsgi_param REQUEST_SCHEME $scheme;
uwsgi_param HTTPS $https if_not_empty;
uwsgi_param REMOTE_ADDR $remote_addr;
uwsgi_param REMOTE_PORT $remote_port;
uwsgi_param SERVER_PORT $server_port;
uwsgi_param SERVER_NAME $server_name;
开始建立 Nginx 与网站目录做关联
cd /etc/nginx/sites-enabled
#会发现有一个 default 软连接到 /etc/nginx/sites-available/default
ll default
#先删除
rm -rf default
#建立软连接
ln -s /var/www/nginx.conf mySite
#重新启动 Nginx 服务
/etc/init.d/nginx restart
#提示 ok 代表已启动成功
#前进到网站目录下
cd /var/www/
#再次启动 uwsgi
uwsgi --ini uwsgi.init
到目前为止 网站已经可以部署了.
接下来配置 uswgi 自启动(不知道是不是正统的做法,但是可以解决此问题)
接下来的命令要退出虚拟环境
#真实环境要安装 uwsgi(依旧为 Python3要将 pip 更换为 pip3)
pip install uwsgi
#编辑启动文件
vim /etc/rc.local
#添加以下语句
/usr/local/bin/uwsgi --ini /var/www/uwsgi.ini
#重启服务器就可以打开域名或者 IP 地址看到网站已经正常工作了
'''
2017年11月27日更新
部署改为supervisor
'''
参考文献:
uWSGI官方文档
自由小径
pip-install-locale-error-unsupported-locale-setting


