贴心的输入栏
2016-07-21 本文已影响29人
e6dfa5d9b60e
注册页面大家都不陌生,输入账号,获取验证码,输入验证码……本篇,不讨论流程,只说说在「输入」这个环节,有哪些值得思考的地方。
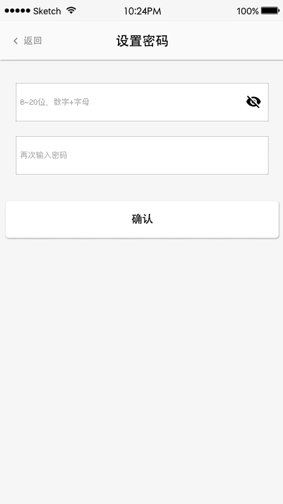
用户输入账号和密码时,输入栏里一般都会有提示性文字,如「密码长度不少于8位,数字+字母组合」、「请输入手机号」「请输入电子邮箱」。
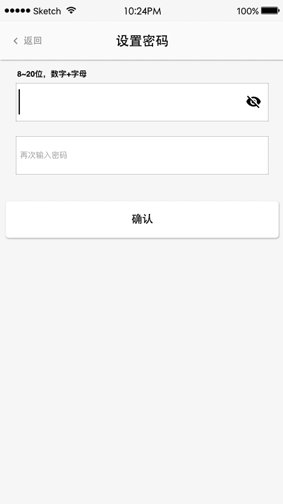
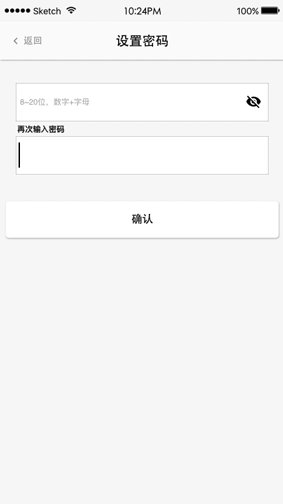
输入栏获取焦点时,提示性文字会消失。对于这样的设计,手机号/电子邮箱一栏还好,如果是针对输入密码,输入后用户得到「密码不符合要求」「两次输入的密码不一致」的反馈,则有可能会有「为什么不符合要求」「哪里不一致」的疑惑。
目前常见的设计,是在密码输入栏右侧放置一个「是否显示密码」的开关,激活这个功能,则用户可以看到明码,方便检查。

仔细想想会发现,这个设计其实只解决了「密码组合正确,但输入有误」的问题,比如密码要求是8位以上的字母+数字,用户第一次输入12345678abcd,再次输入时少了一个字母d,这个时候,查看明码很管用。但是,这个设计并没有解决「密码组合错误」的问题,比如密码要求8位以上的字母+数字,可用户以为是输入纯字母,结果被报错,继续输入,继续被报错……也许直到清空输入栏,露出提示文字的时候,用户才能发现问题所在。
可见,遇到第二种情况,用户希望知道「密码格式要求」。
于是有人提议,在报错时加一个反馈,告诉用户这个信息。
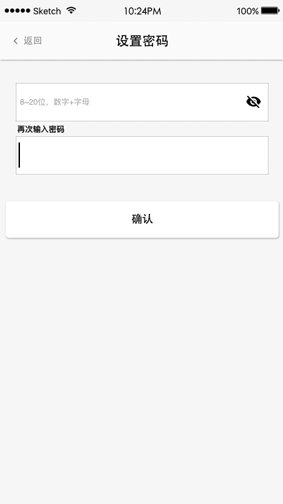
可以是可以,但是漏掉了输入过程中,用户其实也可能想知道格式是什么。所以综合考虑,这个密码格式要求的提示,应该在用户输入前、输入中、输入后都显示。读到这里,你的脑中是不是已经浮现出它的样子了呢?
下面是我比较喜欢的一个方案,直接放动图了:

喜欢这个设计的原因在于,它的出现
- 既提示了用户密码的格式要求
- 也没有多占用用户的时间
当然啦,方法肯定不止这一种,关键是要弄清楚什么是好的交互设计,以及一点点的创意。


