使用FlyDialog实现自定义Android弹窗对话框
2017-10-18 本文已影响0人
雇个城管打天下
前言
学习的时候要用到弹窗,但是又觉得i同自带的弹窗样式有点不太美观,搜索资料后发现了FlycoDialog这个开源库,效果很好,而且实现起来也比较方便。
先列举一些比较好看的效果:
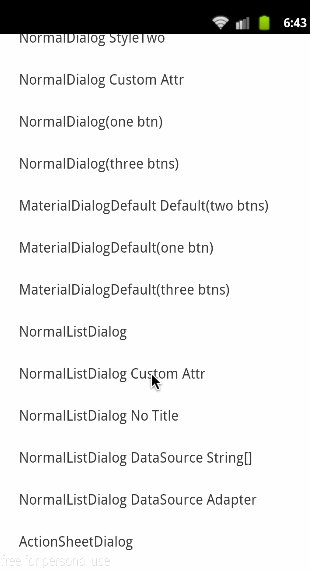
 NormalListDialog
NormalListDialog
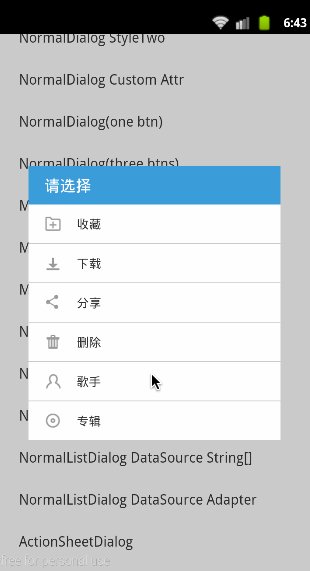
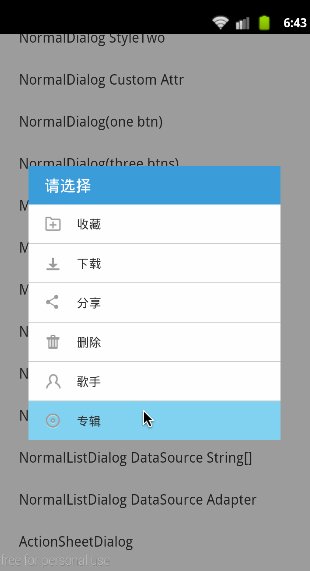
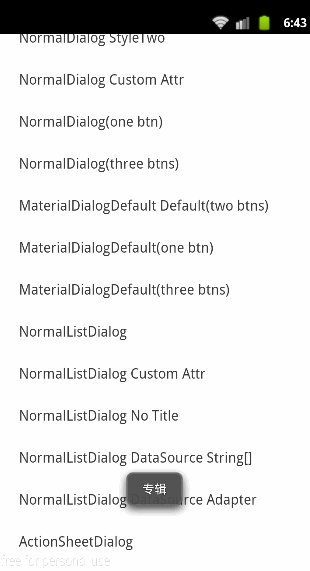
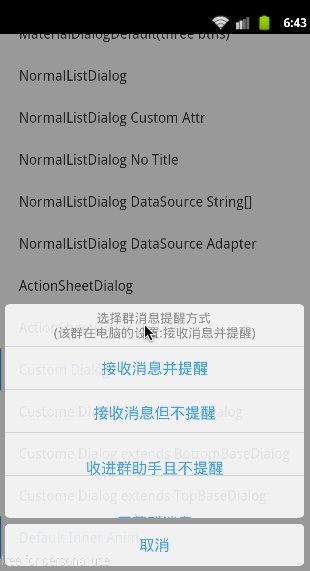
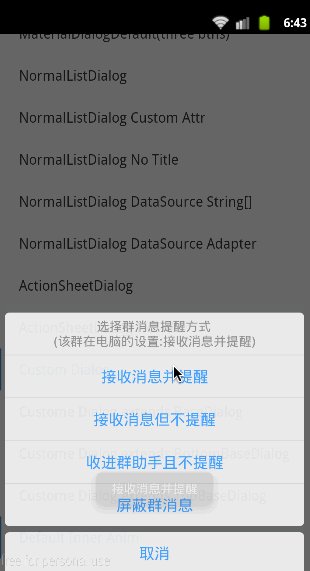
 ActionSheetDialog
ActionSheetDialog
这篇文章主要来讲一下他的自定义弹出对话框。
使用
- 添加依赖
compile 'com.flyco.dialog:FlycoDialog_Lib:1.3.2@aar'
- 编写一个要显示的弹窗的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_customize"
android:layout_width="278dp"
android:layout_height="392dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"/>
<ImageView
android:id="@+id/ad_back"
android:layout_width="278dp"
android:layout_height="45dp"
android:layout_alignRight="@id/iv_customize"
android:layout_alignTop="@id/iv_customize"
android:background="#01ffffff"/>
</RelativeLayout>
这是一个非常简单的界面,大的ImageView用来展示图片,小的ImageView用来点击然后使弹窗消失。
- 编写弹窗的逻辑代码
public class CustomBaseDialog extends BaseDialog<CustomBaseDialog> {
private Context context;
private ImageView iv_customize;
private ImageView back;
public CustomBaseDialog(Context context) {
super(context);
this.context = context;
}
//该方法用来出来数据初始化代码
@Override
public View onCreateView() {
widthScale(0.85f);
//填充弹窗布局
View inflate = View.inflate(context, R.layout.dialog_customize, null);
//用来放整个图片的控件
iv_customize = (ImageView) inflate.findViewById(R.id.iv_customize);
//放在透明部分和错号上的隐形控件,用来点击使弹窗消失
back = (ImageView) inflate.findViewById(R.id.back);
//用来加载网络图片,填充iv_customize控件,注意要添加网络权限,和Picasso的依赖和混淆
Picasso.with(context)
.load("https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png")
.into(iv_customize);
return inflate;
}
//该方法用来处理逻辑代码
@Override
public void setUiBeforShow() {
//点击弹窗相应位置,处理相关逻辑。
iv_customize.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,"哈哈",Toast.LENGTH_SHORT).show();
//处理完逻辑关闭弹框的代码
dismiss();
}
});
//点×关闭弹框的代码
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//关闭弹框的代码
dismiss();
}
});
}
}
- 编写启动弹窗的代码
CustomBaseDialog customBaseDialog = new CustomBaseDialog(this);
customBaseDialog.onCreateView();
customBaseDialog.setUiBeforShow();
//点击空白区域能不能退出
customBaseDialog.setCanceledOnTouchOutside(true);
//按返回键能不能退出
customBaseDialog.setCancelable(true);
customBaseDialog.show();
如果要处理一些比较复杂的逻辑可以通过CustomBaseDialog的构造方法往弹窗中传值,如下:
弹窗逻辑代码的构造方法:
public CustomBaseDialog(Context context, String general_Info, String love_Info, String iv_url) {
super(context);
this.context = context;
this.love_Info = love_Info;
this.iv_url = iv_url;
this.general_Info = general_Info;
}
启动时再传入数据即可
CustomBaseDialog customBaseDialog = new CustomBaseDialog(MainActivity.this, general_Info, love_Info, pic_url);
customBaseDialog.onCreateView();
customBaseDialog.setUiBeforShow();
//点击空白区域能不能退出
customBaseDialog.setCanceledOnTouchOutside(true);
//按返回键能不能退出
customBaseDialog.setCancelable(true);
customBaseDialog.show();
这个开源库还有非常非常多的动画效果,可以好好探索。


