[GitHub开源]基于HTML5实现的轻量级Google Ea

WebGlobe
WebGlobe是基于HTML5原生WebGL实现的轻量级Google Earth三维地图引擎。
桌面版在线访问地址: https://ispring.github.io/WebGlobe/index.html
移动版二维码访问(小米系统中的微信、小米默认浏览器在某些情况下存在已知bug):

如果觉得不错,欢迎Star和Fork!
Features
-
没有使用第三方框架,无需插件,所有支持WebGL的浏览器均可使用。
-
支持Google、高德、微软Bing、腾讯、360、OpenStreetMap等底图服务。
-
支持影像图、行政图以及实施交通图。
-
支持搜索服务,既可以按照POI类型搜索,也可以按照POI名称搜索。
-
支持路线规划服务,支持自驾车、公交、步行三种出行方式,自驾车和公交出行均提供多种出行方案。
-
支持移动浏览器并对移动浏览器做了优化,并针对移动端做了一个WebApp,能够实现常用的地图功能,具有实用性。
Getting Started
-
在项目的根目录下执行
npm install,安装所需模块。执行npm start即可进行打包编译,在buildOutput目录中,在浏览器中打开index.html可访问WebGlobe桌面版,打开webapp.html可访问WebGlobe移动版。 -
项目有两个主要的分支:develop分支和master分支,develop是主分支,开发代码提交到该分支,master分支用于发布新版本。
-
项目的核心渲染引擎部分使用TypeScript进行开发,移动端WebApp界面采用Babel + React + react-router进行开发,使用Webpack进行构建,推荐使用最新的Visual Studio Code作为编辑器。
-
package.json中定义了
npm scripts:- npm run clean 用于清除编译打包的结果
- npm run build:dev 对代码进行编译打包,代码没有压缩混淆,用于开发环境
- npm run build:prod 对代码进行编译打包,代码进行了压缩混淆,用于生产环境
- npm start 用于执行build:dev
-
接入持续集成服务Travis CI,保证代码质量。
-
有问题的话欢迎大家提issue或者到Gitter中进行讨论。
Screenshots
1. WebGlobe移动端主界面

2. 附近搜索

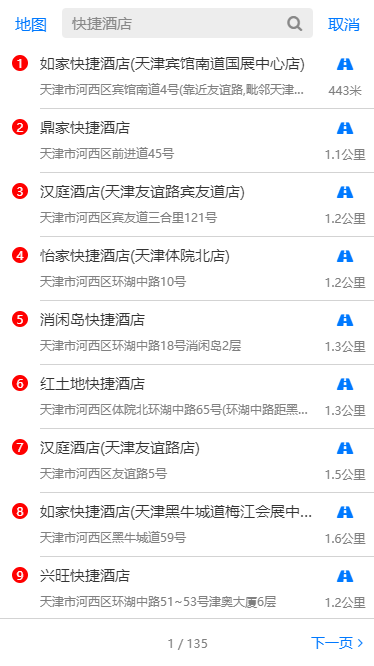
3. 搜索结果列表展示

4. 搜索结果地图展示

5. 路线规划

6. 驾车出行路线

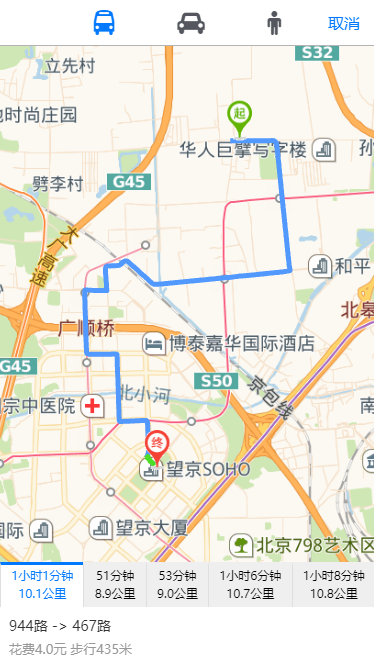
7. 公交出行路线

8. 步行出行路线

其他
之前写过和WebGL相关的教程《WebGL自学教程专栏》,以及WebGlobe相关的文章《WebGL自学课程(16):WebGlobe实现的基本算法原理》、
《WebGL自学课程(15):WebGL在WebGIS上的应用——WebGlobe》。
2013年这个项目其实就存在了,不过当时把所有代码写到了一个文件中,当时有人问能不能开源,当时觉得代码写的比较乱,就没开源。后来把代码拆重构了,结构清晰一些。以后会逐渐完善,增加更多功能,目标是使其成为三维在线地图服务网站。


