如何设计优秀的文本框:明确性,易理解性以及用户负担
原作者:Nick Babich 翻译者:Puddinnng
本教程为翻译教程,原文地址为:
http://babich.biz/designing-perfect-text-field-clarity-accessibility-and-user-effort/

App 大多依靠用户输入的文字来展示内容的。因此产品设计师,开发人员以及产品经理需要知道如何让用户更流畅地输入文字。
本文通过研究文本框,致力于找出提升数据输入流畅性的关键因素。不过要知道这些只是一般性的指南,而所有的事情都有例外。
文本框
允许用户输入小段文字的基础文本控件叫做文本框。无论你试用什么 app,你总会遇到一些需要输入个人信息的文本框。就算是在 Google 中输入问题,也算作在填充文本框。

明确性
明确的文字标注
使用明确的文本标注,是告诉用户该在输入框中输入什么内容的主要手段。当然有些时候,用户可以凭借图标来识别文本框的含义(举个例子,就算没有文字标注,你也会将放大镜图标识别为“搜索”的意思吧),但多数情况下,还是在输入框中提供一个明确可见的标注比较好。
 amazon以前的登录表格版本,包含了多余的文字,导致了较低的完成率。目前的版本好多了,标注也更短。
amazon以前的登录表格版本,包含了多余的文字,导致了较低的完成率。目前的版本好多了,标注也更短。
合适的文本框尺寸
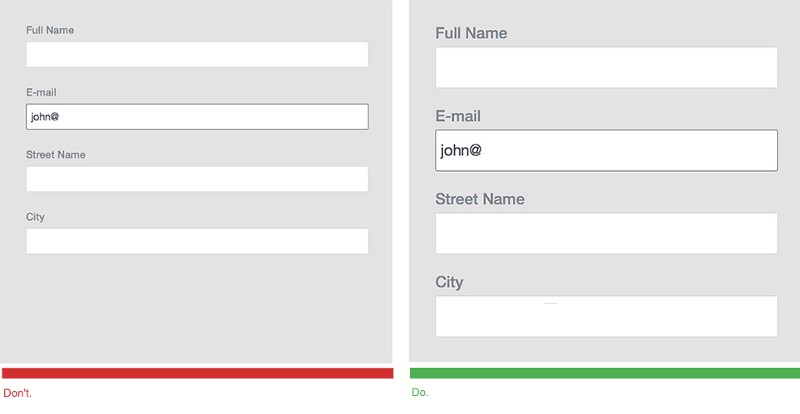
如果你希望设计更易读,也更容易被用户理解,那么根据用户可能输入内容的长度,来决定输入框的尺寸吧。但同时文本框要足够大,这样大部分输入的值都能显示出来。

让输入框显著
当用户点击或轻触输入框时,务必用明显的视觉提示来告诉他们,这个输入框目前被选中了。也许是改变颜色,也许是让输入框变暗,或是闪烁标志,无论什么都可以。

-输入框中的占位符同样也能作为简短的描述和格式示例。不过这种方式的缺点是,用户输入内容时,它们会消失。

帮助性信息
帮助性信息(或者附加文本)应该只在需要的时候才出现,例如解释为什么需要信用卡信息,或者生日信息会怎样被使用,再或者链接到“说明和附加条款”。这是种消除用户可能会产生的困惑的好方法。不过,解释信息最好不要超过100字。

易理解性
目标:让各种类型的用户都能输入地简单。
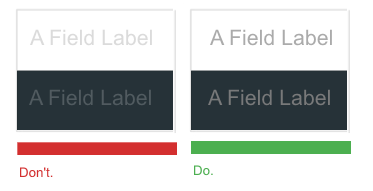
避免大写标注
永远都不要使用全大写。字体高度一样之后,会难以识别。

大写的文字更难阅读的原因是,它们都是长方形的。而用户不习惯以这种方式读字母:
 全大写的标注阅读起来很吃力
全大写的标注阅读起来很吃力
文字大小
文字尺寸要足够识别。比较安全的选择是,正文使用16px大小。字体的大小由页面内容来决定,当你不确定使用什么尺寸时,那就选择大一些的。

标注颜色
标注的颜色应该由 app 主色调决定,同时也要符合一定对比度比例(不能太亮也不能太暗)。万维网联盟建议正文文本应该满足以下的对比度比例:
-较小的文本和背景颜色之间至少要有4.5:1的对比度比例。
-较大的文字应该和背景颜色之间有至少3:1的对比度比例。
 标注和背景的颜色要显著的不同。
标注和背景的颜色要显著的不同。
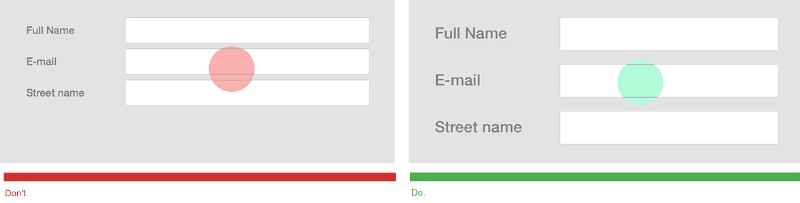
提供易于点击的区域
这年头,大家很可能是在可点击设备上使用输入框。当设计手机界面时,最好让目标区域足够大,便于用户点击。通常认为45-57px大小的触摸区域便于用户点击,但在手机上显示时,它们常常大得愚蠢。将输入区域的高度设置在32px到40px之间,就能够即保证好点击,又不会看起来太大了。
Bootstrap 3中默认的输入框高度是34px,这是个合适的高度。要保证用户便于点击,输入框不应该小于这个高度。

用户负担
目标:最小化用户的输入量
智能默认值
在输入框输入内容不是件有意思的事情。因此,你需要通过为用户考虑好最常点选的选项,来让用户输入数据变得简单。为了让输入变得更简单,你可以提供一些预设值,这些预设值可以根据其他信息(例如,根据邮编来推测地区)计算出来,或是根据以前输入的数据来产生。
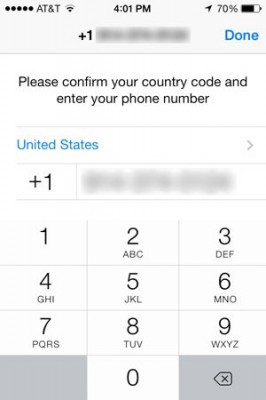
比如,根据用户的 ip 地址预先选择用户的国家。WhatsApp 是一个让输入手机号很容易的 app 。如果你从美国登录这个 app ,国际代码会根据地区自动填写。

自动完成和自动建议功能
自动完成功能在下拉选择框中提供实时建议,所以用户能够更准确有效地输入信息。这对于读写能力有限,或拼写有困难的那一部分用户来说尤其重要,特别当他们使用非母语时。
自动建议功能的目的,是展示一个有着相关关键词和短语的清单,当自动完成功能帮助用户补全了一个原生短语后,自动建议功能列出了大多数原生短语可能的变化。
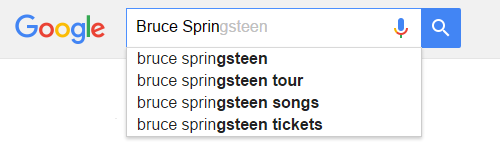
合适的自动完成和自动建议功能显著地加速了用户的行为。Google 同时使用这两个功能来为用户提供反应快速的搜索体验。

结论
你应该确保输入数据的过程尽可能的简单。改变帮助文本,或输入区域内的标注信息这样的改动也许很细微,却能显著地提高输入区域的可用性,以至提升整个用户体验。
感谢观看!


