如何写一封好邮件?
 电子邮件营销(EDM)是门大学问,要做好EDM营销,不仅要使用一个靠谱的EDM系统,还有很多“内功”需要修炼。不过,有一件事我们是可以确认的:EDM营销都是围绕着“邮件”这一核心展开的。“写一封好邮件”,自然而然就成了EDM成功的必备条件。
电子邮件营销(EDM)是门大学问,要做好EDM营销,不仅要使用一个靠谱的EDM系统,还有很多“内功”需要修炼。不过,有一件事我们是可以确认的:EDM营销都是围绕着“邮件”这一核心展开的。“写一封好邮件”,自然而然就成了EDM成功的必备条件。
下面,我们就来一起讨论一下,什么样的邮件才是一封好邮件。
如何定义“好”?
什么样的邮件,可以被称之为“好”呢?
吸引人阅读的?给你带来订单的?激发人去分享传播的?……这些评判标准都没什么问题,今天我们要采用的标准,可能更加普世一点,分为两个部分:
第一,用户能收到——这是一个容易被忽略的前提,如果用户无法收到你的邮件,你连上台比拼的机会都没有,也就无所谓好坏了。
第二,用户愿意看——用户愿意花时间看的,都是对他们而言有吸引力的东西。
用户能收到
 基本说明
基本说明
麦客的邮件功能,是EDM(电子邮件营销)系统的一种。简单的几步拖拽就可以轻松制作出一封邮件,利用现有的联系人资源,将邮件快速的发送至联系人的电子邮箱中。顺畅的完成与客户的沟通,达成客户关系维护及市场营销的目的。
这篇文章就来介绍一下,制作一封邮件的核心环节:邮件编辑。
整个邮件编辑页面呈明显的左右两栏分布:左侧为展示区,右侧为组件区。
展示区
与表单编辑环节中的左侧展示区类似,邮件编辑的展示区也是用于呈现邮件的展示效果,同时可以进行组件位置的调整和整体的保存、发送等操作。
展示区,根据邮件内容的属性,默认将邮件的内容部分划分成四个区域:首行、首段、主内容和信尾。这四个区域主要是用来提醒一个邮件的内容组成,区域里究竟放什么相关内容是没有强制要求的。
将对应的组件拖动至左侧的展示区,可以拖动组件进行上线位置的调整。选中组件后,可以点击右上角的删除按钮,删除该组件。
Tips:邮件正文可编辑区域的宽度是固定的600px,如果需要做图片,可以以此作为参考。
组件区
组件区包含三个部分:
添加组件:罗列了编辑邮件可用的所有类型的组件。
编辑内容:当你在左侧展示区选中某个组件后,可以在这里对组件的文字内容、图片及链接进行编辑。
样式设置:在这里对选中的组件进行对齐方式、背景颜色、内外边距、边框类型等的调整,还可以对整个邮件的背景色进行调整。
组件介绍
下面让我们罗列一下目前邮件拥有的所有组件,以及各个组件的内容及样式设置。

文本:通过文本编辑器添加纯文字内容,可以设置分栏数量、背景颜色、内外边距、组件背景颜色。
带边框文本:与文本组件基本一致,可以额外设置边框的线框类型、宽度和颜色。
分割线:没有可编辑内容,可以设置分割线的线框类型、宽度和颜色,内外边距,以及背景颜色和组件背景颜色。
图片:可以上传一张图片并设置图片的点击链接,可以设置图片的对齐方式、内外边距和组件背景颜色。
图片组:上传两张图片,可以额外设置图片的布局,以及图片边距和间距。
图片卡:一张图片,并在图片底部加一段图片描述文字的组件,拥有卡片一样的固定图片边框,可以设置内外边距和组件背景颜色。
底部、左边、右边描述图:这三个组件都是一张图片加一段文本,可以通过样式设置中标题位置调整进行互换。
按钮:可以修改按钮文字和链接地址,对按钮的尺寸,颜色,对齐方式和内外边距和组件背景颜色进行设置。
底栏:是一段常见的邮件结尾的签名样式,是文本组件的变形,可以根据底栏罗列出来的内容组成,将自己公司信息填充进入即可。
网格布局:协助布局的组件,你可以在向网格中的任意单元格拖入其它组件进行编辑,你可以调整网格的行列数及各列宽度比例。
编辑内容-文本编辑器
 不同组件可编辑的内容是不同的,按钮可以编辑按钮上的文字和点击按钮后访问的链接地址,图片可以上传图片并且添加点击图片的链接地址,文字可以通过麦客提供的文本编辑器进行文字的排版编辑。
不同组件可编辑的内容是不同的,按钮可以编辑按钮上的文字和点击按钮后访问的链接地址,图片可以上传图片并且添加点击图片的链接地址,文字可以通过麦客提供的文本编辑器进行文字的排版编辑。
图片和按钮的编辑相对简单,那我们就只先介绍一下文本编辑器的基本功能:
加粗、斜体、字体、字号、行间距、文字颜色和背景色、对齐方式、超链接、插入群发变量。
可插入的变量包括联系人的姓名和公司,插入后,联系人在打开邮件时,可以看到自己的姓名和公司,增加亲切感的同时也可以提高邮件质量,降低被认定为垃圾邮件的可能性。
背景色的区别
 一般情况,你会遇到三个背景色:
一般情况,你会遇到三个背景色:
页面设置-背景颜色:这个颜色是“餐桌”的颜色,是整个邮件的背景颜色;如图所示,现在邮件的背景色是最外圈的黄色。
组件设置-组件背景颜色:这个设置的是“盘子”的颜色,是组件的背景色,一般设置了组件的内边距是就可以看到;如图所示,组件背景颜色是中间一圈的红色。
组件设置-背景颜色:这个设置的是“菜”的颜色,是组件内容的背景色;如图所示,背景颜色为中间部分的蓝色。
统计报告
邮件发送之后,最令人关心的,就是邮件发送结果情况了。你可以在发送后点击邮件记录的右上角查看相关的统计结果,不过,也请你不要心急,发送邮件是需要一定时间的,所以多等一会儿再来看统计数据会比较妥当。

一个邮件被创造出来后,可以多次发送,每次你都可以选择相同或者不同的联系人群组进行发送,也可以对邮件的内容进行调整。每一次发送后,都会生成一个发送报告,在查看统计里,每次的发送报告对应着一条报告的记录。
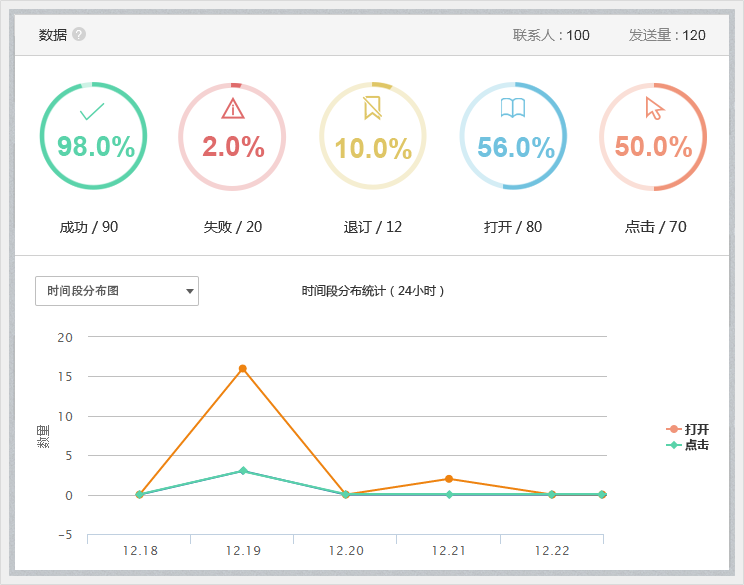
数据
数据以图表百分的形式,展示了此次发送相关的基本统计结果,具体包括:联系人(数),发送量,成功率&成功数,失败率&失败数,退
订率&退定数,打开率&打开数,点击率&点击数,以及记录了邮件点击/打开行为的“时间段分布图”和“30天统计图”。

到此,一封好的邮件就可以制作完成啦!
登陆www.mikecrm.com 就可以开始制作啦,你们自行体验吧~


