为Apple Watch简化现有产品的设计思路
最近一两周陆续看到一些实实在在的Watch app设计案例文章,而不是过去那些概念设计或是臆想,于是想要拿来一些做掉译文。今天是第一篇,希望接下来还会多做些。下面进入译文。
英文原文:4 Ways we Simplified Our App for the Apple Watch By by Michelle Li and Abby Deering
“优秀的设计师会对新的设计方式有所预见并做好充分的准备,而不只是被动的响应与跟从。” - David Hoang
我们的团队决定在Apple Watch正式发售之前就对我们的Geocaching(地理藏宝)app进行新平台的重设计工作,以下就是我们在此期间学到的东西,特此分享给大家。
为什么?怎样做?
首先我们问自己,为什么要面向Apple Watch重新设计我们的产品?怎样做才能充分利用Watch的平台特性为我们现有的iPhone版产品提供体验上的补充与增强?
地 理藏宝是一种在现实当中随时随地可以进行的探险游戏,用户(玩家)可以藏宝或通过导航工具进行寻宝。很多时候,为了寻找一个藏宝点,我们必须徒步爬山;这 种情况下真的不愿也不便去把手机或其他导航工具从口袋甚至是背包当中翻出来并一直实时的查看距离藏宝点还有多远。在地理藏宝活动中,类似这样的场景还有很 多,所以我们认为Geocaching app与Apple Watch这样的可穿戴设备简直就是天作之合。
想清楚了“为什么”,我们便更加自信的投入到工作流程当中,为这款我们都不曾亲身使用过的小设备进行产品设计探索。接下来便是“怎样做”的问题了。
1.简化现有功能
正如Apple Watch界面设计规范所说,Watch应用是对iOS应用的补充。轻量化的界面形式,简单快捷并与场景紧密相关的功能形式,这些都是Watch应用产品的重要特质。以此为原则,我们从现有的iPhone版产品中识别出了一些最适于在Watch平台上为用户提供优质体验的关键功能。
我 们决定从最基本也是最常用的导航功能入手,例如罗盘功能的呈现方式,以及怎样显示相关的内容,譬如最近的寻宝活动动态。此外,基于之前的用研结果,我们明 白其实很多用户愿意在自己有片刻时间需要打发的时候玩玩低成本的寻宝游戏,所以我们决定在Watch上为用户显示与其所在位置距离最近的藏宝点,使他们不 用掏出手机就能很便捷的了解周围是否有适合自己快速参与的活动。

2.简化内容形式
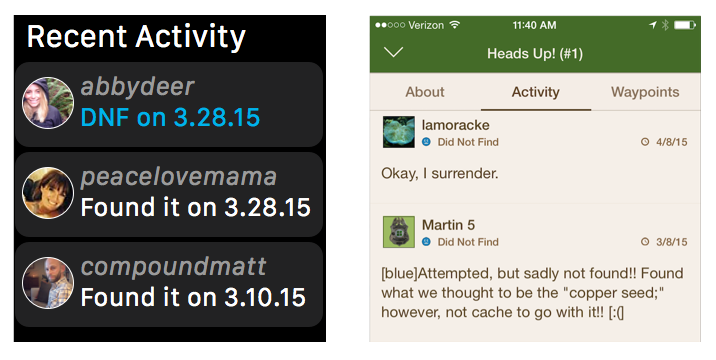
在iPhone版的Geocaching当中,用户可以在Activity里查看有哪些人找到了宝藏,以及寻宝过程中的故事;但在实际使用当中,这 里对用户来说更重要的是了解那些没能找到宝藏的信息,也就是我们所说的DNF(Did Not Find)。所以我们决定在Watch上突显DNF信息,将内容数量缩减为最近的5条,并移除相关的故事内容。此外我们还为DNF使用了不同的字色,使其 在视觉上更加突出,用户简单一瞥即可获取信息。

3.简化图标形式
过去几年里,Geocaching app扩展到了很多不同的平台。大约在一年前,我们也发了Android版本。我们在创建品牌规范时没有考虑到将来多种平台的状况,随着时间的推移,产品 在品牌识别和设计语言方面的问题越发突显。最近,我们已经开始着手在这方面进行统一和规范,首先要解决的就是界面视觉设计方面的一些问题。借着为 Apple Watch进行设计的契机,我们决定对界面中的图标进行一轮简化工作。
我们一直以来所使用的图标太过复杂,无论样式还是尺寸都 不适于在Watch上快速传达信息。所以我们抛弃了之前的矢量图风格,取而代之的是更加简约、表意更清晰的线形风格。此外,过去的图标会根据内容数值的不 同而动态变化,相应的素材数量及维护成本也极大的提升;这次我们在Watch上取消了这一设计,统一使用一套图标,既降低了管理难度,也便于用户识别与记 忆,无需在短小的互动过程中再付出不必要的认知成本。

4.简化配色方案
我们现在的UI配色对于Apple Watch的黑色边框及背景来说太浅了。因为我们最近也在考虑增加一些新的、更具对比度和识别性的配色,所以这次正好进行尝试。
在我们最近的一次可用性测试当中,很多用户下意识的会将绿色与我们的产品关联在一起,于是我们决定将绿色定义为我们的品牌关键色。
此外,前段日子我们有幸能进入Apple的实验室来封闭测试自己的设计方案。在测试过程中,我们发现新的配色方案在易读性方面仍有提升空间,于是进一步的提升了一些关键色的亮度,使其与San Francisco字体及黑色背景搭配起来的对比度更强,更便于快速获取信息。

设计上的局限
在为Watch设计的过程中,我们遇到了一些意料之外的局限性问题。譬如在Glance方面,我们希望它能基于不同的状态以不同的形式呈现内容。我们需要三种视图模式,包括导航模式、呈现附近宝藏的模式以及附近没有宝藏时的空状态模式。苹果官方提供了很多设计资源,包括大量的Glance模板,但难点在于怎样通过一款模板来实现不同的视图需求。我们最终选择了提供两个分组容器的Glance模板,以获取最大程度的灵活性。
Apple 仅向第三方产品提供静态地图,这也给我们造成了很大的局限。Geocaching本是一种对地图有重度依赖性的产品,因为用户要随时了解自己所在的位置以 及目标宝藏的地点。作为替代方案,我们一方面提供着静态地图,一方面也设计了罗盘视图,帮助用户随时随地进行实时导航。要实现罗盘视图也不容易,我们不能 利用iPhone上的罗盘功能来获取数据,因为在实际情境中,iPhone还呆在用户的口袋里,不可能保持水平姿态。所以我们只能基于用户前进的方向与宝 藏地点之间的相对关系来变相的实现罗盘功能。

接下来?
虽然有机会去苹果的实验室来测试产品,但遗憾的是不能把Watch带出来到寻宝的实境当中进行测试。我们计划在拿到预订的Watch之后立刻进行可用性测试,看看真实用户在实际活动中使用新平台产品的情况,然后我们会根据他们的反馈及统计数据尽快迭代出下一个版本。
我们还会继续探索静态地图的运用方式,譬如看看有没可能将它链接到Apple自带的地图app。不过可以预计的是,在很长一段时间内,用户还是要依赖罗盘功能进行导航,所以我们会将它作为接下来迭代工作的重点,探索各种提升体验的可能性。
在所有这些事情之前,我们能做的就只有急切的盼望着Watch能尽快发货到我们手中了。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。
本文来自Be For Web
英文原文: https://medium.com/@GeocachingDesign/4-ways-we-simplified-our-app-for-...


