聊一聊基本的MVVM设计思想
一、为什么我们需要MVVM
在写界面时,我们经常会碰到一些功能,需要数据生成页面,然后页面通过输入控件收集的数据的改变,经过改变后再次更新页面。就比如一个数组和一个页面上的列表,我们通常会需要这个数组与列表相对应,当数组改变时,页面中的列表可以发生改变。而当列表发生改变时,数组可以通过输入控件,将数据进行改变然后再渲染页面上的列表。
整个这个过程,说起来很绕口,其实归纳来看,就在做两件事:
- 根据数据的变动,生成或者变更界面
- 根据界面的操作,变更数据。
既然已经将它们的操作过程归纳起来了,那么如果我们引入一种绑定关系,通过一系列的配置过程后,使得以后的每次数据发生变更时,页面也会发生相应的更新;而页面上的操作也会自动更新到数据。这会让我们开发变得更为方便,有老婆孩子的可以省下时间去陪老裴孩子,没老婆孩子的可以省下时间去打游戏(没错,我就是后者,泪奔~)。而MVVM就是提供了这么一套配置,为我们建立了数据和界面的关联关系。
二、 MVVM的构成
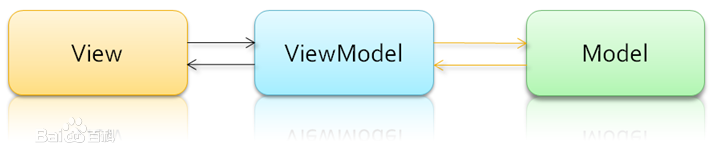
MVVM的全名是Model-View-ViewModel,它的基本思路就是这样:
 image
image
它分为三部分:
- Model
- View
- ViewModel
2.1 Model
model很好理解,就是指数据层,是纯净的数据。对于前端来说,model往往是一个简单的对象。比如这样:
{
name: "srtian",
age: 22,
like: {
sports: ["football", "run"],
music: "You're Beautiful"
}
}
简单来说,数据层就是我们要渲染后呈现给用户的数据,数据层本身是可变的,且不用承担逻辑操作和计算的功能。
2.2 View
View也很简单,就是指视图层,也就是直接呈现给用户的那部分,对前端就是HTML。比如上面的数据层,它所对应的视图层可能是这样的:
<div>
<p>
<b>name: </b>
<span>srtian</span>
</p>
<p>
<b>age: </b>
<span>22</span>
</p>
<ul>
<li>football</li>
<li>run/li>
</ul>
<ul>
<li>You're Beautiful</li>
</ul>
</div>
当然视图层并不是固定的,而是可变的,我们可以随意的添加元素。而这在MVVM中并不会改变数据层,而是改变了视图层呈现数据的方式。同时需要注意的是,视图层应该和数据层完成分离。
2.3 ViewModel
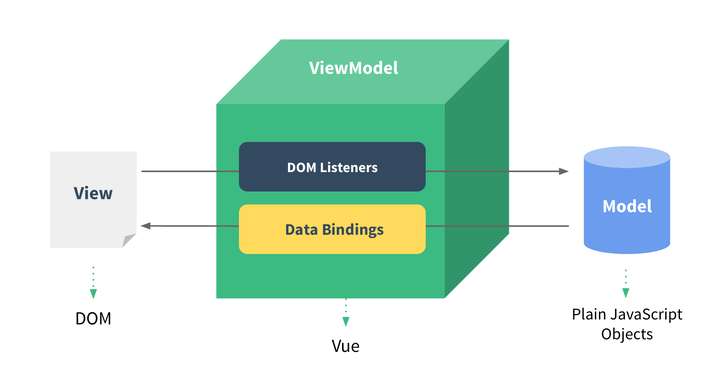
既然视图层应该和数据层相分离,那么我们就需要设计一种结构,让他们建立起某种联系,Vue官网上的这张图就很好的解释了ViewModel的作用:
 image
image
抛开ViewModel本身带有的一些属性外,ViewModel本身其实主要是做了两件事:
- 从Model到View的映射,也就是Data Binding。这样可以大量省略我们手动update View的代码和时间。
- 从 View 到 Model 的事件监听,也就是DOM Listeners。这样我们的 Model 就会随着 View 触发事件而改变。
三、小结
综上所述,我们知道了MVVM所包含的Model,View,ViewModel三层,在实践的时候,主要包含几个要点:
- 以不同的角色分别考虑每个层次,划定它们所负责的范围
- 先划分Model和View,最后考虑ViewModel,利用ViewModel将其两者联系起来。


