使用Github和Hexo搭建博客
小提示:搭建Hexo博客是一个需要耐心的工程,可能哪步出错了就卡了很长时间找不到原因,这个时候利用百度和Git的报错推断原因往往是有效的
这个是Windows平台的搭建教程,运行的Win10 64位系统
本文如果有任何不对的地方欢迎各位进行批评指正,感激不尽!
注册Github
注册并完善信息
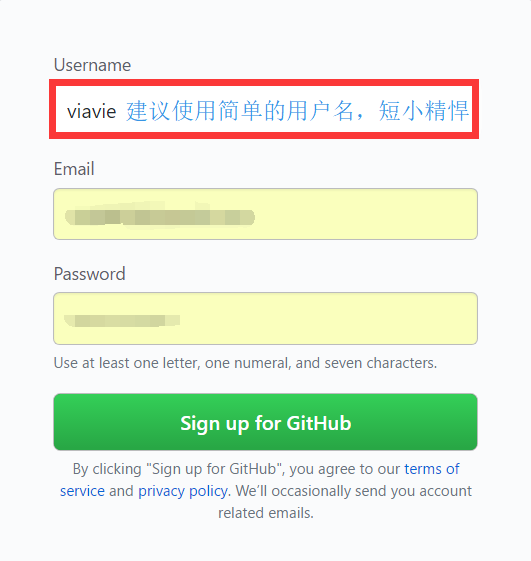
注册地址 注册的时候建议使用便于记忆的、简便的用户名(不要使用大写字母,建议使用小写字母和数字)
 github注册
github注册
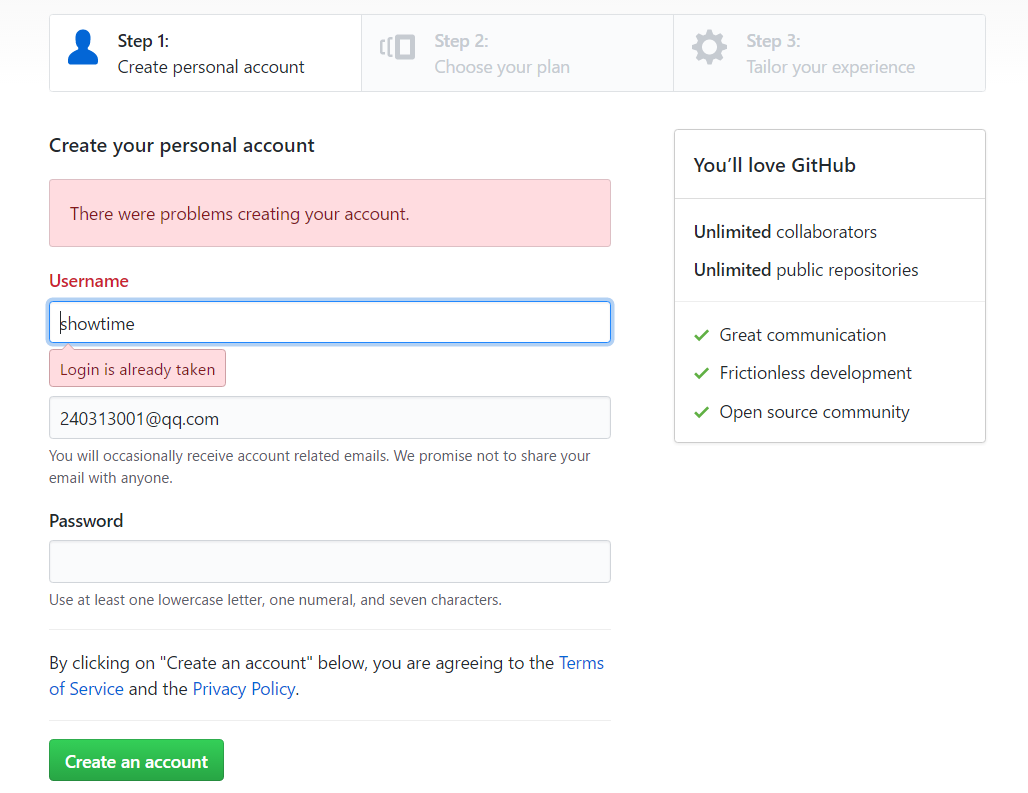
注册的时候可能遇到的一中情况就是用户名已经注册过了,这个时候更换用户名即可
 sign up already taken
sign up already taken
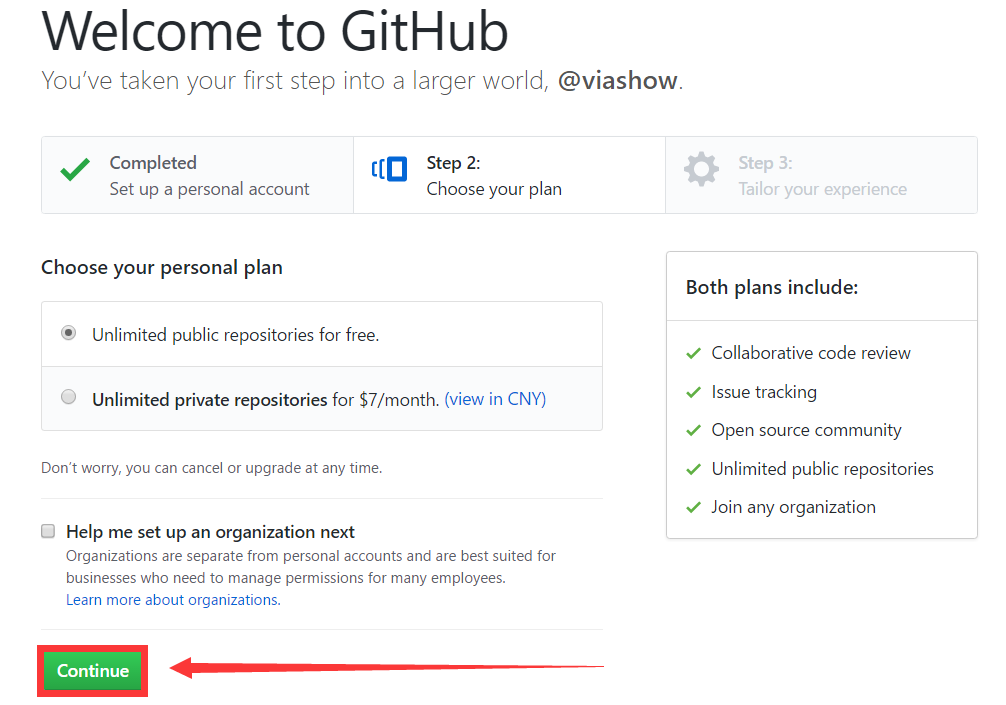
这一步继续即可,点击Continue(针对个人需求不大的用户)
 Continue
Continue
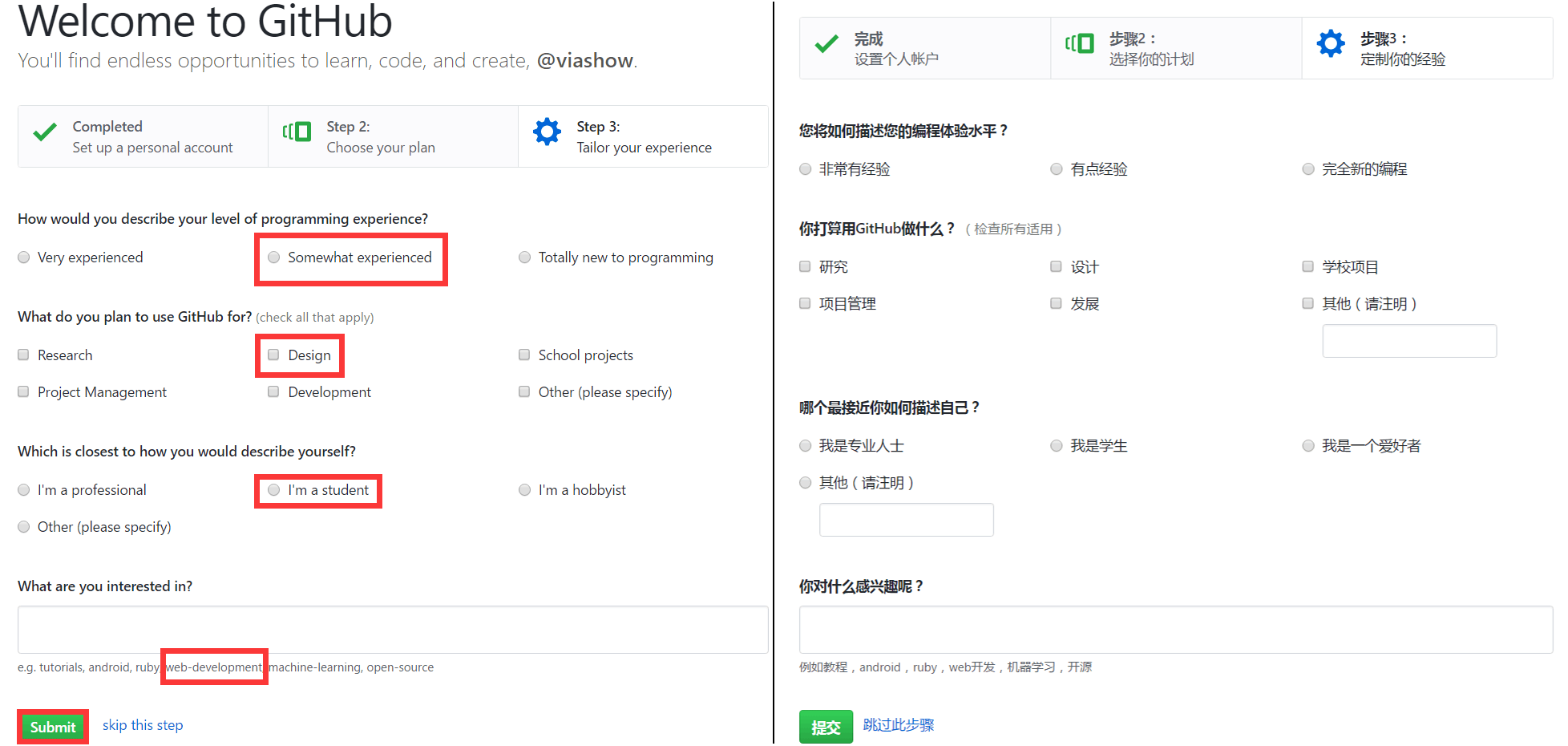
第二步选择计划,做了一份中英对照,懒人也可以选跳过试试,反正我没有选过
 welcome to Github
welcome to Github
验证邮箱
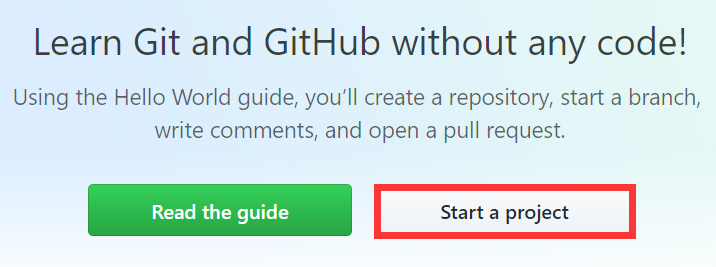
点击Start a project,这个时候会让你验证邮箱所有权
 start a project
start a project
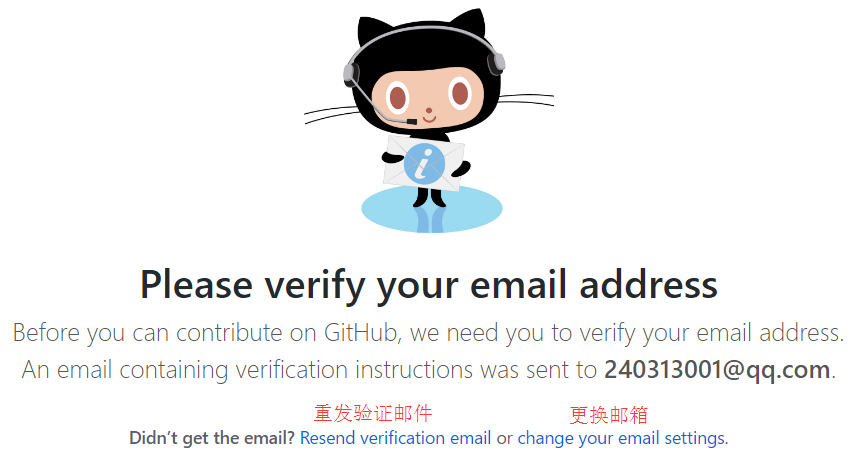
这个时候去你的邮箱查看验证邮件,并验证即可
 Email setting
Email setting
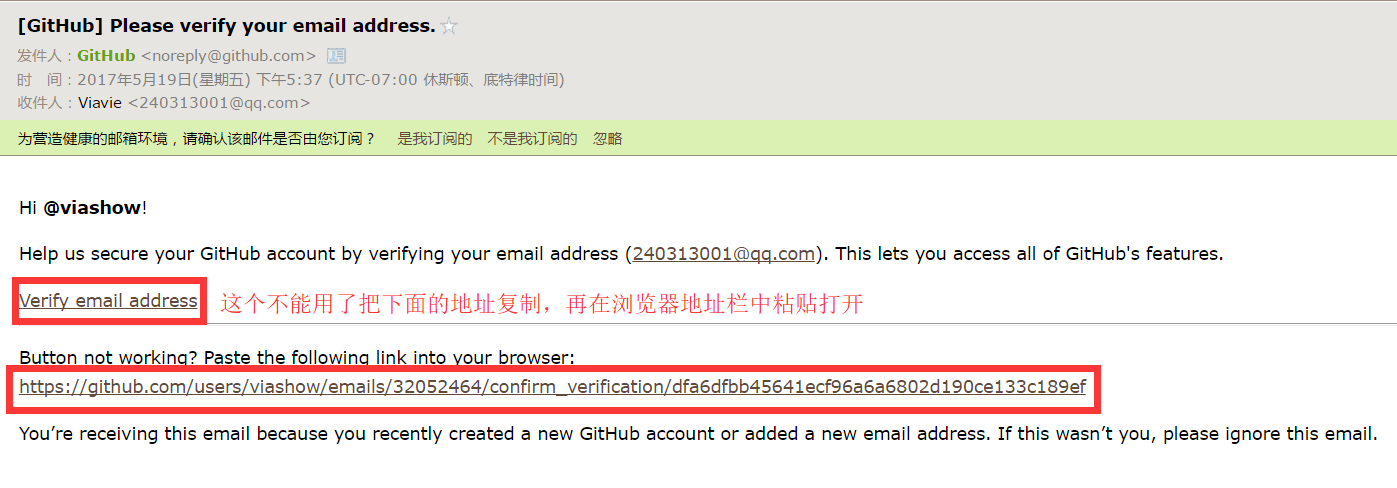
在邮箱中验证
 Email verify
Email verify
创建博客所需仓库
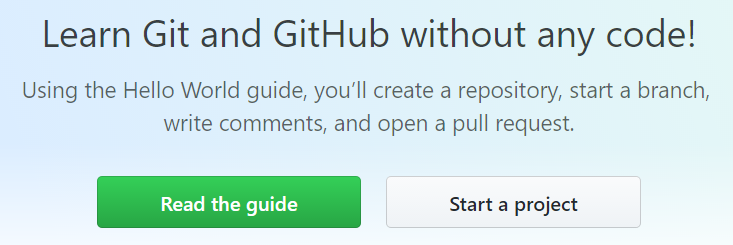
验证成功会再次弹出这个页面,点击Start a project即可

按照下面的填写即可,但注意仓库名前缀一定要和用户名保持一致,README.md文件建议勾选(可以不勾)
 Creat a new repository
Creat a new repository
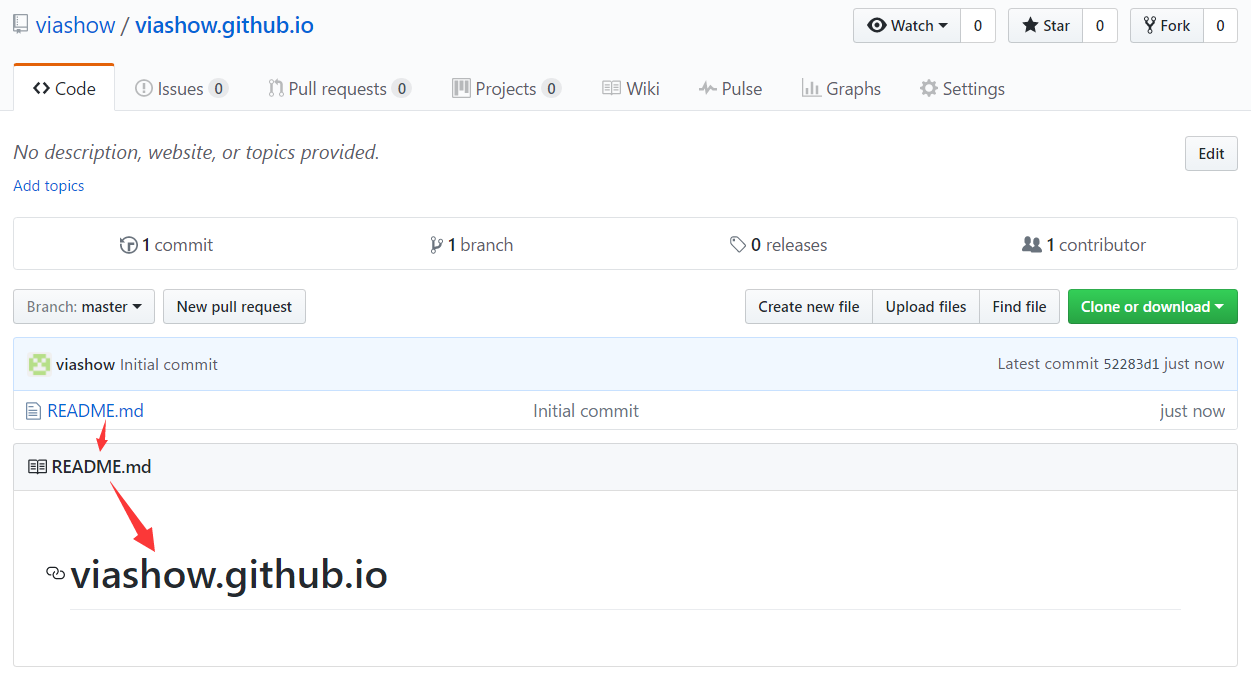
创建好之后大致就是这样,没有勾选README.md的同学不会显示下面的README.md文件的内容:viashow.github.io
 创建成功
创建成功
安装Git和Node.js环境
安装Git
首先下载git和node.js安装包,我使用的是git-2.12.0-64bit的exe安装文件和node-v6.10.3-64bit的msi安装文件
百度网盘下载地址链接挂了联系作者补链,建议QQ
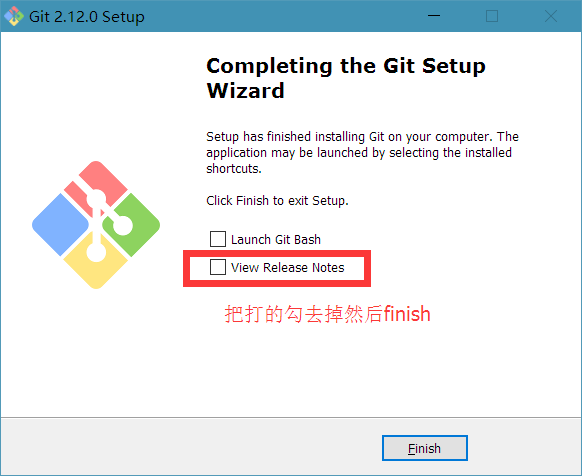
git的安装流程一路next就行
 git install
git install
安装Node.js
Node.js的安装流程也是一路Next,然后Finish,就不贴图了
配置Git
这个时候你的右键菜单会有两个关于Git的选项,一个Git Gui Here,一个Git Bash Here,在这里我们要用的是第二个
配置SSH Key
配置这个是为了解决本地文件上传到Github的问题(让Github确认你是它的用户),使用ssh是为了安全,这时你要确认自己用户目录下.ssh\不存在rsa文件,否则可能起冲突,如果有就删除
用Git Bash执行以下命令
这个时候要注意,git中复制的快捷键为Crtl+Insert,粘贴的快捷键为Shift+Insert,当然复制粘贴也可以使用鼠标右键,但代码一定要粘贴在$之后,且$和代码之间不能留空格
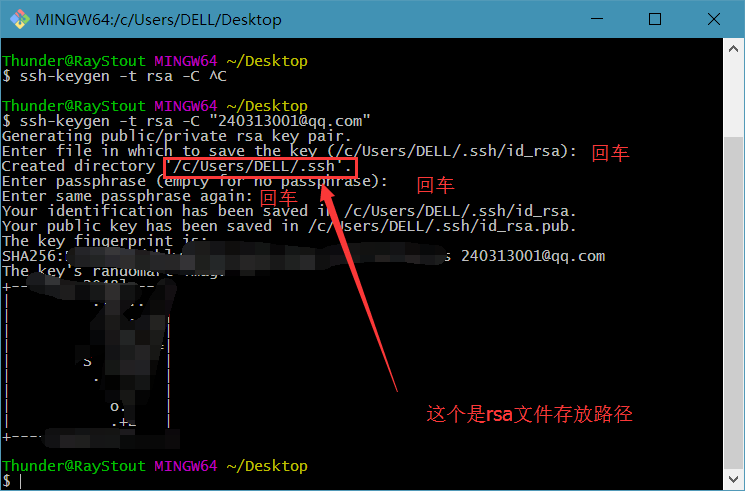
ssh-keygen -t rsa -C "240313001@qq.com"
 ssh1
ssh1
打开rsa文件存放路径,找到id_rsa.pub文件,使用记事本或者Notepad++打开该文件并复制内容
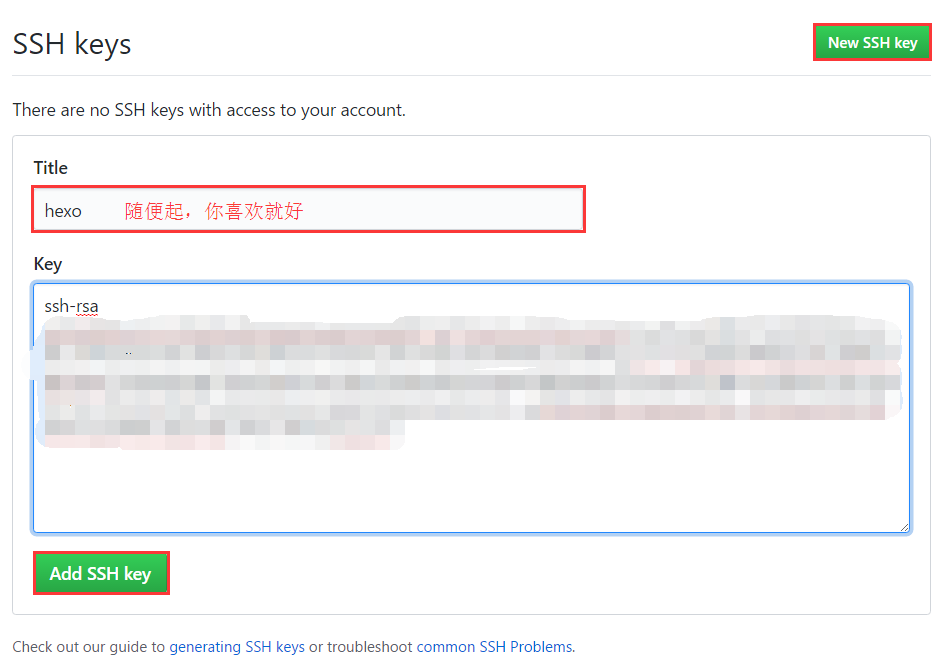
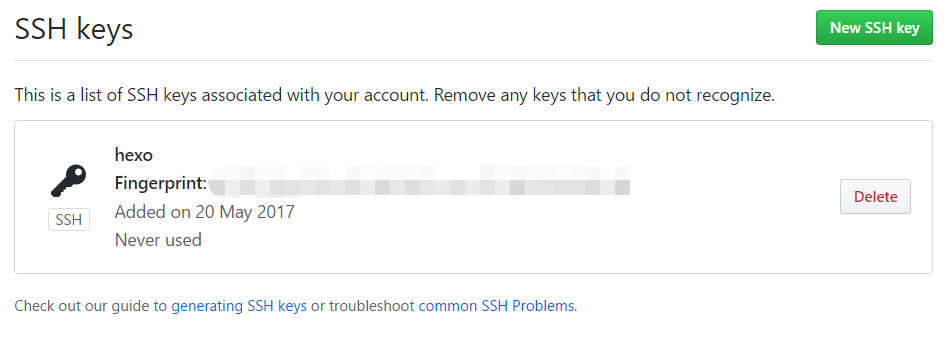
Github添加SSH keys页面>>New SSH key>>
 ssh2
ssh2
最后效果如下
 ssh3
ssh3
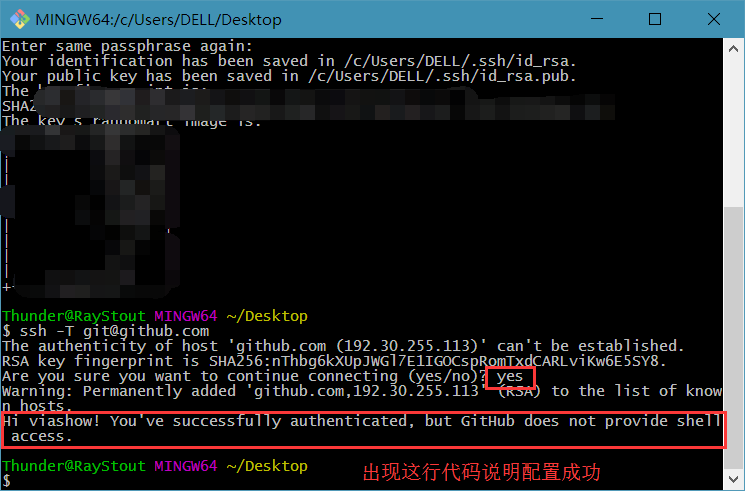
测试是否配置成功
ssh -T git@github.com #不要拿自己的邮箱换掉git@github.com !!!
 ssh4
ssh4
向Github自报家门
配置完成后,还需要最后一步设置,在Git Bash输入
git config --global user.name "your name" #引号内替换为自己的用户昵称,比如我的是via show
git config --global user.email "email@email.com" #引号内替换为自己的注册邮箱
 自报家门
自报家门
安装和配置Hexo
我的选择是独自分出来了一个13G大小的磁盘分区单独放Hexo文件(其实不用这么大,够用就行)
配置Hexo命令和环境
首先在桌面右键(应该是Node.js安装在哪个盘就在哪个盘Git Bash)Git Bash,这个时候会跳出来Git的窗口,我们要做的就是在这个窗口里执行命令
首先执行(使用npm安装Hexo)
npm install -g hexo-cli
 install hexo
install hexo
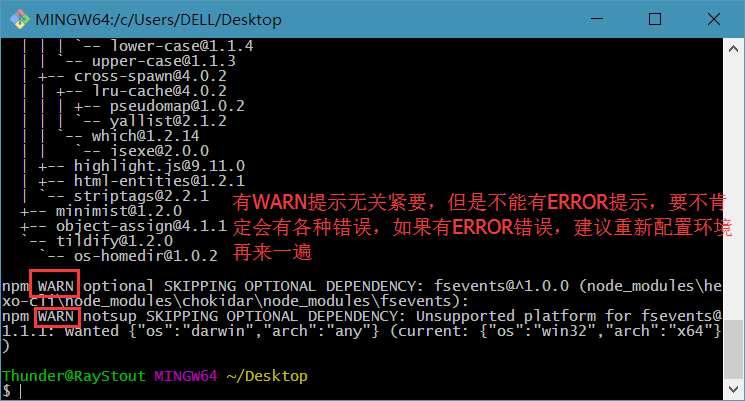
安装后显示如下,无视WARN,一般不影响后续操作
 install hexo1
install hexo1
提取Hexo
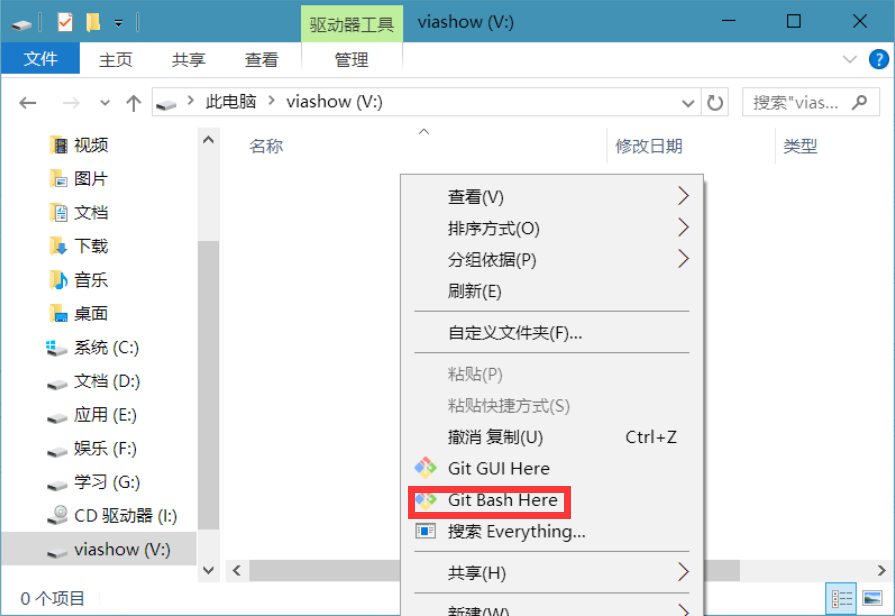
安装Hexo完成后,打开磁盘分区,右键空白处,选择Git Bash Here
 Git Bash Here
Git Bash Here
这个时候会跳出来一个Git的窗口,在这个窗口里依次执行以下代码(#号以及后面的是注释,不执行)
hexo init hexo #新建Hexo文件夹
cd hexo #进入Hexo文件夹
npm install #安装npm
 git window
git window
hexo init hexo
 install hexo2
install hexo2
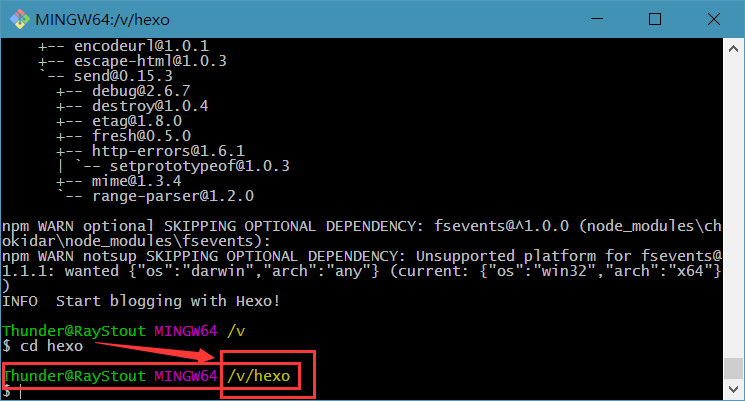
cd hexo
 install hexo3
install hexo3
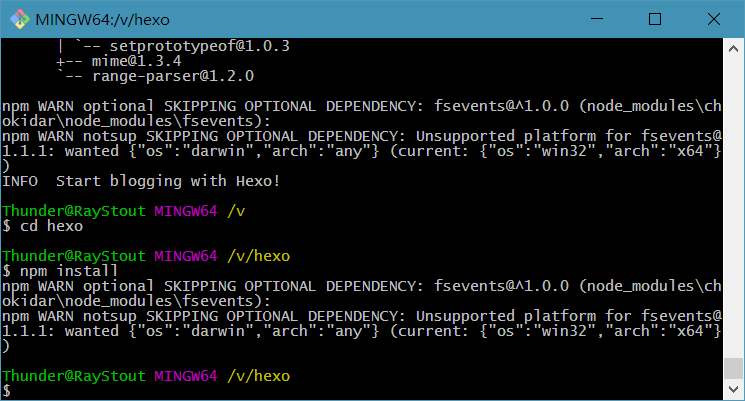
npm install
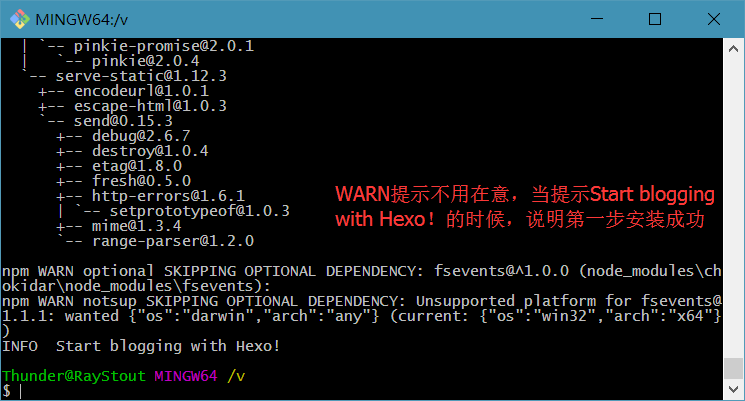
执行完这一步,本地基本配置成功了
 npm install
npm install
运行测试Hexo
接下来执行
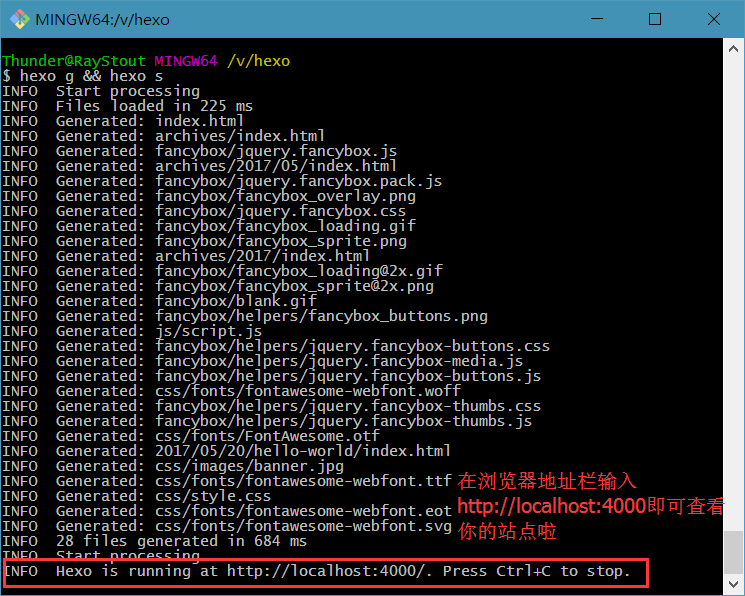
hexo g && hexo s #生成静态文件&&运行本地服务
看到红框内的字说明本地博客运行成功,按照红色字操作即可(Ctrl+C停止本地服务)
 install hexo5
install hexo5
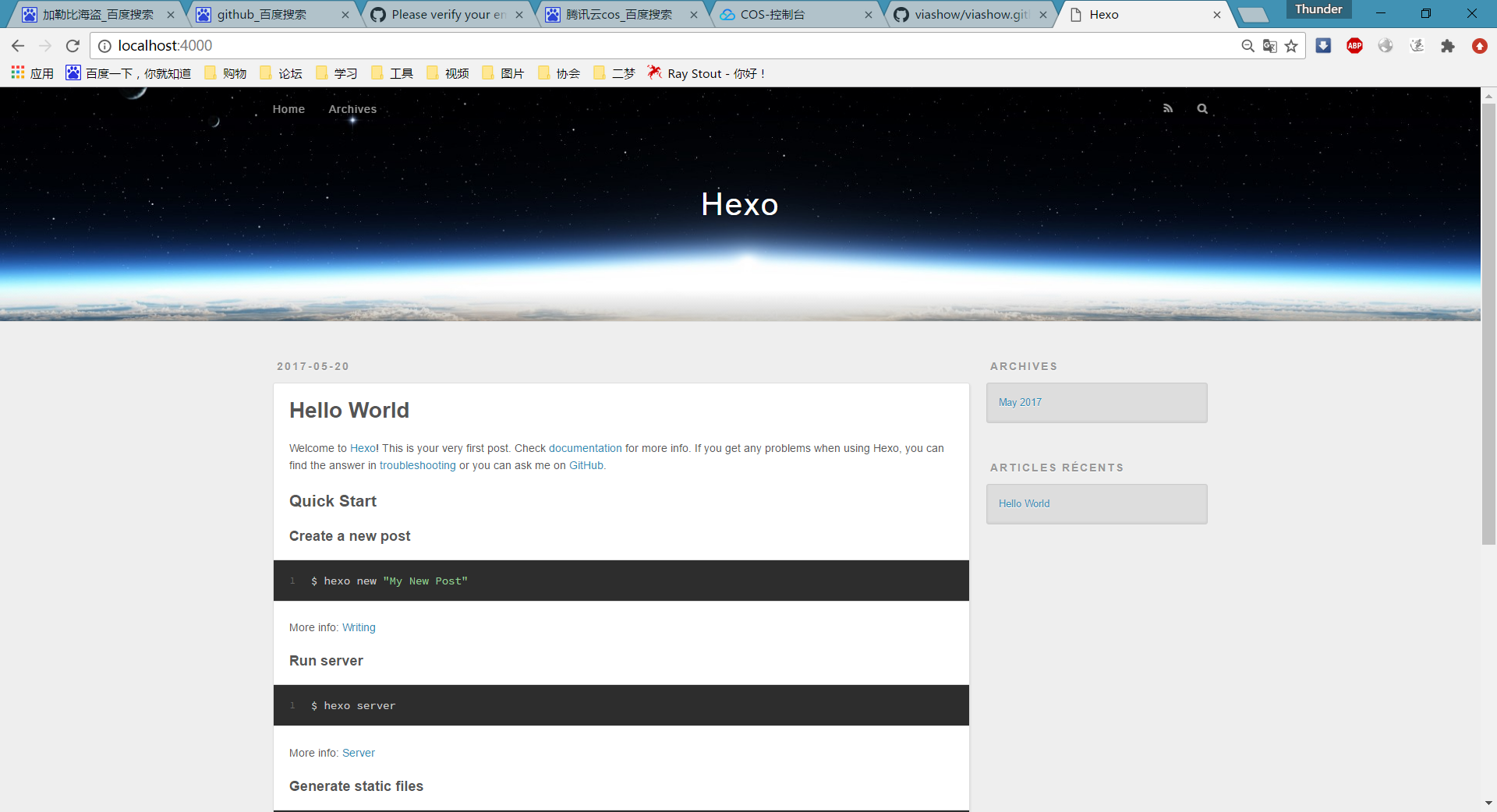
在浏览器地址栏输入localhost:4000回车,你的站点配置好啦!
 hexo running
hexo running
修改Hexo配置文件
找到Hexo文件夹下的_config.yml文件,使用Notepad++打开
注意:Hexo的_config.yml文件分为两种,一种是站点配置文件(在Hexo根目录下),一种是主题配置文件(在themes文件夹内的主题文件夹下),在这里我修改的是站点配置文件
各个参数和参数值之间默认留有一个空格,如果没有留有空格可能发生未知错误,如"title:Via Show"是不对的,正确写法应该是"titile: Via Show"
下面是我的配置留作参考
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Via Show
subtitle: #副标题,自己填写
description: 质朴通明,自由随心 #网站简介
author: Viavie
language: zh-CN
timezone: Asia/Shanghai
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://viashow.github.io/
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: git@github.com:viashow/viashow.github.io.git
branch: master
使用主题
由于各个主题的配置文档不同,这个步骤请读者自己配置摸索
上传到Git
执行以下代码(请在Hexo根目录使用Git Bash)
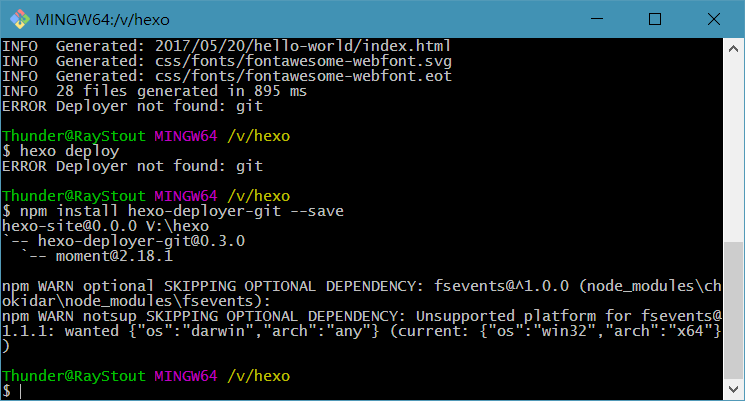
npm install hexo-deployer-git --save #安装上传插件
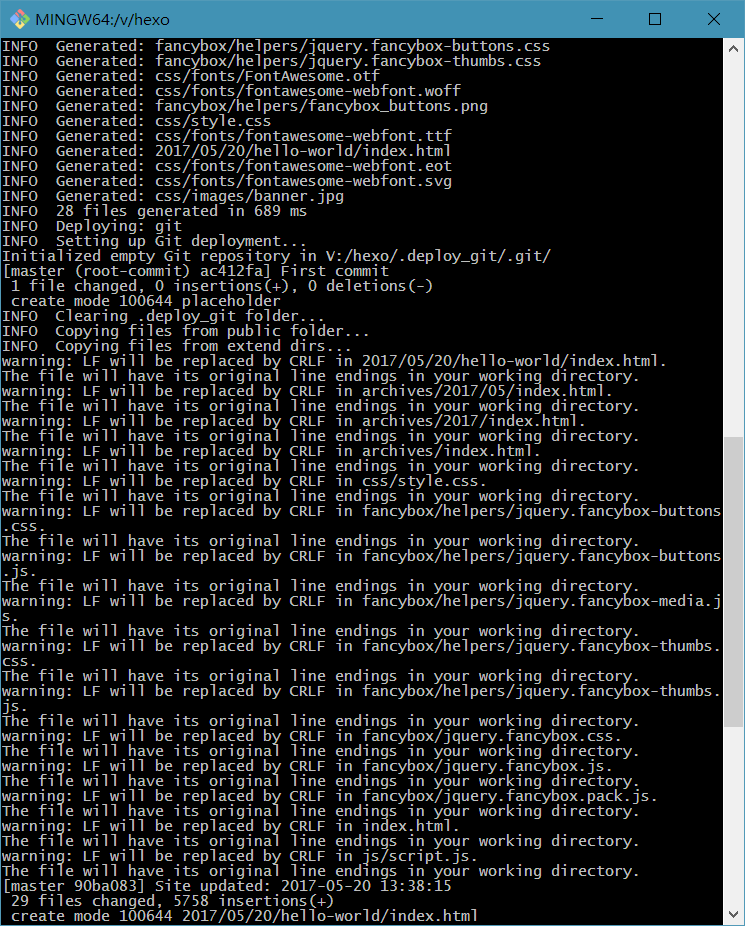
hexo clean && hexo g && hexo d #清除缓存文件&&生成静态文件&&上传部署网站
 安装git上传插件
安装git上传插件
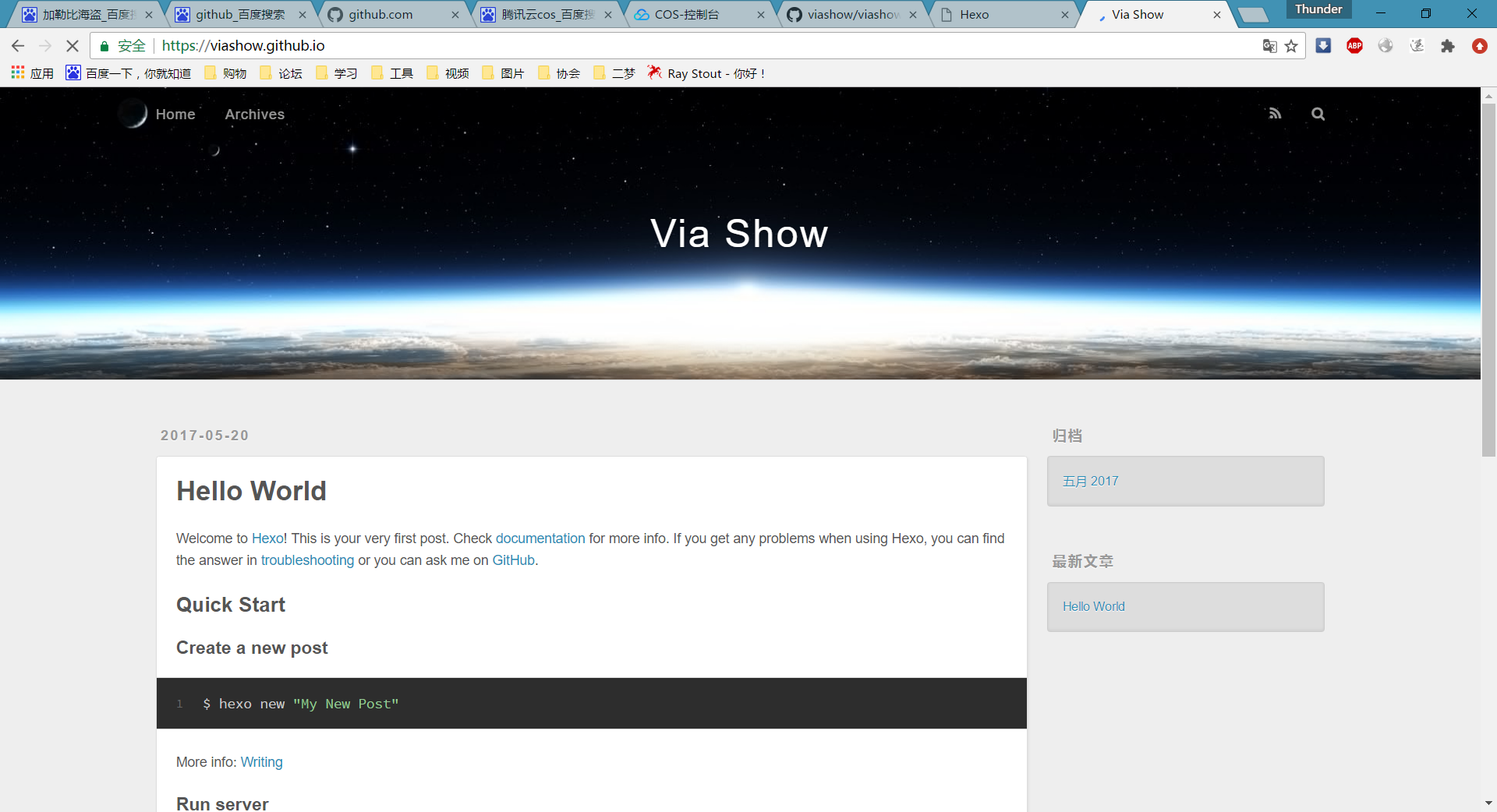
打开浏览器,在地址栏输入https://viashow.github.io,我的成功了
 viashow is ok
viashow is ok
绑定个人域名
阿里云操作案例
我使用的是阿里云购买的域名,在阿里云进行解析,其他平台可以进行参考
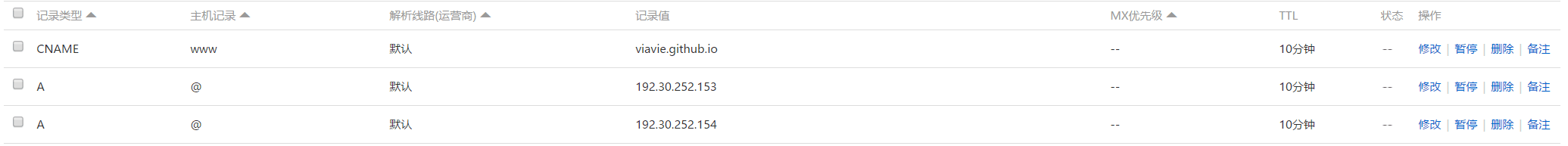
控制台>>域名与网站>>云解析DNS>>解析>>
添加两个A记录类型一个CNAME记录类型,如图填写即可,但要拿自己的github站点把我的viavie.github.io替换了
 域名解析设置
域名解析设置
A记录类型的记录值也可以拿自己ping出来的地址填写,打开cmd
ping https://你的昵称.github.io #把ping出来的ip填到记录值里,填写一条两条A记录类型都没有影响
有的同学问为什么不用备案,我师父的解释是,你使用的是github的服务器,怎么备案?
建立CNAME文件
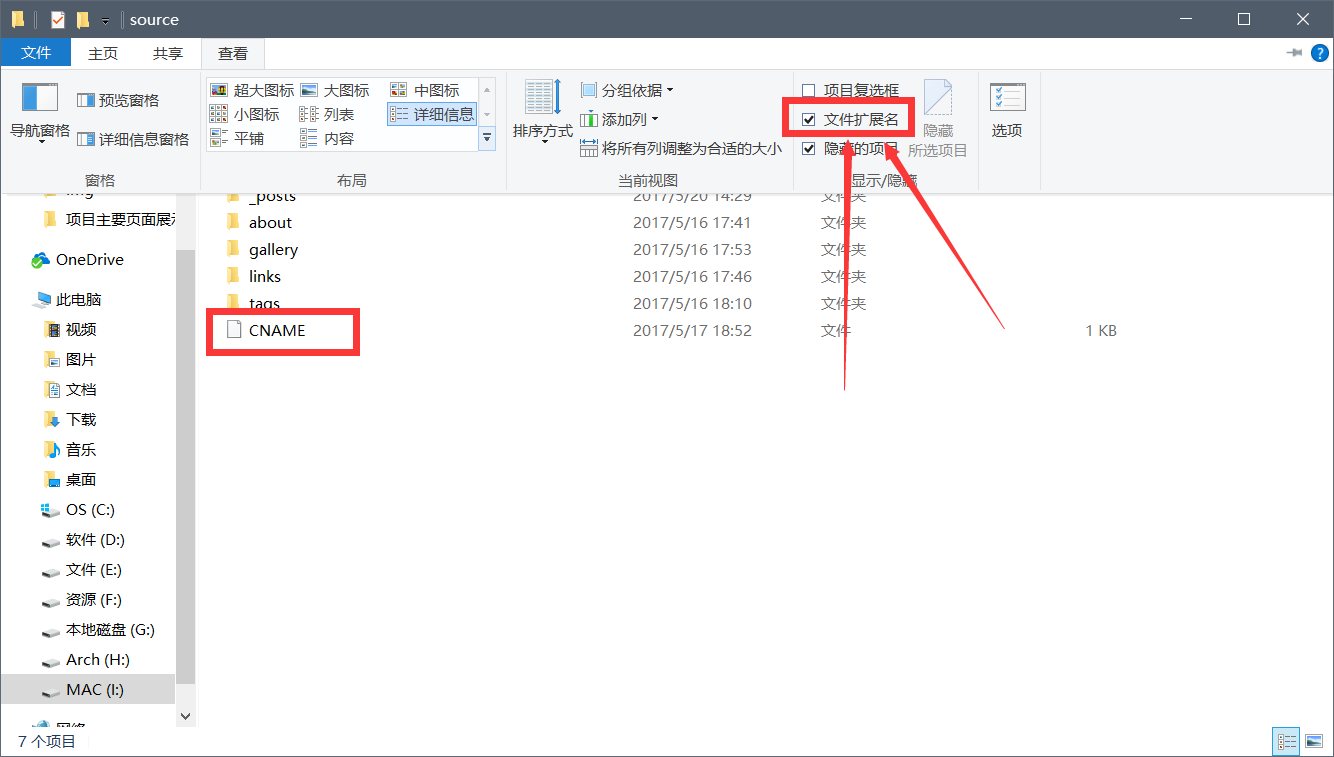
在\hexo\source文件夹下新建一个txt文档,重命名为CNAME(注意,没有后缀txt),使用Notepad++编辑,填写内容为你的域名(不带www,比如我的是viavie.top)
 cname
cname
想要使配置生效,需要重新上传,执行以下代码
hexo clean && hexo g && hexo d
附录
[廖雪峰Git使用教程](http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/)
问题
Git如何避免”warning: LF will be replaced by CRLF“提示?
 LF will be...CRLF
LF will be...CRLF
最近更新:2017/5/20 15:42


