H5中关于animation的属性介绍
2016-10-27 本文已影响253人
__哈哈__
css3中的动画属性如果能够好好的使用,可以写出很多优美的动画
 css-animation.PNG
css-animation.PNG
关于 animation-direction
有两个值,默认为normal。意为一个动画结束之后,下一个动画周期从头开始接着动画播放。
另外一个值为alternate,意为动画结束之后,下一个动画周期从尾到头播放,再从头到尾播放。
关于 animation-play-state
paused 暂停
running 运行
关于 animation-fill-mode
html如下:
<div class="box"></div>
CSS如下:
.box{ transform: translateY(0);}
.box.on{ animation: move 1s;}
@keyframes move{ from{transform: translateY(-50px)} to {transform: translateY( 50px)}}
使用图片来表示 translateY 的值与 时间 的关系:
横轴为表示 时间,为 0 时表示动画开始的时间,也就是向 box 加上 on 类名的时间,横轴一格表示 0.5s
纵轴表示translateY的值,为 0 时表示 translateY的值为 0,纵轴一格表示 50px
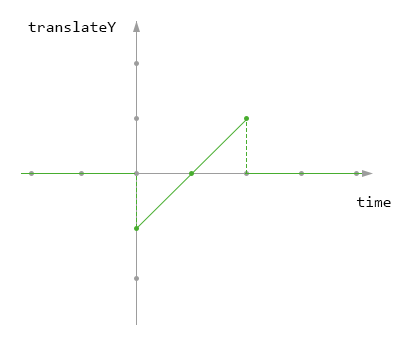
animation-fill-mode: none
 动画前后都没有设定
动画前后都没有设定
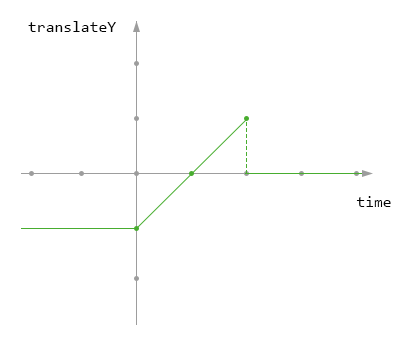
animation-fill-mode: backwards
 动画之前有一个设定
动画之前有一个设定
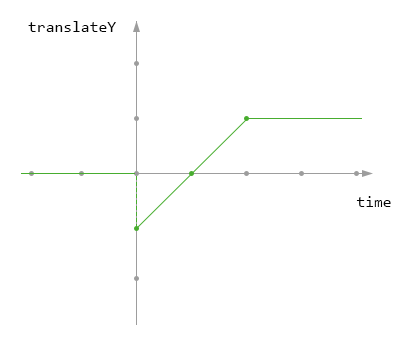
animation-fill-mode: forwards
 动画之后有一个设定
动画之后有一个设定
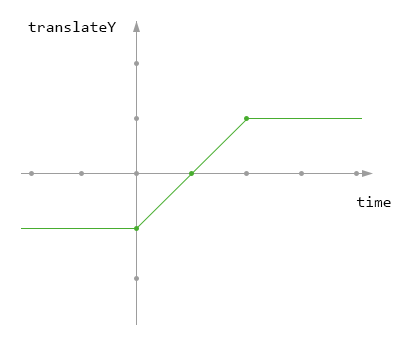
animation-fill-mode: both
 动画前后都有设定
动画前后都有设定
动画小demo
html如下:
<div>haha</div>
css如下:
div{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
}
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}


