界面无小事(二): 让RecyclerView展示更多不同视图
界面无小事(一): RecyclerView+CardView了解一下
界面无小事(二): 让RecyclerView展示更多不同视图
界面无小事(三):用RecyclerView + Toolbar做个文件选择器
界面无小事(四):来写个滚动选择器吧!
界面无小事(五):自定义TextView
目录
- 前言
- GridLayoutManager的使用
- Glide加载图片
- 让RecyclerView支持更多不同布局
- 来看看横向滚动
- 还有瀑布流
- 最后
前言
之前设置布局的时候用了最简单的LinearLayoutManager, 而且是单一布局, 这次来感受下GridLayoutManager和瀑布流以及多布局.
GridLayoutManager的使用
比起LinearLayoutManager, GridLayoutManager可以适用的场景就更多了. 来看一段代码:
RecyclerView rvTest = (RecyclerView) findViewById(R.id.rv_test);
//rvTest.setLayoutManager(new LinearLayoutManager(this));
final GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 2);
rvTest.setLayoutManager(gridLayoutManager);
final MyRVAdapter myRVAdapter = new MyRVAdapter(this);
if (gridLayoutManager != null) {
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
if (position == 0
|| position == 4
|| position == (myRVAdapter.getItemCount() - 1)) {
return gridLayoutManager.getSpanCount();
} else {
return 1;
}
}
});
}
rvTest.setAdapter(myRVAdapter);
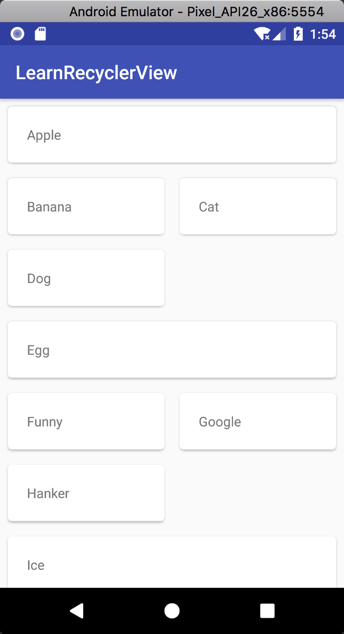
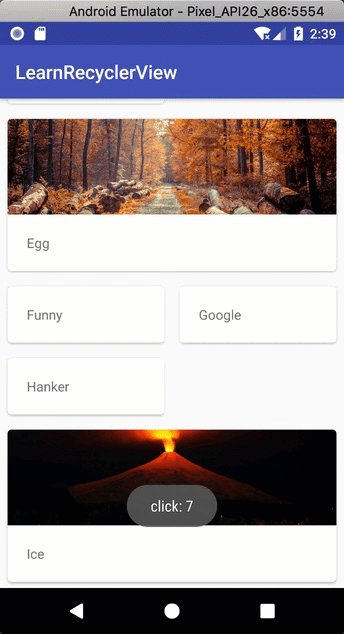
将原本的LinearLayoutManager替换为GridLayoutManager, 并将0和4以及最后一个条目设置为填充父容器. 来看看效果图:
 效果图
效果图
Glide加载图片
这是谷歌推荐的一个图片加载库. 我个人的评价就是, 异常强大, 可以满足各种花式加载. 而这里我们只是简单用一下, 不细说.
在构建当中加入:
compile 'com.github.bumptech.glide:glide:3.7.0'
使用类似:
Glide.with(context).load(R.drawable.pic).centerCrop().into(imageView);加载即可. 第一个参数是上下文, 第二个参数是图片资源, 第三个参数是ImageView控件.
让RecyclerView支持更多不同布局
快速写一个带图布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/cv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:foreground="@drawable/card_foreground"
card_view:cardCornerRadius="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_test"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/tv_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
getItemViewType用来设置视图的类型. 这里我们把0, 4, 和最后一个设置为图片型. 和之前在GridLayoutManager中设置填充父容器的position一样.
public enum ITEM_TYPE {
ITEM_TYPE_IMAGE,
ITEM_TYPE_TEXT
}
private int[] mImageId = {R.drawable.test, R.drawable.test2, R.drawable.test3};
@Override
public int getItemViewType(int position) {
if (position == 0 || position == 4 || position == (getItemCount() - 1)) {
return ITEM_TYPE.ITEM_TYPE_IMAGE.ordinal();
} else {
return ITEM_TYPE.ITEM_TYPE_TEXT.ordinal();
}
}
添加一个新的viewHolder:
public static class MyTVHolder extends RecyclerView.ViewHolder {
TextView mTextView;
public MyTVHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.tv_test);
}
}
public static class MyIVHolder extends RecyclerView.ViewHolder {
TextView mTextView;
ImageView mImageView;
MyIVHolder(View view) {
super(view);
mTextView = (TextView) view.findViewById(R.id.tv_test);
mImageView = (ImageView) view.findViewById(R.id.iv_test);
}
}
然后就是修改onCreateViewHolder和onBindViewHolder部分, 区别处理文字item和带图item, 顺带一提, 类上继承的RecyclerView.Adapter的泛型要变更,
public class MyRVAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>:
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == ITEM_TYPE.ITEM_TYPE_IMAGE.ordinal()) {
return new MyIVHolder(mLayoutInflater.inflate(R.layout.rv_image_item, parent, false));
} else {
return new MyTVHolder(mLayoutInflater.inflate(R.layout.rv_item, parent, false));
}
}
@Override
public void onBindViewHolder(final RecyclerView.ViewHolder holder, int position) {
if (holder instanceof MyTVHolder) {
((MyTVHolder) holder).mTextView.setText(mArray[position]);
} else if (holder instanceof MyIVHolder) {
Glide.with(mContext)
.load(mImageId[position % 3])
.centerCrop()
.into(((MyIVHolder) holder).mImageView);
((MyIVHolder) holder).mTextView.setText(mArray[position]);
}
if (mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.onItemClick(holder.itemView, pos);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.onItemLongClick(holder.itemView, pos);
return false;
}
});
}
}
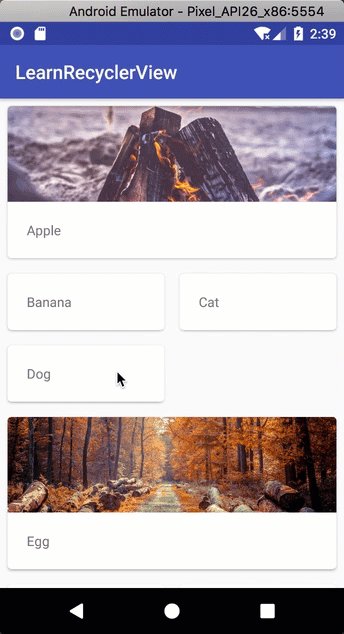
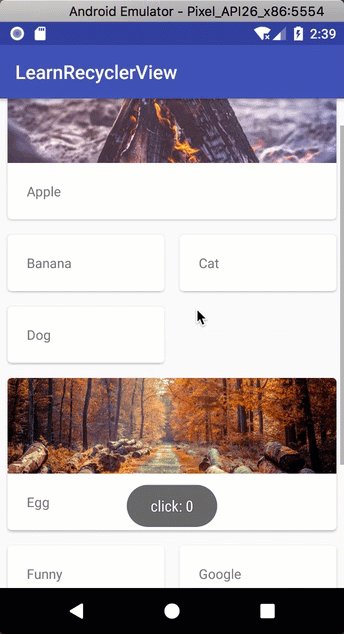
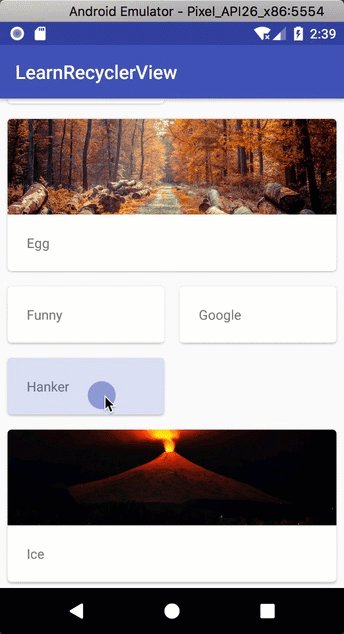
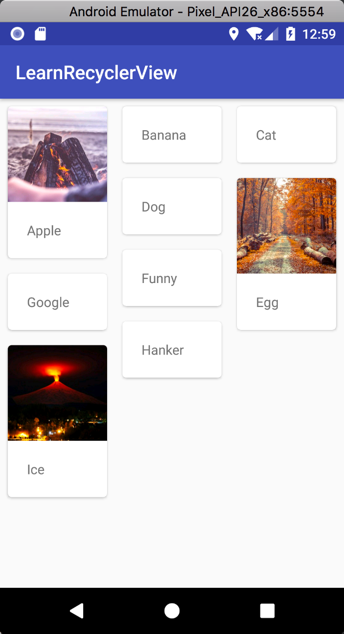
其实目的就是根据getItemViewType的设置加载不同布局. 来看看效果图:
 不同布局加载
不同布局加载
来看看横向滚动
一行代码足矣:
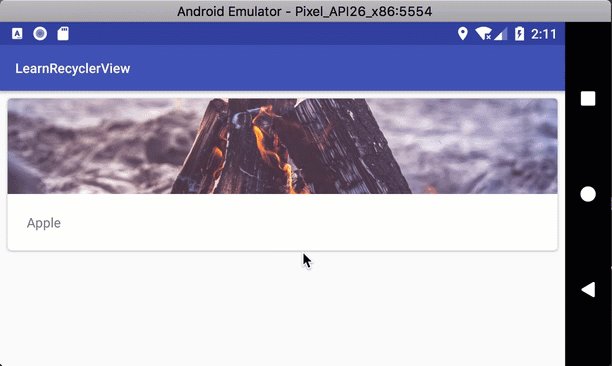
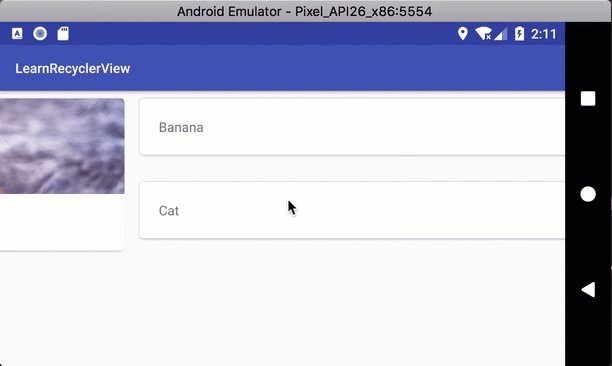
gridLayoutManager.setOrientation(GridLayoutManager.HORIZONTAL);
 横着滚
横着滚
还有瀑布流
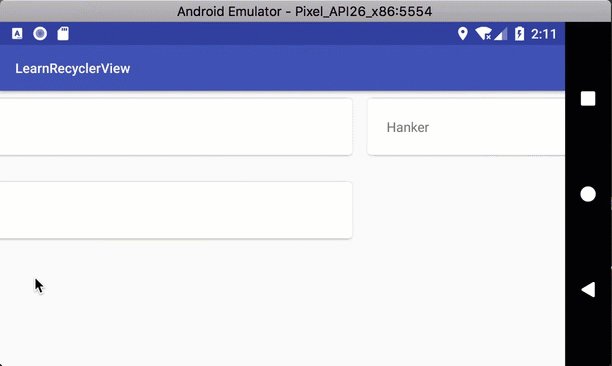
对, 还有瀑布流. 记得注释掉GridLayoutManager设置宽度那部分.
StaggeredGridLayoutManager layoutManager
= new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
rvTest.setLayoutManager(layoutManager);
 瀑布流
瀑布流
最后
这是第二篇的全部内容, 感兴趣的还有第三篇哦, 或者你还没有看第一篇如果喜欢记得点赞或者关注我哦.


