HTML学习之标签2
标签: HTML 标签
HTML 常用标签
-
ul-li
功能:
显示没有先后顺序的列表.
example:
<ul>
<li>精彩少年</li>
<li>美丽突然出现</li>
<li>触动心灵的旋律</li>
</ul>
效果:
 image_1bm5u1h6i1su41bqk1498vrcs2nu.png-32.2kB
image_1bm5u1h6i1su41bqk1498vrcs2nu.png-32.2kB
-
ol-li
功能:
有前后顺序的信息列表
example:
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>JavaScript全攻略</li>
</ol>
效果:
 image_1bm5u6n0umu1vlqgf1t8f1igc1b.png-30.5kB
image_1bm5u6n0umu1vlqgf1t8f1igc1b.png-30.5kB
-
<div>...</div>
功能:
可以将一些独立的逻辑部分划分出来,放在<div>中,此时<div>标签就像是一个容器
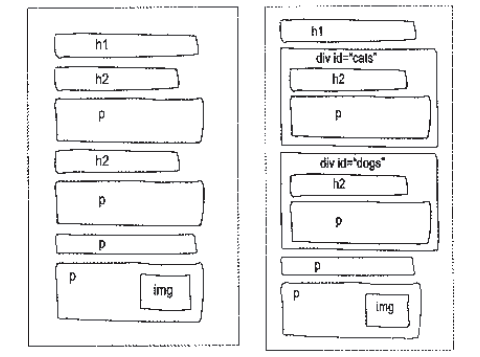
效果:
 image_1bm5ufjlb1t6bb6f7ib14ke1lao1o.png-185.6kB
image_1bm5ufjlb1t6bb6f7ib14ke1lao1o.png-185.6kB
图中红框部分就是独立的逻辑部分
-
<div id="板块名称">...</div>
功能:
为了使逻辑更清晰,用id属性给<div>提供唯一的名称
效果:
 image_1bm6916u38vrsbg1bjj1j8c1mcj9.png-39.5kB
image_1bm6916u38vrsbg1bjj1j8c1mcj9.png-39.5kB
-
table标签##
创建整个表格的有五个元素:table/tbody/th/tr/td
-
<table>...</table>:整个表格以<table>开始,以</table>结束. -
<tbody>...<tbody>:如果不加<thead>,<tbody>,<tfooter>,table的表格加载完才显示,加上这些之后,<tbody>包含行的内容下载完优先显示,不必等待表格加载结束后显示,同时,如果表格很长,用<tbody>分段,可以一部分一部分的显示. -
<tr>...</tr>:表格的一行,所以有几对<tr>,表格就有几行. -
<td>...</td>:表格的一个单元格,一行中包含几对<td>,说明一行中就有几列. -
<th>...</th>:表格头部的一个单元格,##表格表头##,加粗,居中显示
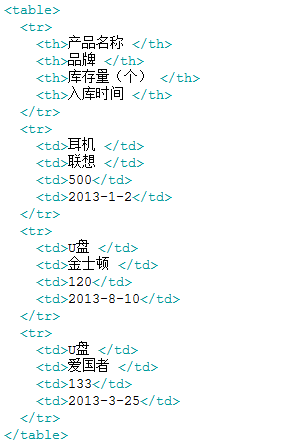
example:
 image_1bm6dkb2t1f7856b199i1st1a8em.png-14.8kB
image_1bm6dkb2t1f7856b199i1st1a8em.png-14.8kB
效果:
 52d3902b0001142703730239.jpg-28.9kB
52d3902b0001142703730239.jpg-28.9kB
-
<caption summary="表格简介文本">标题文本<caption>
功能:
<caption>标签为表格添加标题和概要,
-
标题:
用来描述表格内容的,标题的显示位置是在表格上方. -
摘要:
摘要的内容是不会在浏览器显示出来的,它的作用是增加表格的可读性.
-
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
功能:
通过<a>标签可实现超链接.
example:
<a href="http://www.imooc.com" title="点击进入慕课网">
click here!
</a>
效果:
单击click here!文字,网页会链接到http://www.imooc.com这个网页.
title的属性作用:鼠标滑过链接文字时.会显示这个属性的文本内容.
-
<a target="_blank">...</a>
语法:
<a href="目标网址" target="_blank">click here</a>
功能:
<a>标签在默认的情况下,链接的网页是在当前浏览器的窗口中打开,使用target属性时,可以在新的浏览器窗口中打开. -
<a>...</a>和mailto
语法:
<a href="mailto:yy@imooc.com?subject=观了不起的盖茨比有感&body=你好,对此评论有些想法">对此影评有何感想,发送邮件给我</a>
属性:
mailto:目标邮箱的地址.
subject:邮件的主题.
body:邮件的内容.
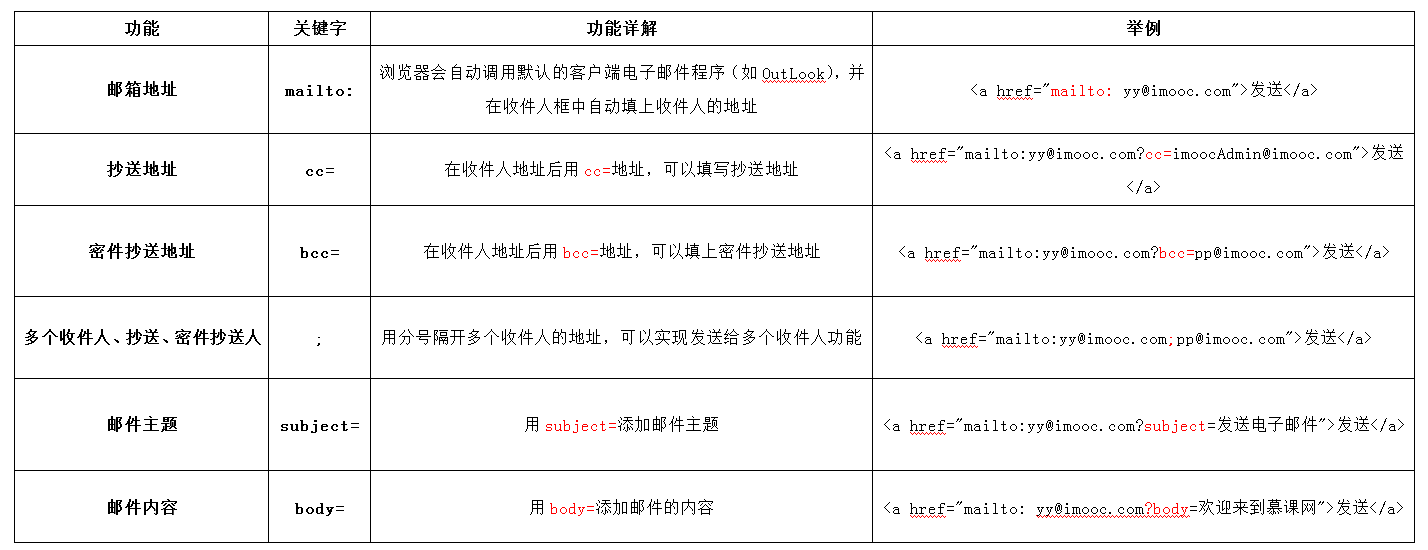
mailto的其他属性:
 image_1bm6fvgv33vj10aujm7pope3a2m.png-44kB
image_1bm6fvgv33vj10aujm7pope3a2m.png-44kB
注意事项:
mailto后面如果有多个参数的时候第一个参数用 ? 连接,之后的参数用 & 连接.
-
<img>
语法:

属性:
-
src:标识图片的位置. -
alt:指定图像的显示文本,当图片不可见(图片下载失败),可看见该属性指定的文本. -
title:提供在图片可见时对图像的描述(鼠标滑过图片时显示的文本). - 图像可以是png,jpeg,gif格式的图像文件
<form>...</form>
网站通过html表单和用户交互,表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据.
语法:
<form action="服务器文件" method="传送方式">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
讲解:
-
<form>:<form>标签是成对出现的,<form>开始,</form>结束. -
action:浏览者输入数据被传送到的地方,比如一个PHP页面(save.php). -
method:数据传送的方式(get/post).
注意: - 所有表单控件(文本框/文本域/按钮/单选框/复选框等)都必须放在
<form>...</form>标签之间(否则用户的数据提交不到服务器上去). -
method=post/get是后端程序员要考虑的(然而我现在什么也不懂,不知道要考虑什么).
-
<input type="类型" name="名称" value="默认文本">
语法:
<form>
<input type="text/password" name="名称" value="默认值" />
</form>
讲解:
-
type:当type=text时,输入框为文本输入框.
当type=password时,输入框为密码输入框. -
name:为文本输入框的名字,以备后台程序ASP,PHP使用. -
value:为文本输入框设置默认值(一般起到提示作用).
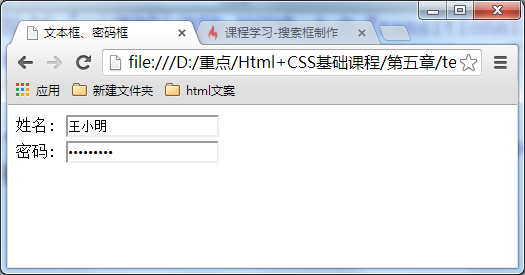
example:
<form>
姓名:
<input type="text" name="myName" value="王小明">
密码:
<input type="password" name="pass" value="***">
</form>
效果:
 image_1bm6j2tetgg711p31d9kec5ho033.png-51.8kB
image_1bm6j2tetgg711p31d9kec5ho033.png-51.8kB
-
<textarea>...</textarea>
当用户需要在表单中输入大段文字时,需要用到文本输入域.
语法:
<textarea rows="行数" cols="列数">
文本
</textarea>
讲解
-
<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束. -
cols:多行文本域的列数. -
rows:多行文本域的行数. - 在
<textarea></textarea>标签之间可以输入默认值.
example:
<form action="save.php" method="post" >
<label>个人简介:</label>
<textarea cols="50" rows="10" placeholder="在这里输入内容..."></textarea>
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
效果:
 image_1bm6jptrfleh4sc1he415so1qdo3g.png-5.9kB
image_1bm6jptrfleh4sc1he415so1qdo3g.png-5.9kB
radio/checkbox
在使用表单设计调查时,html有两种选择框: 单选框和复选框
单选框中选项用户只能选择一项,而复选框中的选项用户可任意选择多项.
语法
<input type="radio/checkbox" value="值" name="名称" checked="checked">
讲解:
-
type:当type=radio时.控件为单选框.
当type=checkbox时,控件为复选框. -
value:提交数据到服务器的值(供后台程序使用). -
name:为控件命名,以备后台使用.同一组单选框的name要相同. -
checked:当设置为checked="checked"时,该选项为默认选中.
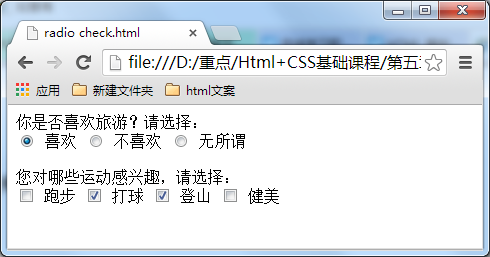
example:
 image_1bm6kn2nvmqc6k68lh16u81abr3t.png-30kB
image_1bm6kn2nvmqc6k68lh16u81abr3t.png-30kB
效果:
 image_1bm6kq14n1fnsqtut1e1oum12f954.png-48.8kB
image_1bm6kq14n1fnsqtut1e1oum12f954.png-48.8kB
<select> <option> </select>
下拉表框在网页中经常用到,它可以有效的节省空间,既可以单选,也可以多选.
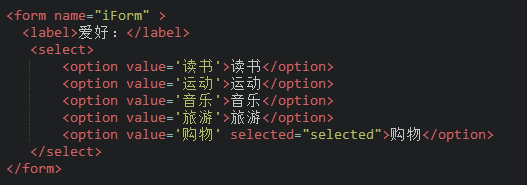
语法
 image_1bm6kurmk1du01s3i1tfmv28mkr5h.png-15.7kB
image_1bm6kurmk1du01s3i1tfmv28mkr5h.png-15.7kB
讲解
value
<option value="提交值">选项</option>
提交值是提交给服务器的值, 选项是显示的值.
-
selected="selected":如果设置这个属性,则该选项就被默认选中.
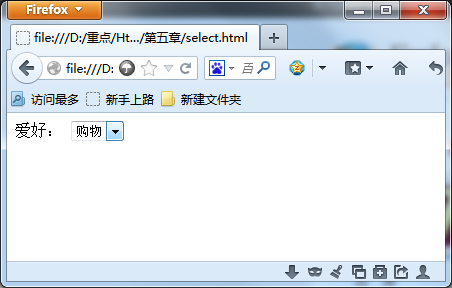
效果:
 image_1bm6ld6uo1a6tmpk15md1spc1t6h5u.png-45.8kB
image_1bm6ld6uo1a6tmpk15md1spc1t6h5u.png-45.8kB
<select multiple="multiple">...</select>
下拉列表也可以进行多选.在
<select>标签中设置multiple="multiple"属性,就可以实现多选功能.
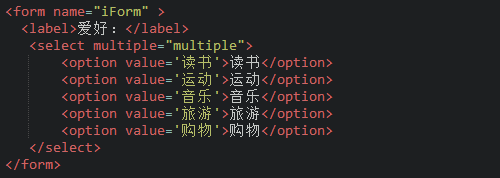
example
 image_1bm6lsj1k1qig1muo3dkluj1e6s6b.png-15.4kB
image_1bm6lsj1k1qig1muo3dkluj1e6s6b.png-15.4kB
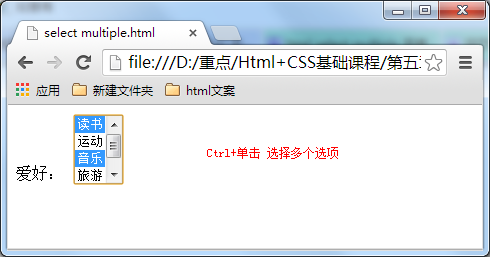
效果
 image_1bm6lt9t01861khtc3g11m0suj6o.png-45.5kB
image_1bm6lt9t01861khtc3g11m0suj6o.png-45.5kB
<input type="submit/reset">
在表单中有两种按钮可以使用,分别为:提交按钮,重置.当用户需要提交表单信息到服务器时,要用到提交按钮.重置按钮是将表单信息重置到初始状态.
语法
<input type="submit" value="提交">
- 只有当
type的值设置为submit时,按钮才有提交作用. -
value:按钮上显示的文字.
example
 image_1bm6mmkvu1via1n5o1cri1ih217j875.png-9.7kB
image_1bm6mmkvu1via1n5o1cri1ih217j875.png-9.7kB
效果
 image_1bm6mndct1b7s12861uko1abg1coh7i.png-40kB
image_1bm6mndct1b7s12861uko1abg1coh7i.png-40kB
语法
<input type="reset" value="重置">
-
type:只有当type的值为reset时,按钮才有重置作用. -
value:按钮上显示的文件
example
 image_1bm6nakkftsj62l1krbpopn787v.png-8.2kB
image_1bm6nakkftsj62l1krbpopn787v.png-8.2kB
效果
 image_1bm6nb7dk10nm1b16102re3l1ag38c.png-40.2kB
image_1bm6nb7dk10nm1b16102re3l1ag38c.png-40.2kB
 image_1bm6nbk3rbt51g517lnsd11od18p.png-43.6kB
image_1bm6nbk3rbt51g517lnsd11od18p.png-43.6kB
<lable></lable>
<lable>标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性.如果你在lable标签内点击文本,就会触发此控件.也就是说,当用户选中该lable标签时,浏览器就自动将焦点跳转到和标签相关的表单控件上.
语法
<lable for="控件id名称">
<!-- 标签 for 属性的值应当与相关控件的 id属性值 一定要相同-->
example
<form>
<label for="jungle">慢跑</label>
<input type="checkbox" name="jungle" id="jungle" />
<br />
<label for="mountain">登山</label>
<input type="checkbox" name="mountain" id="mountain" />
<br />
<label for="sports">篮球</label>
<input type="checkbox" name="sports" id="sports" >
</form>
效果
 image_1bm6o78qdjd31rk51s411noboai96.png-4.5kB
image_1bm6o78qdjd31rk51s411noboai96.png-4.5kB


