样例集
2017-07-24 本文已影响8人
简不简单_都好
元素属性改变的渐变动画效果
* {
-webkit-transition: all .2s ease;
transition: all .2s ease;
-ms-transition: all .2s ease;
}
vertical-align属性针对inline(block)元素设置,相对的偏移是根据line-height属性而来的,而不是height
//html
<div id="demo">
<span>line</span>
</div>
//css
div#demo {
width: 100px;
height: 100px;
background-color: aqua;
}
div#demo span {
display: inline-block;
height: 80px;
line-height: 40px;
background-color: red;
vertical-align: middle;
}
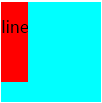
 效果图
效果图


