Databinding基本使用方法
Data Binding 解决了 Android UI 编程中的一个痛点,官方原生支持 MVVM 模型可以让我们在不改变既有代码框架的前提下,非常容易地使用这些新特性。
布局文件:
使用 Data Binding 之后,xml的布局文件就不再单纯地展示 UI 元素,还需要定义 UI 元素用到的变量。所以它的根节点不再是一个 <mark>ViewGroup</mark>,而是变成了 <mark> layout </mark>,并且新增了一个节点 <mark> data </mark>
 MacDown logo
MacDown logo
要实现 MVVM 的 ViewModel 就需要把数据与UI进行绑定,<mark>data</mark>节点就为此提供了一个桥梁,我们先在 <mark>data</mark> 中声明一个 <mark> variable </mark>,这个变量会为 UI 元素提供数据(例如 TextView 的 android:text),然后在 Java 代码中把”后台”数据与这个 <mark> variable </mark> 进行绑定。
定义 Variable:
再回到布局文件,在 data 节点中声明一个变量 user。
 MacDown logo
MacDown logo
其中<mark> type </mark>属性就是我们在 Java 文件中定义的 <mark> User </mark> 类。
当然<mark>data</mark>节点也支持<mark>import</mark>,所以上面的代码可以换一种形式来写。
 MacDown logo
MacDown logo
然后我们在 build.gradle 中添加的插件 - com.android.databinding会根据xml文件的名称 Generate 一个继承自 ViewDataBinding 的类。
例如,这里xml的文件名叫<mark>activity_basic.xml</mark>,那么生成的类就是<mark>ActivityBasicBinding</mark>。
绑定 Variable
修改 ActivityBasic 的 onCreate 方法,用 <mark>DatabindingUtil.setContentView()</mark>来替换掉 <mark>setContentView()</mark>,然后创建一个 <mark> user </mark> 对象,通过 <mark> binding.setUser(user) </mark>与 <mark> variable </mark>进行绑定。
 MacDown logo
MacDown logo
使用 Variable
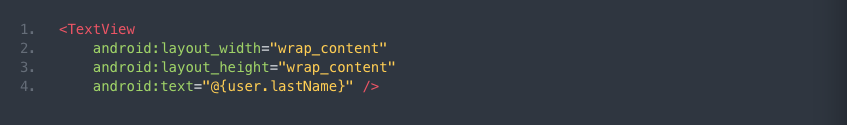
数据与 Variable 绑定之后,xml 的 UI 元素就可以直接使用了
 MacDown logo
MacDown logo
至此,一个简单的数据绑定就完成了
注意:
- Data Binding 是一个 support 包
-
java.lang.* 包中的类会被自动导入,可以直接使用,例如要定义一个 <mark> String </mark>类型的变量
 MacDown logo
MacDown logo
-
<mark> ActivityBasicBinding </mark> 类是自动生成的,所有的 set 方法也是根据 variable 名称生成的。例如,我们定义了两个变量。
 MacDown logo
MacDown logo


