AJAX介绍(数据交互)
大家好,我是修真院一枚程序员,今天给大家介绍一下ajax
1.背景介绍
做任务7的时候,遇到了获取验证码或者发送邮件的问题。点击按钮,不想刷新页面和提交表单。 用户在注册的时候也想在不提交表单的情况下获
什么是Ajax?
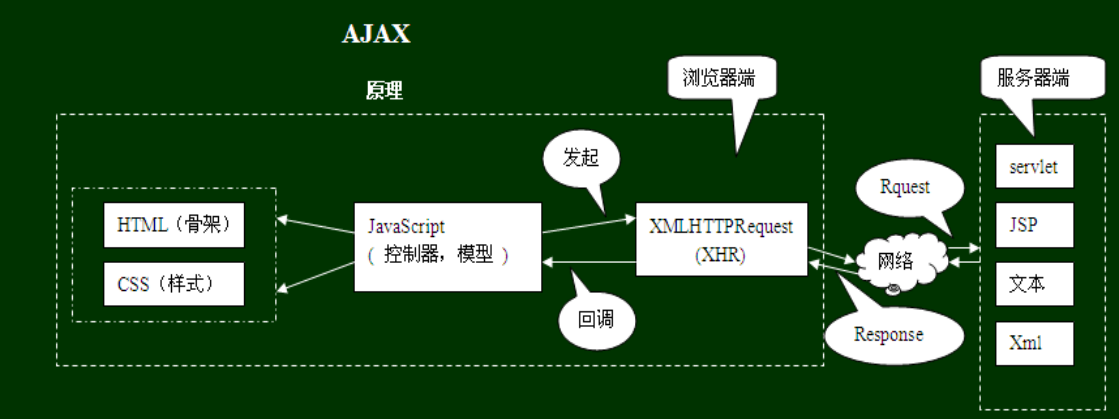
AJAX即异步的JavaScript与XML技术,指的是一套综合了多项技术的浏览器端网页开发技术。 通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
2.知识剖析
2-1传统的请求方式
传统的web应用程序中,用户向服务器发送一个请求,然后等待,服务器接受到用户的请求然后响应。在这段时间内,用户会傻乎乎 的盯着一个空白页面看。这是因为以往的传输方式为同步处理方式。长久以来我们对这种web交互模式已经习惯了,并且以使用者的角度来讲已经觉得是理所当然的事情了
Ajax的工作方式
和传统的web应用不同,Ajax采取了异步交互避免了用户请求-等待-应答交互方式的缺点。Ajax在应用程序和服务器中引入了一个中间层---Ajax引擎,它是用Javascript编写的,在一个隐藏的框架中运行。Ajax引擎负责呈现用户界面,以及代表用户和服务器进行交互。Ajax引擎允许用户和服务器进行异步的交互。用户无需傻乎乎的盯着空白页面
3.常见问题
1、参数如何传递?
4.解决方案
5.编码实战
jQuery方法

Javascript原生方法

原生的讲解
(1)在使用xhr对象发送请求和处理请求响应之前,必须先用js语言创建一个xhr对象。由于xhr对象当前还不是w3c标准,所以才有多种方式进行创建以解决兼容性问题。具体创建方式如下:
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
(2)向服务器发送请求
(a) open(method,url,async)
规定请求的类型、URL以及是否异步处理请求。
method:请求的类型;GET或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
(b)send(string)
将请求发送到服务器。
string:仅用于 POST请求
6.扩展思考
$http({
url:'data.json',
method:'GET'
}).success(function(data,header,config,status){
//code goes here
}).error(function(data,header,config,status) {
//code goes here
});
var promise = $http({
url:'data.json',
method:'GET'
});
promise.then(function(resp) {
//resp是一个响应对象
}, function() {
//带有错误信息的resp
})
then()方法与其他两种方法的主要区别是,它会接收到完整的响应对象,信息更为全面,而success()和error()则会对响应对象进行析构,使用起来更为方便。

7.参考文献
参考一:什么是跨域
参考三:
8.提问总结
1.为什么要用ajax?
因为使用之后就不用频繁的提交表单,刷新页面。有了更好的用户体验。
2.有些网址是输入完成之后就可以检测?
那个是使用了dom的失去焦点的事件来完成的。
3.@datetimefomart在什么时候加载的?
这个是使用注解驱动来加载的。
下载链接


