Android 圆形进度条,进度百分比跟随进度移动
2017-03-02 本文已影响607人
HubertJiang
CircleProgress
项目中要用到进度百分比跟随进度动的效果,在网上找了一下,没找到合适的,就自己写了一个,现在开源出来供大家参考,参考了https://github.com/lzyzsd/CircleProgress。
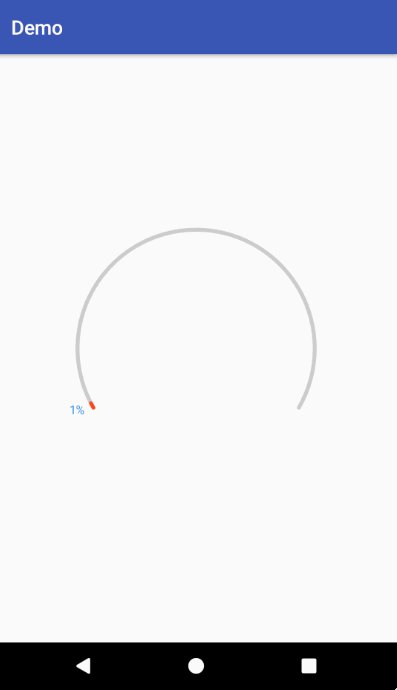
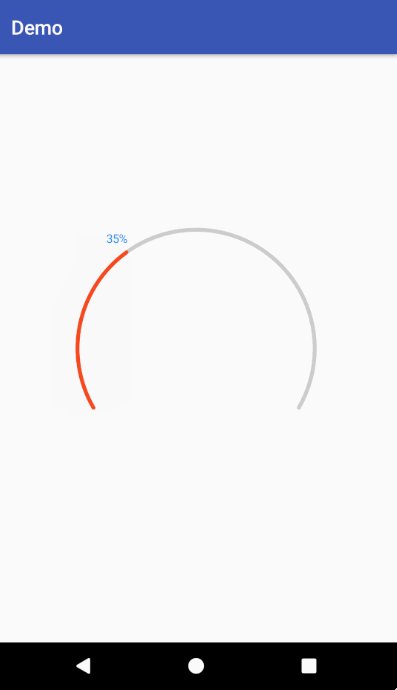
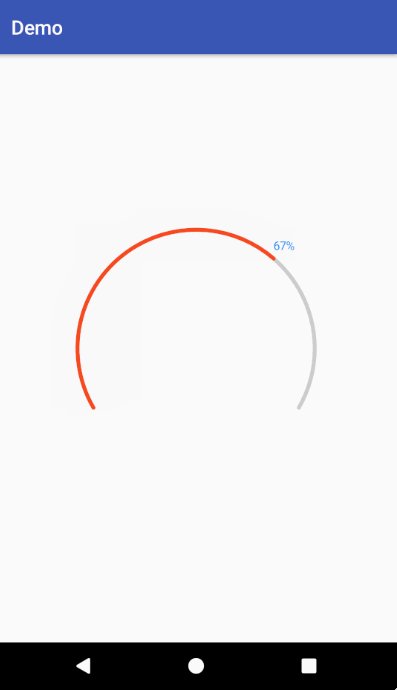
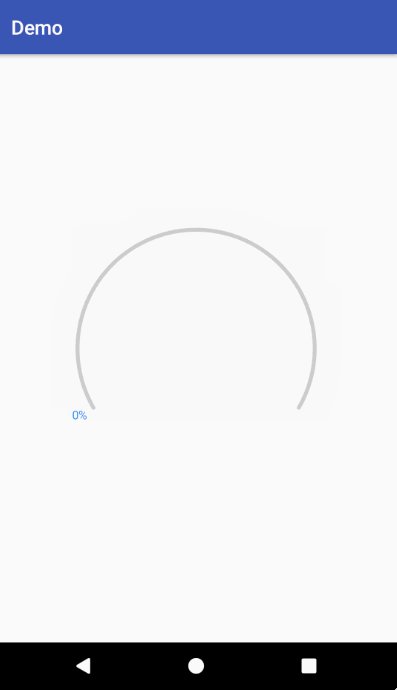
效果如下
 效果图
效果图
apk下载链接下载地址
圆弧可以通过canvas.drawArc直接画出来,但百分比的位置则需要根据进度的位置进行计算,需要注意的是:
- canvas.drawText是根据坐标原点进行定位的,而canvas.drawArc却不是。
- drawText时,需要设置
textPaint.setTextAlign(Paint.Align.CENTER)以文字中心点绘制。 - 进度百分比要根据文字的大小进行相应的移动,而且因为文字长宽不一样,所以x坐标和y坐标的移动量不一致。
- 画的圆弧也要根据文字的大小预留出相应的边距。
使用方法如下
<com.hubert.circlelibrary.CircleProgress
android:id="@+id/progress"
android:layout_width="300dp"
android:layout_height="300dp"
app:circle_progress="50"
android:layout_centerInParent="true"
app:circle_text_size="12dp"
app:circle_finished_color="@color/finished_color"
app:circle_unfinished_color="@color/unfinished_color"
app:circle_angle="240" />
 效果
效果
注意
width的值要和height的值相同,也就是圆形时才可以。
具体实现请看源码实际开发中也可以根据具体的需求进行相应的开发和修改。欢迎大家使用。


