js事件机制:冒泡与捕获
2017-06-16 本文已影响0人
shadow123
基础知识
1.操作系统最先知道用户点击了鼠标,浏览器次之
2.child 被点击了,意味着 parent 也被点击了
3.如果我同时监听了 child 和 parent,那么谁先通知我?这是个问题。
捕获阶段
parent 先通知,child 后通知
<body>
<div class="parent">
<div class="child"></div>
</div>
<script>
var parent = document.getElementsByClassName("parent")[0];
var child = document.getElementsByClassName("child")[0];
child.addEventListener('click',function(){
console.log("child")
},true)
parent.addEventListener('click',function(){
console.log("parent");
},true)
document.body.addEventListener('click',function(){
console.log("body");
},true)
</script>
</body>
当点击chlid时,控制台依次显示如下:

捕获从window开始,到document,再到html,再到body,再到被点击元素的祖先元素,再到被点击元素的父元素,最后到被点击的元素。一级一级往下找,只要有监听事件,就执行。用一幅图描述,如下:

Capture Phase就是捕获阶段,只有早期 Navigator 默认支持它,所以我们一般不用「捕获阶段」。Bubbling Phase是冒泡阶段,一般用「冒泡阶段」。
冒泡阶段
child 先通知,parent 后通知
IE 一开始就支持冒泡。
<body>
<div class="parent">
<div class="child"></div>
</div>
<script>
var parent = document.getElementsByClassName("parent")[0];
var child = document.getElementsByClassName("child")[0];
child.addEventListener('click',function(){
console.log("child")
})
parent.addEventListener('click',function(){
console.log("parent");
})
document.body.addEventListener('click',function(){
console.log("body");
})
</script>
</body>
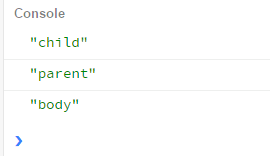
当点击chlid时,控制台显示如下:

冒泡跟捕获相反,从被点击的元素开始,到被点击元素的父元素,再到被点击元素的祖先元素,再到body,再到html,再到document,最后到window,一级一级往上冒,有监听事件就执行。


